みなさんこんにちは、すぎです。
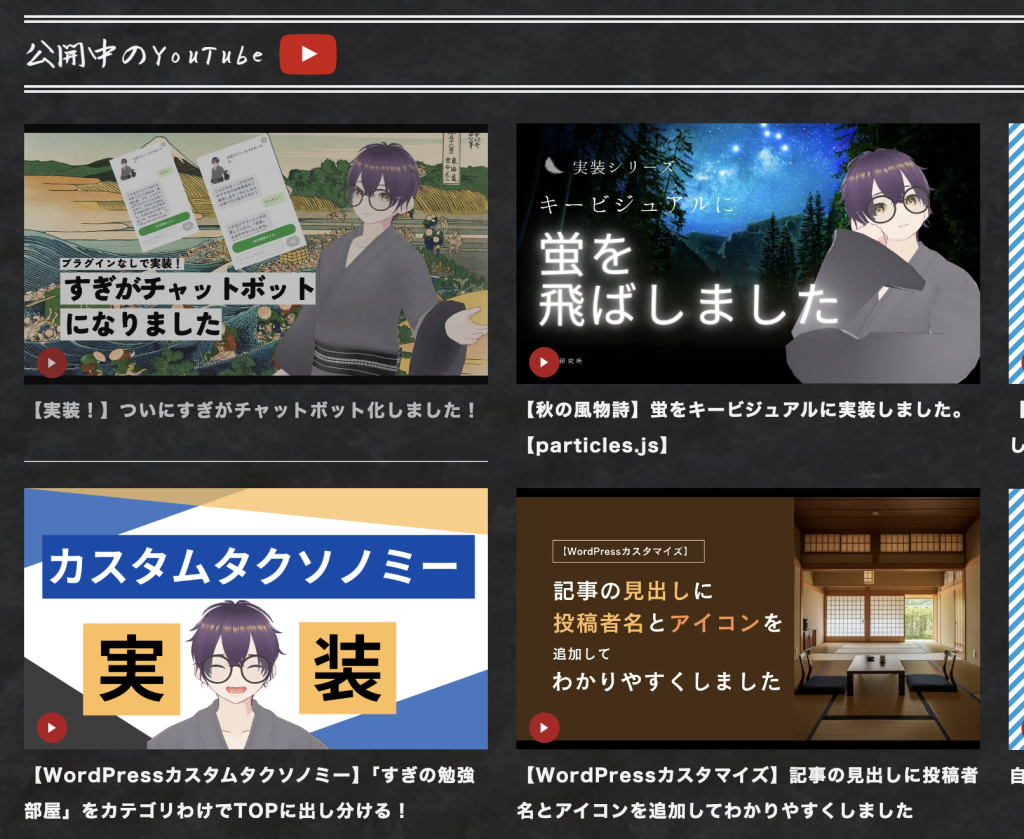
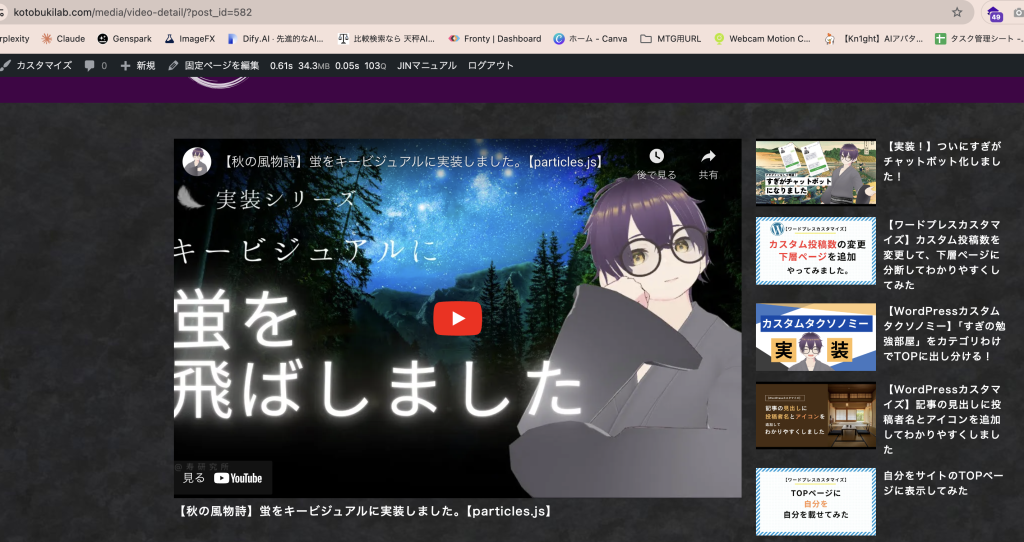
現在、TOPページの下記からYouTubeのサムネイルをクリックすると、YouTubeに飛ぶ仕様になっています。↓

この仕様を、なんとかYouTubeに飛ばさずにサイト内だけで回遊できるかどうかに挑戦します。
イメージは下記です。下記を、サイト内で完成させることで、サイト内PVを上げ、YouTubeへの離脱も避けることができます。

今回もChatGPTを活用していきます。
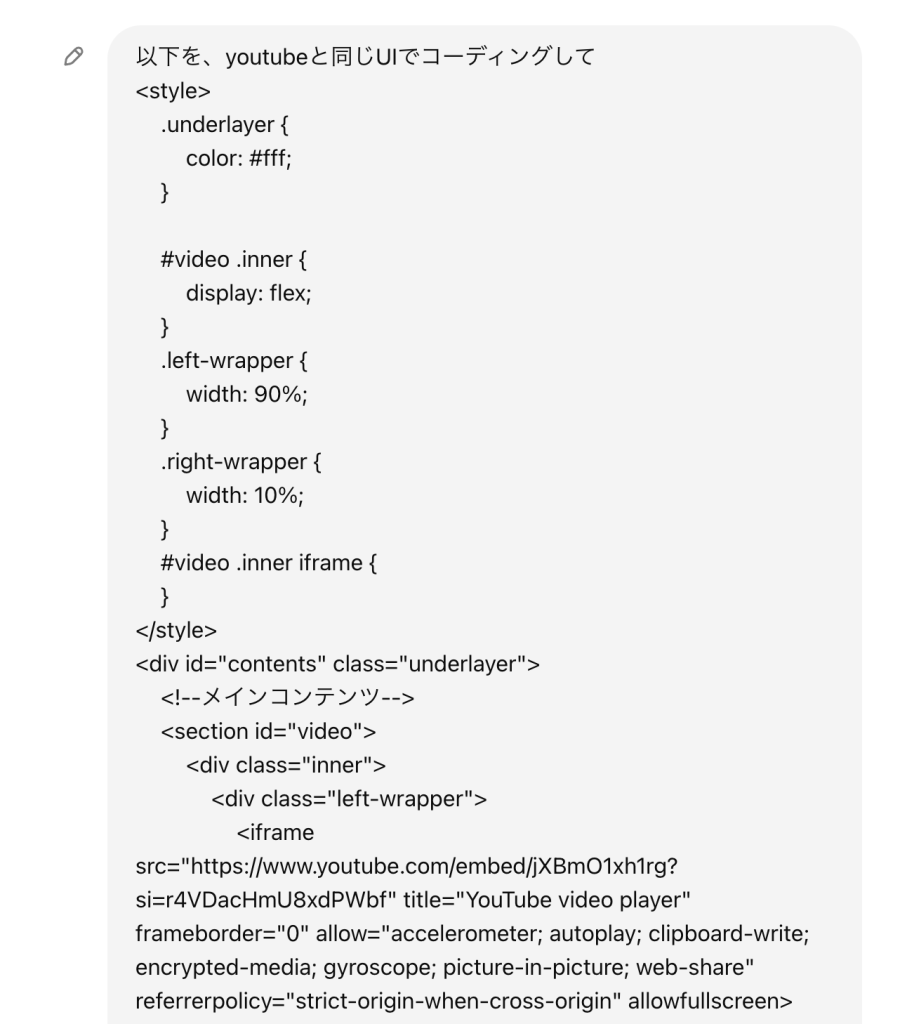
UIから作ってもらいます。

いきなりそれっぽいUIになりました!


このように進めます。
・・・うまく表示されません。
カスタム投稿として登録しており、そこから今作成中の固定ページに呼び出す必要があります。
また、URLを独自のものにする必要があり、それを解決したのが投稿idでした。
固定ページは
https://kotobukilab.com/media/video-detail/で用意します。
その後、
https://kotobukilab.com/media/video-detail/?post_id=XXXこのXXX箇所に投稿idを振り分けることでうまく表示できるのではないか?そう考えました。
この辺りは人間が指示をした方がすんなり理解してくれます。
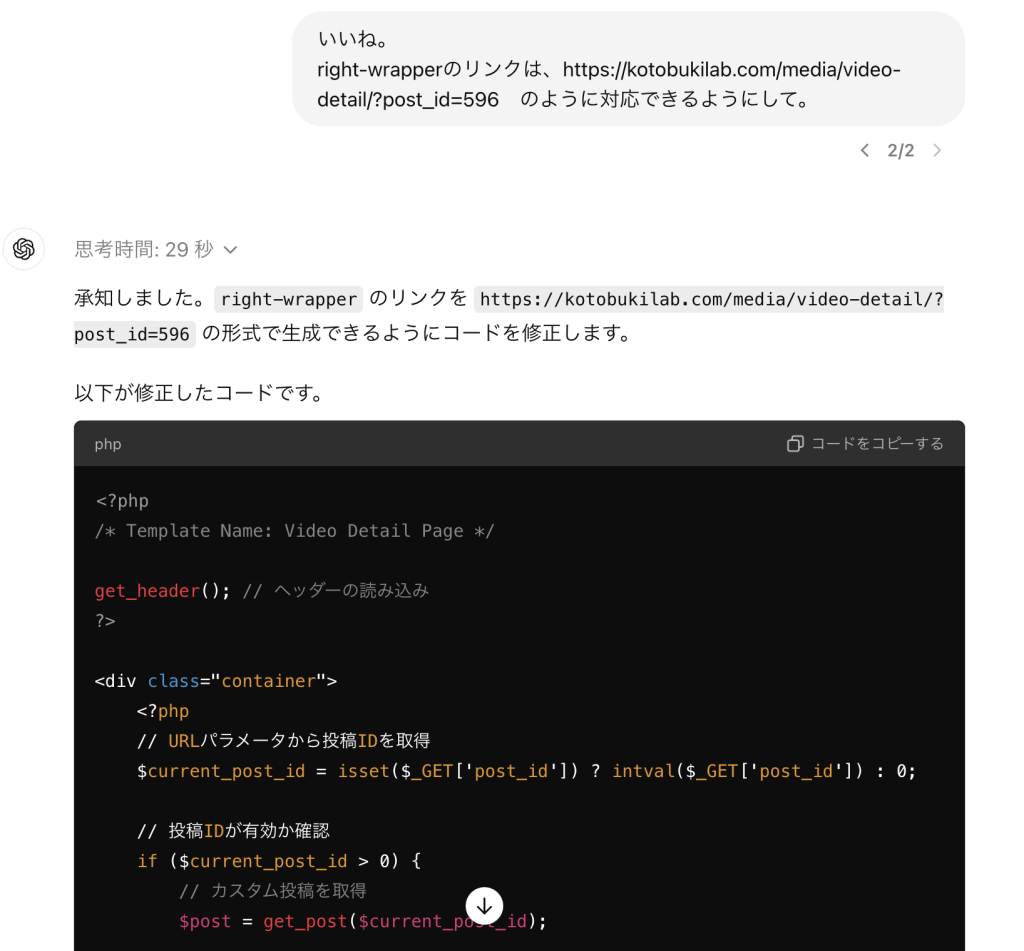
幾度となくChatGPTとの死闘を重ね、下記に辿り着きました。

リンクhttps://kotobukilab.com/media/video-detail/?post_id=XXX の形で切り替えできたーー!!

このままだと、右側のリンクをクリックしても404になっていたので、右側の小さいサムネイル群もこのリンクの形状に合わせます。

固定ページの該当箇所を載せておきます。
<?php get_header(); ?>
<style>
.underlayer,
.underlayer h2 {
color: #fff;
}
.container {
display: flex;
padding: 20px;
}
.left-wrapper {
flex: 1;
margin-right: 20px;
}
.left-wrapper iframe {
width: 100%;
height: 500px;
}
.right-wrapper {
width: 350px;
}
.right-wrapper ul {
list-style: none;
padding: 0;
}
.right-wrapper li {
display: flex;
margin-bottom: 15px;
}
.right-wrapper img {
width: 168px;
height: 94px;
margin-right: 10px;
}
.right-wrapper h2 {
font-size: 14px;
margin: 0;
}
.right-wrapper a {
text-decoration: none;
color: inherit;
display: flex;
}
</style>
<div id="contents" class="underlayer">
<div class="container">
<?php
// URLパラメータから投稿IDを取得
$current_post_id = isset($_GET['post_id']) ? intval($_GET['post_id']) : 0;
// 投稿IDが有効か確認
if ($current_post_id > 0) {
// カスタム投稿を取得
$post = get_post($current_post_id);
// 投稿が存在し、カスタム投稿タイプが 'youtube' であることを確認
if ($post && $post->post_type === 'youtube') {
// ACFのoEmbedフィールド 'iframe_text' を取得
$iframe_content = get_field('iframe_text', $current_post_id);
// iframeを表示
?>
<div class="left-wrapper">
<?php
if ($iframe_content) {
echo $iframe_content;
// 動画のタイトルを表示
echo '<h2>' . esc_html($post->post_title) . '</h2>';
} else {
echo '<p>動画が見つかりません。</p>';
}
?>
</div>
<?php
// 右側のおすすめ動画を表示
?>
<div class="right-wrapper">
<ul class="rel_wrapper">
<?php
// ビデオ詳細ページのURLを取得
$video_detail_page = get_page_by_path('video-detail');
if ($video_detail_page) {
$video_detail_page_url = get_permalink($video_detail_page->ID);
} else {
$video_detail_page_url = home_url('/video-detail/');
}
$args = array(
'post_type' => 'youtube',
'posts_per_page' => 6,
'post__not_in' => array($current_post_id), // 現在の投稿を除外
'tax_query' => array(
array(
'taxonomy' => 'category-youtube',
'field' => 'slug',
'terms' => 'post'
)
)
);
$wp_query = new WP_Query($args);
if ($wp_query->have_posts()) :
while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<li>
<a href="<?php echo esc_url(add_query_arg('post_id', get_the_ID(), $video_detail_page_url)); ?>">
<img src="<?php the_field('thumbnail'); ?>" alt="<?php the_title_attribute(); ?>のアイキャッチ画像">
<h2><?php the_title(); ?></h2>
</a>
</li>
<?php endwhile;
wp_reset_postdata();
else : ?>
<li>おすすめ動画はありません</li>
<?php endif; ?>
</ul>
</div>
<?php
} else {
echo '<p>有効な動画が見つかりませんでした。</p>';
}
} else {
echo '<p>動画IDが指定されていません。</p>';
}
?>
</div>
</div>
<?php get_footer(); ?>
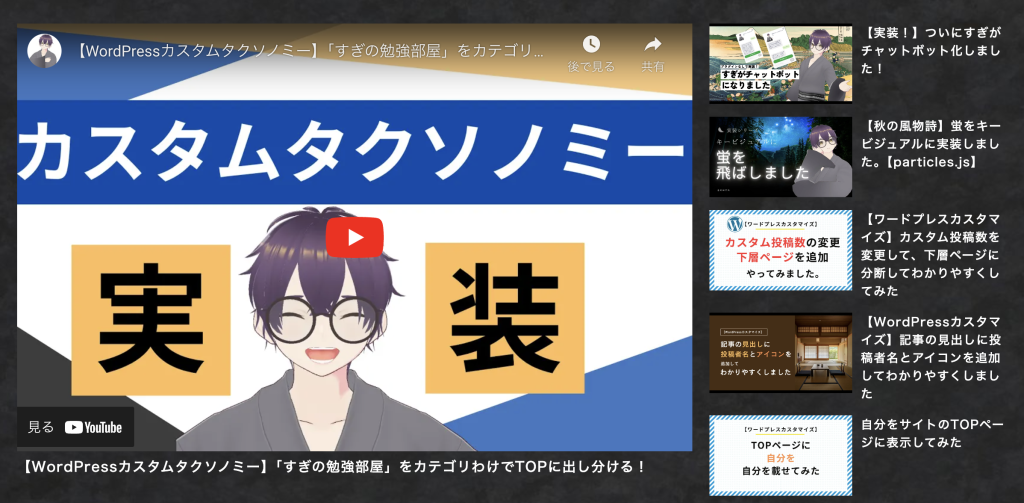
メイン動画・・・iframe
サブ動画・・・アイキャッチ
として出力できました!
メイン動画にタイトルがなかったので追加しました。

今回もChatGPT先生に助けられましたね。
サブ動画がまだ固定でしかだせていないので、ここが調整でき次第公開しようと思います。
加えてサブ動画を「おすすめ順に出したい」ので、ここは次回チャレンジしたいと思います。
今回もお読みいただきありがとうございました!






