こんにちは!人混みは苦手、どうも、すぎさんです。
今回も1時間チャレンジでホームページの改修を行います。
1時間チャレンジの詳細についてはこちらの記事で書いています。
また、YouTubeもアップしてます。
今回はチャレンジ失敗でした。。のでカット編集を強制終了しました。
ところどころカットが不自然なところがあります。温かい目で見てやってください。
前回の変更内容の振り返り
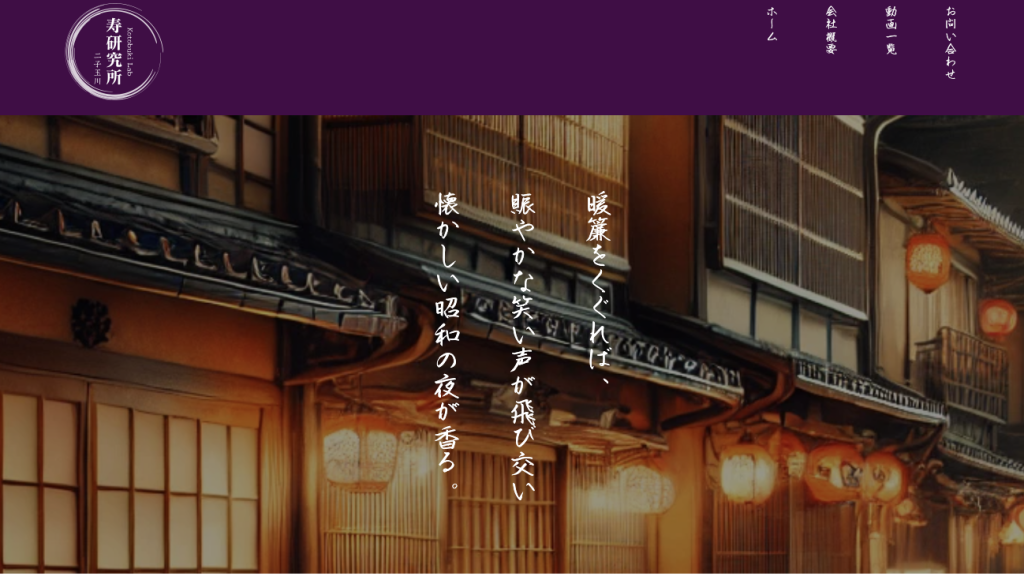
前回はヘッダーのフォントを和風に変更し、サイト全体の雰囲気にマッチさせました。
今回の作業では、さらに見出しや本文のフォントも統一して、サイト全体のデザインを一貫させます。

1. 見出しフォントの選定と適用
1-1. 現在のフォントの確認
デベロッパーツールを使用して、現在使用されているフォントを確認しました。見出しに使われている「acgyosyo」というフォントが、見出しのデザインにマッチしているかを確認し、適用するかどうかを決定します。
1-2. フォントの適用と調整
選定したフォントを、見出しに適用しました。フォントサイズや文字の間隔を微調整し、デザインの統一感を出します。また、見出しの高さも調整し、2行で表示する場合に崩れないように設定しました。

2. 見出しデザインのカスタマイズ
2-1. 見出しの線追加
見出しに上下の線を追加し、視覚的に区切りを強調しました。これにより、ユーザーがコンテンツを読み進めやすくなります。

2-2. マージンとパディングの調整
見出し周りの余白(マージンとパディング)を調整し、デザインを整えました。特に、見出しの左右の余白を適切に設定することで、ページ全体がバランスよく見えるようにしました。
3. フォントサイズと高さの最適化
YouTubeの見出しのフォントサイズを18ピクセルに統一し、高さを2行に合わせて調整しました。これにより、見出しが読みやすくなり、サイト全体のデザインがさらに整いました。
4. デザインの調整
4-1. CSSの保存と反映
最終的なデザインが確定したら、CSSファイルに変更を保存し、サイトに反映させます。リロードして、すべての変更が正しく反映されているかを確認します。
4-2. 動画制作への配慮
今回の改修作業は、YouTube動画として撮影しています。そのため、動画が15分以内に収まるよう、作業を急いで進めました。今後の動画制作でも、視聴者が飽きないよう、コンパクトにまとめることを意識していきます。
5. 次回の改修予定
今回の作業で、ホームページの見出し部分を中心にデザインを改善しました。次回は、サイドバーのデザインを見直し、さらにサイト全体の使い勝手を向上させる予定です。
ありがとうございました。