こんにちは!寿研究所のすぎです。
今回は、天気によって背景色を動的に変更する天気ウィジェットを実装しました。
寿研究所では、新しい技術やウェブサイトの進化を追うプロセスを紹介しています。
今回の内容はYouTubeで詳しく解説しますのでこちらもチェックしてみてください。
チャットUIの基本機能
更新内容の概要
今回の更新では、チャットUIに新機能を追加しました。天気に合わせた背景色の変更機能と、ページがリロードされた際に自動で一番下にスクロールする機能を実装しました。
今回は曇り、雨、晴れによって切り替わる背景にしてみました。
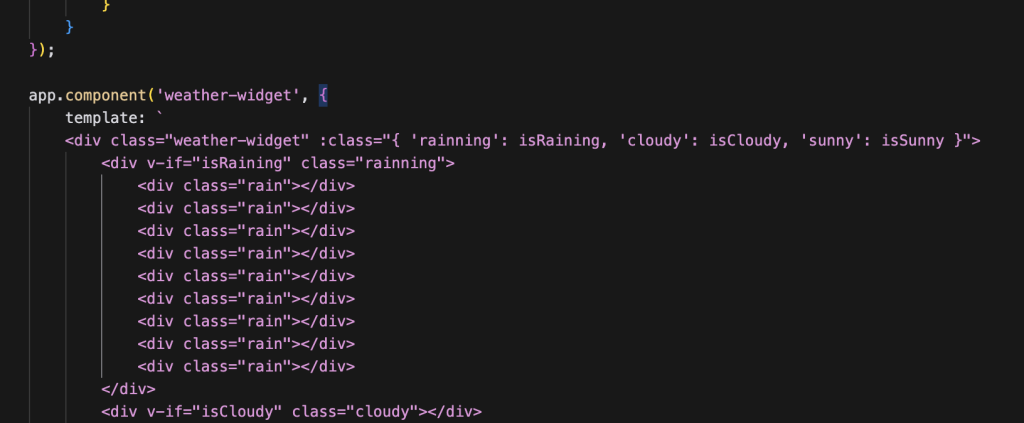
Vue.jsを用いてv-ifで切り替えています。
<div v-if="isRaining" class="rainning">
<div class="rain"></div>
<div class="rain"></div>
<div class="rain"></div>
<div class="rain"></div>
<div class="rain"></div>
<div class="rain"></div>
<div class="rain"></div>
<div class="rain"></div>
<div class="rain"></div>
</div>
<div v-if="isCloudy" class="cloudy"></div>
<div v-if="isSunny" class="sunny"></div>チャットの挙動変更(デフォルト一番下を表示させるように)
チャットアプリでは、最新メッセージが一番下に表示されるのが直感的です。そのため、ページリロード時に自動で一番下にスクロールされるように設定しています。これは、一般的なチャットツールと同じ動作です。
将来的なアップデート予定
データベース連携の計画
現在、データの入力は手動で行っていますが、将来的にはデータベースを連携させ、自動更新が可能になる予定です。引き続き勉強しながら進めていきます。
手コーディングの図↓

天気に応じた背景変更の実装
ウェザーウィジェットの紹介
今回の実装では、ウェザーウィジェットを使用して天気情報を取得し、それに応じてチャットの背景を変更しています。ウェザーウィジェットは、テンプレートとして利用し、天気情報を動的に反映させています。
雨天時のアニメーション
天気が雨の場合、背景に雨が降るアニメーションを表示させるようにしました。具体的には、「.rain」というクラスを使用して、雨のアニメーションが発動します。このクラスは、天気情報に「Rain」という単語が含まれている場合に付与されます。
曇り時のクラス名付与
曇りの場合、「クラウディ」というクラス名が自動で付与され、曇りに対応する背景が表示されます。天気情報に「Cloudy」が含まれている場合、このクラスが適用されます。
クラスバインディングの仕組み
Vue.jsを使用した動的クラスバインディング
今回の実装では、Vue.jsの動的クラスバインディングを活用しています。天気情報が「Rain」や「Cloudy」など特定の条件に一致すると、対応するクラスが要素にバインディングされ、背景やアニメーションが自動で切り替わります。

特殊天候の実装計画
将来的には、雷雨や雪など、さらに細かい天候パターンにも対応する予定です。それぞれの天気に応じた背景変更を段階的に実装していきます。
実装のまとめ
天気連動の全体像
今回の実装では、天気情報に応じて背景やアニメーションが動的に変わるUIを実現しました。具体的には、雨の場合には雨のアニメーションが、曇りの場合には雲のアニメーションが表示されます。
今後の展望
チャットに対してデータベースの導入や、新たな天候パターンへの対応を進めていく予定です。
引き続き新しい技術を学び、サイトをアップデートしていくので、ぜひ今後の展望をお楽しみに!
ここまでお読みいただきいただきありがとうございました。




