みなさん、こんにちは!寿研究所のすぎです。
今回は、今実装しているTOPページの画像を朝と夜で切り替えられたら動きがあって面白いのではないかと思い、実現しようと思いました。
結論、まだ実装は途中です。
今の現状をお伝えできればと思います。
今回はcursorの力を借りました!
「.kv__image.image__wrapper と、.kv__content__wrapper に対して、今の時間が朝5時~夕方17時、17時〜朝5時の間で画像を切り替えたい」
と伝えました。
すると、
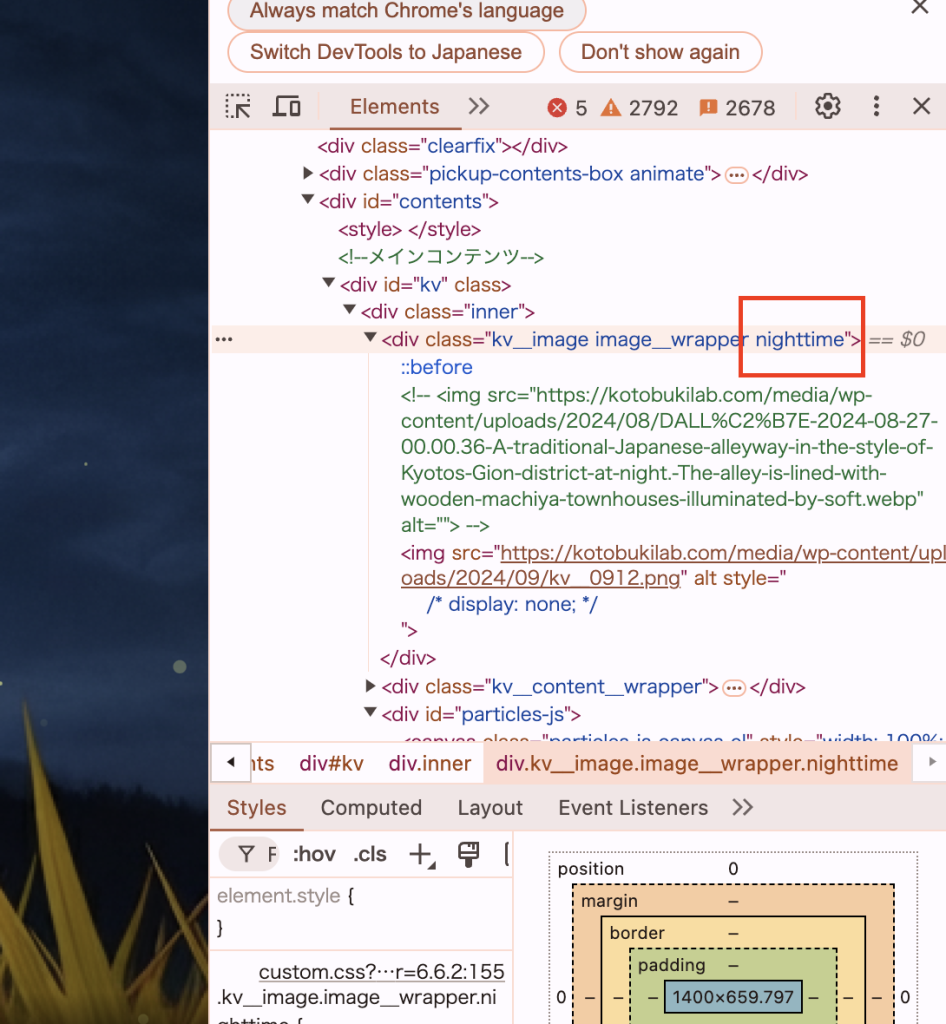
cssで「daytime」「nighttime」というclass名を付与し、時間によってそのcssを切り替えることで実装するようです。
賢い。。
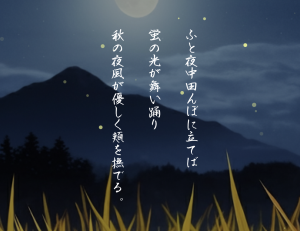
併せてTOPのいい感じのテキストも、朝と夜で切り替えるように実装を試みています。
(これ↓)

このclass名付与を、今の時間を取得して切り替えるように指示したら、以下のコードが生成されました。
javascript
<script>
function setTimeBasedBackground() {
const now = new Date();
const hour = now.getHours();
const isDaytime = hour >= 5 && hour < 17;
const kvImage = document.querySelector('.kv__image.image__wrapper');
const underKv = document.getElementById('under__kv');
const kvContent = document.querySelector('.kv__content__wrapper p');
if (kvImage) {
kvImage.classList.remove('daytime', 'nighttime');
kvImage.classList.add(isDaytime ? 'daytime' : 'nighttime');
}
if (underKv) {
underKv.classList.remove('daytimee', 'nighttimee');
underKv.classList.add(isDaytime ? 'daytime' : 'nighttime');
}
if (kvContent) {
if (isDaytime) {
kvContent.innerHTML = '朝靄の中を歩けば<br>稲穂が風に揺れ<br>秋の陽射しが優しく頬を照らす。';
} else {
kvContent.innerHTML = 'ふと夜中田んぼに立てば<br>蛍の光が舞い踊り<br>秋の夜風が優しく頬を撫でる。';
}
}
}
// ページ読み込み時に実行
setTimeBasedBackground();
// 1分ごとに更新(必要に応じて)
setInterval(setTimeBasedBackground, 60000);
</script>
簡単に要約すると、このコードでは「現在の時間」に基づいて、以下の処理が行われます。
- 時間に応じたクラスの付け替え:
- 指定された要素(背景など)に昼用または夜用のクラスを追加して、見た目を変えます。
- 表示するテキストの切り替え:
- 昼間は「秋の朝の情景」、夜間は「秋の夜の情景」を表すテキストに自動で切り替えます。
要するに、ページの背景とテキストが時間帯に応じて動的に変わる仕組みです。
個人的なトライとして1日1記事1時間チャレンジとしています。
1時間で記事執筆+実装を終えるよう考えていますが、今回の実装は夜の挙動は確認できましたが朝の挙動をするためにはコードを改変しなくてはいけなく、次回ここの修正を行うこととします。
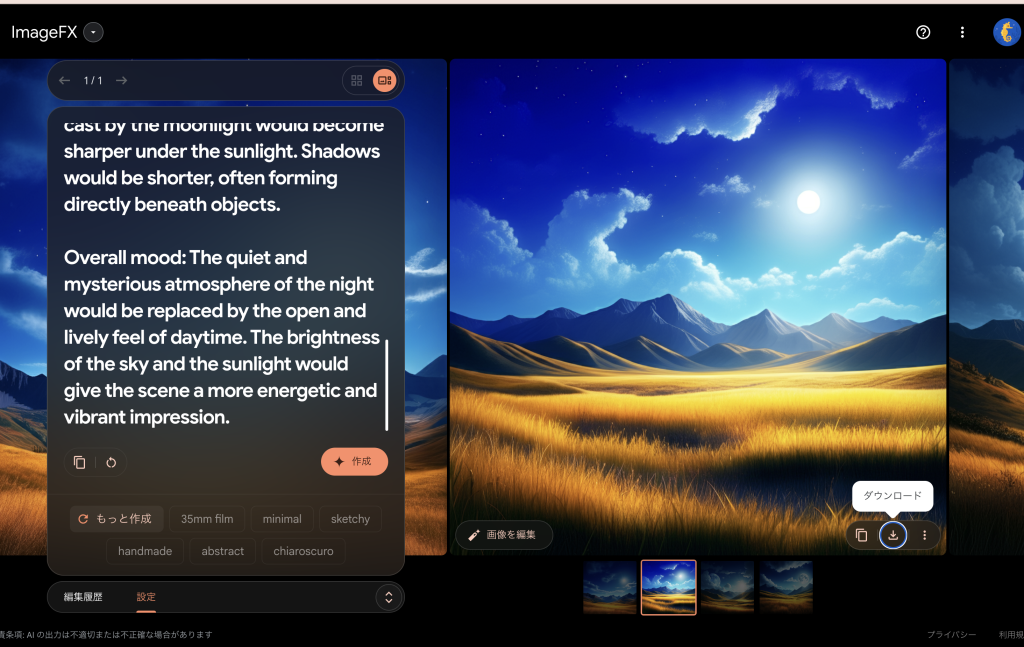
切り替え後の昼画像はimageFXで作成してもらいました。(英語でしかできないので指示文はChatGPTで作ってもらってます。)

無事nighttimeのclass名が付与されました。
挙動確認は時間かかりそうですので、次回行いたいと思います。

これに加えて、夜は蛍が飛んだり星が光ったりしているので、それを非表示にする切り替えを行えればと思います。
お読みいただきありがとうございました!