※いつもはYouTubeとセットで記事をアップしていましたが、喉の調子が悪く数日動画撮影はお休みさせていただきます。。
みなさんこんにちは〜寿研究所、すぎです!
今回はワードプレスカスタマイズ編、「デフォルトのテーマをカスタマイズして記事一覧を独自に作成してみた」
について実際に対応したので、その内容についてお送りします。
この記事は
ワードプレステーマをカスタマイズして、一覧ボタンを変えたい方に向けての内容です。
また、ワードプレスを普段触っている方でしたら、少しでも参考になる部分があると思います。
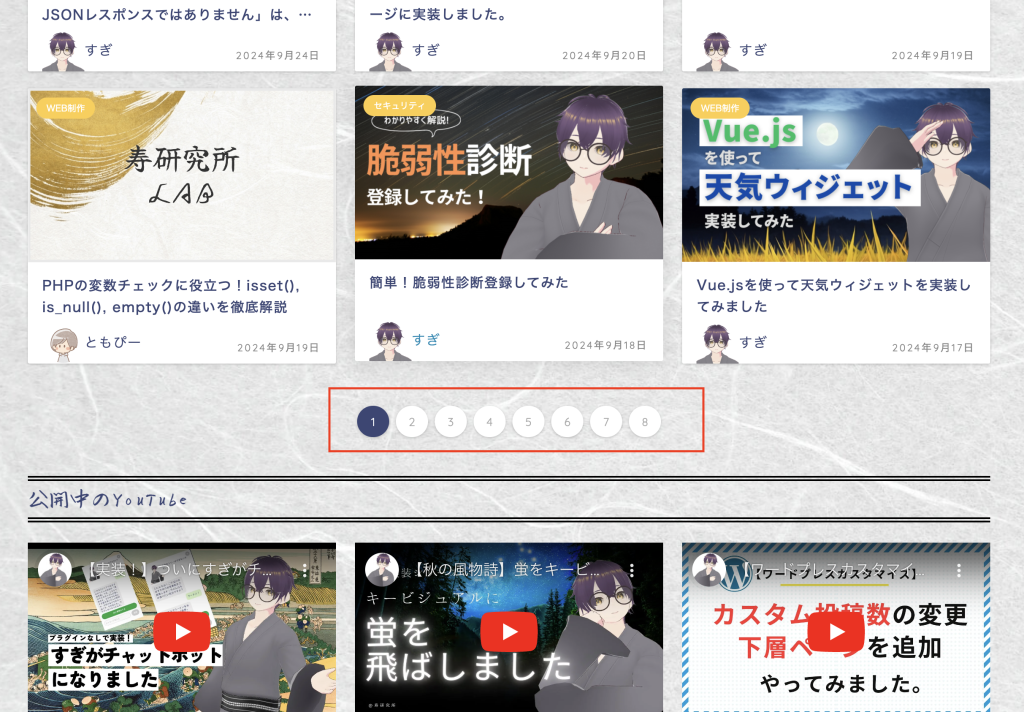
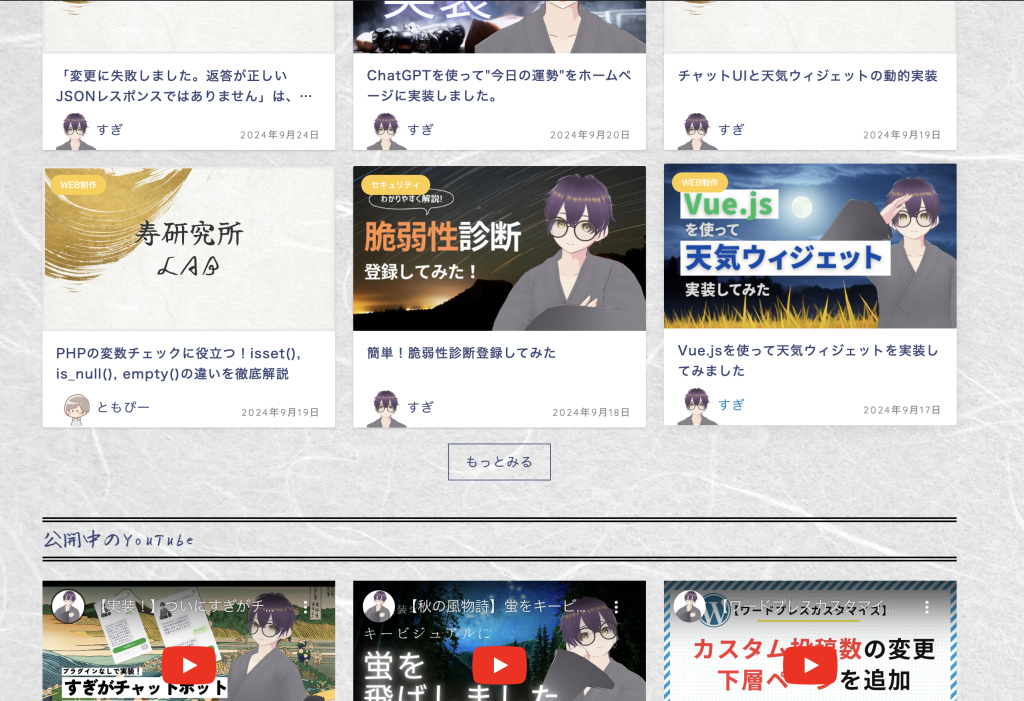
まずはbefore afterをご覧ください。
before

after

ページネーションボタンから、もっとみるボタンに変わりました。
これは、ページネーション2を例えば押した時に、その直下にある投稿のYouTubeの一覧も連動してしまうため、それの変更をさせないかつ、YouTube側と同じUIにすることが目的です。
まずは、もっとみるの先のページである、「記事一覧ページを」つくります。
記事一覧ページの作成
page-archive.phpを準備します。
その後、
このページ内で、投稿タイプ「post」をループする記述を追加します。
実際のコードはこんな感じです。
<?php
$args = array(
'post_type' => 'post', /* 投稿タイプを指定 */
'paged' => $paged,
'posts_per_page' => -1
); ?>
<?php $wp_query = new WP_Query($args); ?>
<?php if ($wp_query->have_posts()) : ?>
<?php while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
ここにループ文を書く
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<li>ニュースはありません</li>
<?php endif; ?>
これができたら、あとは表示を確認。
おっと、、2カラムに崩れてますね。

css追記して、PCのみ3カラムにします。
<style>
@media (min-width: 768px) {
.post-list-mag .post-list-item {
width: 32% !important;
}
}
</style>他、サムネイル未設定時の記述もなかったので追加。
<?php
if (has_post_thumbnail()) { the_post_thumbnail('full');
} else {
// アイキャッチが設定されていない場合、デフォルトの画像を表示
echo '<img src="ここにアイキャッチ設定されていない時の画像URLを指定" alt="default image" />';
}
?>
うまく表示できました!

あとはこのページ「/archive」へリンクをつなぐだけです!
<a class="button_link_more" href="https://kotobukilab.com/media/archive">もっとみる</a>aタグを使って指定しました。

TOPページもOKです。
あとは、
YouTube側のボタンが記事の方と比べて若干離れていたので統一します。
before

after

本日は以上です。
ワードプレスをカスタマイズされたい方にお役に立てればと思います。
ありがとうございました。