みなさん、ご無沙汰してます。すぎです。
1週間ほど体調を崩しておりまして、、
本日より復帰しました。※咳がひどいので今回も撮影はお預けです。。
前回、サイトに来た方の時間帯によって背景が変わる実装を行いました。
詳しくはこちらからどうぞ。
この実装に合わせ、今の時刻がサイト内で可視化できていればわかりやすいと思いますので本日の実装は、シンプルながらも奥深い時刻の実装をJavascriptで行いました!
↓実際のイメージはこちらです。

実装方法
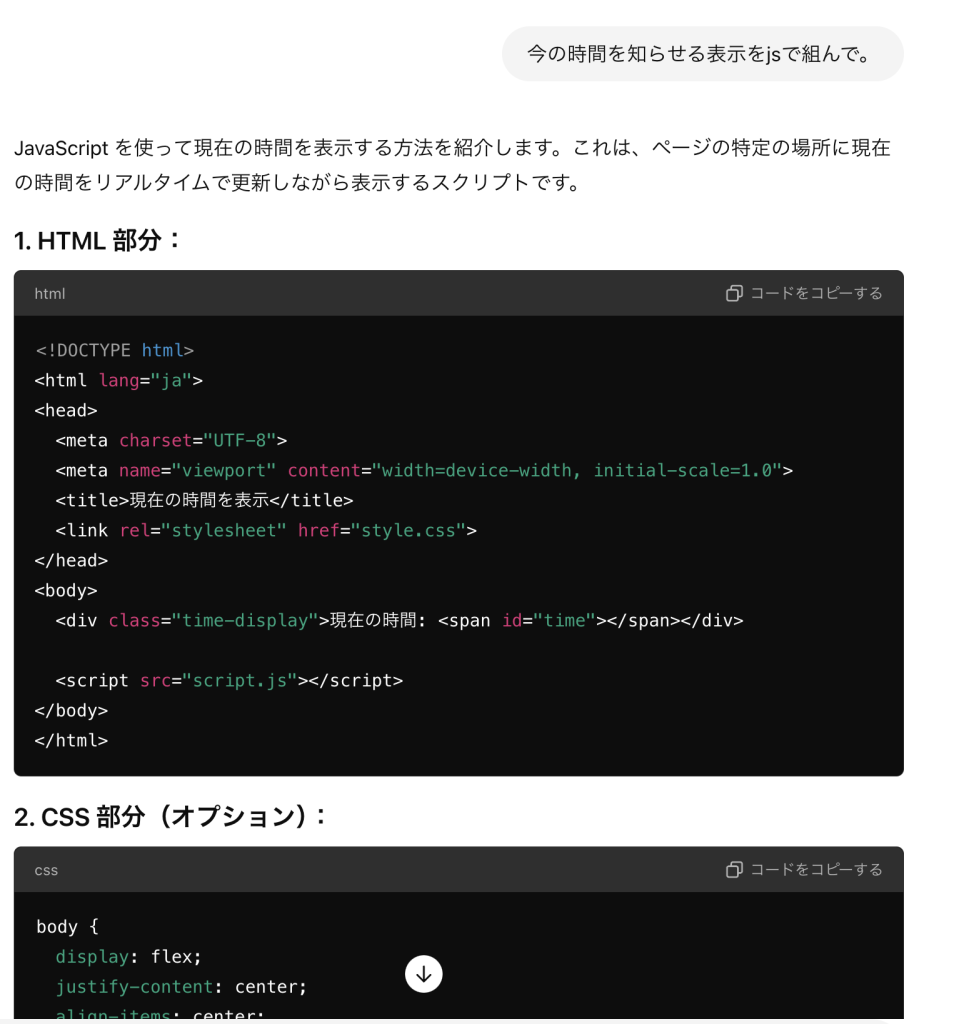
いつものようにChatGPTへ投げます。通常、ChatGPTは役割を与えると精度高く回答をくれます。例:「あなたは優秀なプログラマーです」など
ただ、今回の程度でしたら役割を与えずともいけます。


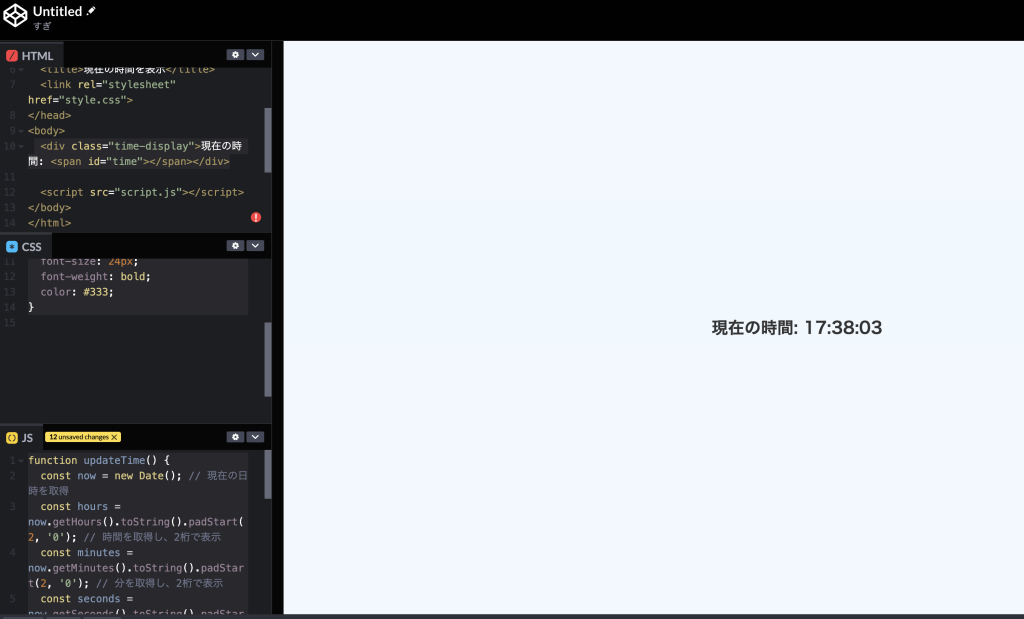
これをcodepenに投げます。こうすると、コードの中身を可視化できます。

秒刻みでできました。
今回は1撃でできましたね。
念の為ソースコードも載せておきます。
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>現在の時間を表示</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="time-display">現在の時間: <span id="time"></span></div>
<script src="script.js"></script>
</body>
</html>
css
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f8ff;
}
.time-display {
font-size: 24px;
font-weight: bold;
color: #333;
}
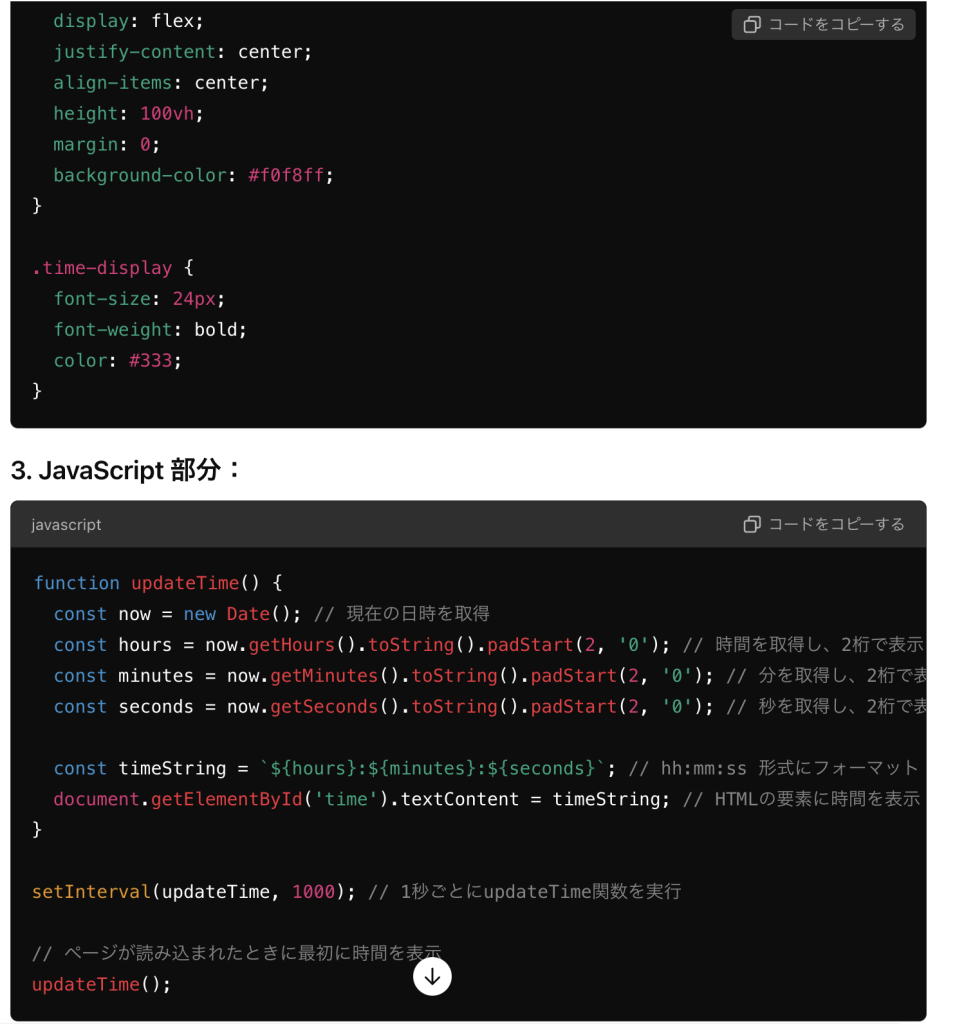
javascript
function updateTime() {
const now = new Date(); // 現在の日時を取得
const hours = now.getHours().toString().padStart(2, '0'); // 時間を取得し、2桁で表示
const minutes = now.getMinutes().toString().padStart(2, '0'); // 分を取得し、2桁で表示
const seconds = now.getSeconds().toString().padStart(2, '0'); // 秒を取得し、2桁で表示
const timeString = `${hours}:${minutes}:${seconds}`; // hh:mm:ss 形式にフォーマット
document.getElementById('time').textContent = timeString; // HTMLの要素に時間を表示
}
setInterval(updateTime, 1000); // 1秒ごとにupdateTime関数を実行
// ページが読み込まれたときに最初に時間を表示
updateTime();
あとはこれを当サイトのhome.phpへhtml, css, javascriptを記述して完了です。
html部分は以下の部分のみ使用します。
<div class="time-display">現在の時間: <span id="time"></span></div>
今やシンプルな指示文で実装ができてしまう世の中。。
これからも生成AIの動向については注目ですね。
では、今回はこのあたりで。
ありがとうございました!