今回はワードプレスのデフォルトのサムネイル画像が設定されていない場合、自動で表示されるようにする実装方法をご紹介します。
通常、アイキャッチは設定する前提かと思うので必要ない実装と思われるかもしれませんが、 アイキャッチよりも先に記事ができた際、アイキャッチ画像がなくても先に記事だけ投稿できるメリットがあります。
この方法により、アイキャッチができるまで投稿できない状態を解消し、サムネイルが欠けている記事の見た目を整え、サイトの一貫性を保つことができます。
実際に弊社のサイトで実装しました。(現在のデザインと異なります)
before

after

事前準備
デフォルトサムネイル画像の作成
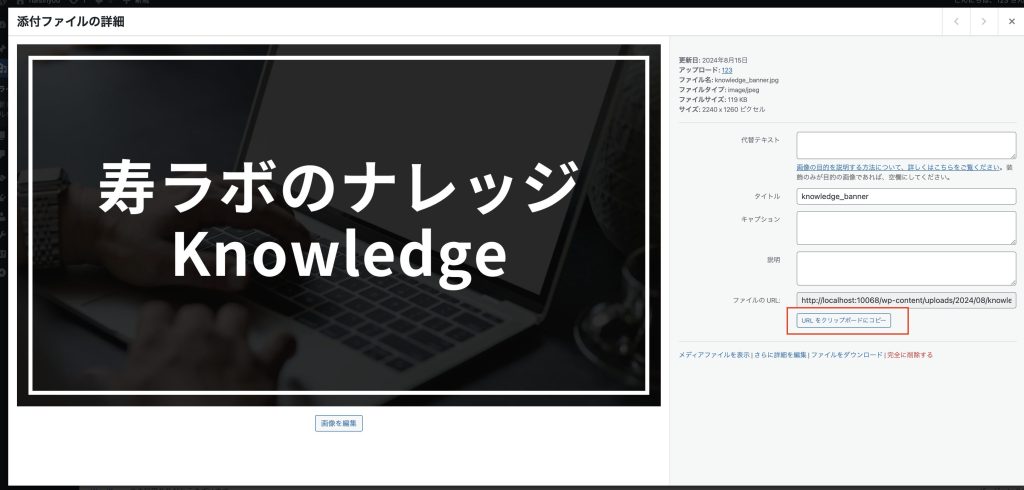
1. 適切なデザインのデフォルトサムネイル画像を作成します。今回は以下の画像を用意しました。 (弊社は16:9で横1280px * 縦720pxで作成しました。)

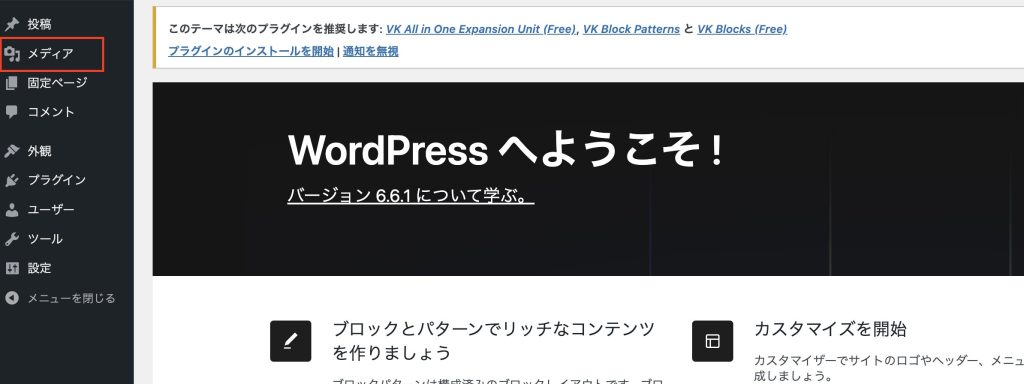
2. 作成した画像をWordPressのメディアライブラリにアップロードします。

3. アップロードした画像のURLを取得します.

実装手順
functions.phpの編集
WordPressのfunctions.phpに以下のコードを追加します
function set_default_thumbnail_for_knowledge($html, $post_id, $post_thumbnail_id, $size, $attr) {
if (get_post_type($post_id) === 'knowledge' && !has_post_thumbnail($post_id)) {
$default_thumbnail_url = 'https://example.com/path/to/default-thumbnail.jpg';
$html = '<img src="' . $default_thumbnail_url . '" alt="デフォルトサムネイル" />';
}
return $html;
}
add_filter('post_thumbnail_html', 'set_default_thumbnail_for_knowledge', 10, 5);コードの説明
knowledgeは対象のカスタム投稿タイプ名です。通常の投稿の場合はpostに変更してください。$default_thumbnail_urlには、事前に用意したデフォルトサムネイル画像のURLを設定します。
結果の確認
コードを追加後、ナレッジ記事のサムネイルが設定されていない場合に、デフォルトの画像が自動的に表示されるようになりました。
もちろん、各投稿に指定のアイキャッチを設定したらそちらが上書きされます!
まとめ
いかがでしたでしょうか。
この実装により、ナレッジ記事のサムネイルが欠けている場合でも、一貫性のある見た目を維持することができます。サイトの外観が整い、ユーザー体験の向上につながります。