WP入れてみたはいいけど、画像が小さくて見えない。。
クリックで拡大する方法があれば。。
そう思い、このサイトでも実装しました。
同じそんな悩みを持ったあなたに向けた記事です。
YouTubeでも公開してますのでぜひご覧ください。
before

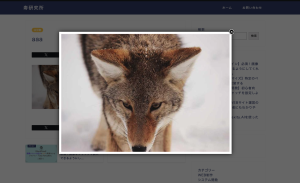
after(クリックしてみてください)

全体の流れです。簡単3ステップです。
- ワードプレスのプラグイン「Easy FancyBox」をインストールする
- 画像を投稿に貼り付ける
- 画像にリンクを貼る
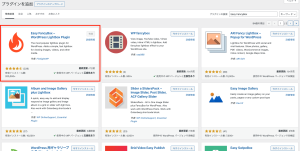
ワードプレスのプラグイン「Easy FancyBox」をインストールする
プラグイン検索画面から「Easy FancyBox」と検索し、有効化します。

準備は以上です。
画像を投稿に貼り付ける
いつものように投稿に画像を貼ります。

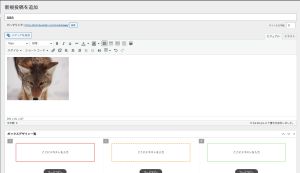
画像のマウスホバーで「編集」

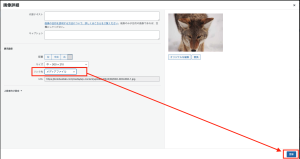
画像にリンクを貼る
メディアファイル→更新

以上です!
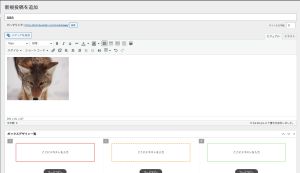
早速記事のプレビューからクリックしてみましょう。
画像をクリックしたら・・・

こうなりました!!

簡単に実装できますね。
今回は以上です。このプラグイン自体カスタマイズ設定もできますが、デフォルトの機能だけで十分足りますね。
ありがとうございました!