皆さんおはこんばんにちは、すぎです。
TOPページに出ているこのウィジェット、現在は世田谷区を固定で出しています。
今のあなたの現在地だったらより便利になると思いますので、その実装をしていきたいと思います。

※API周りの知見はほぼなく、ChatGPT頼りの実装になるので、悪しからずご了承ください。その過程を見て頂いてどこかしら学び慣れれば幸いです。
というわけで今回もChatGPTにお任せしたいと思います。
最初にお伝えしておきますと、「いきなり現在地を取得してその天気をだして」と指示して見事に沼って撃沈しましたので分割して実装していきます。。
まずは分割して考える
ChatGPTは分割して指示するとうまくいくことが多いです。
現在地の取得+その現在地を使用して天気で表示する
この分割でいきたいと思います。
まずは現在地の取得から行きます。

つらつらっと書かれてます。
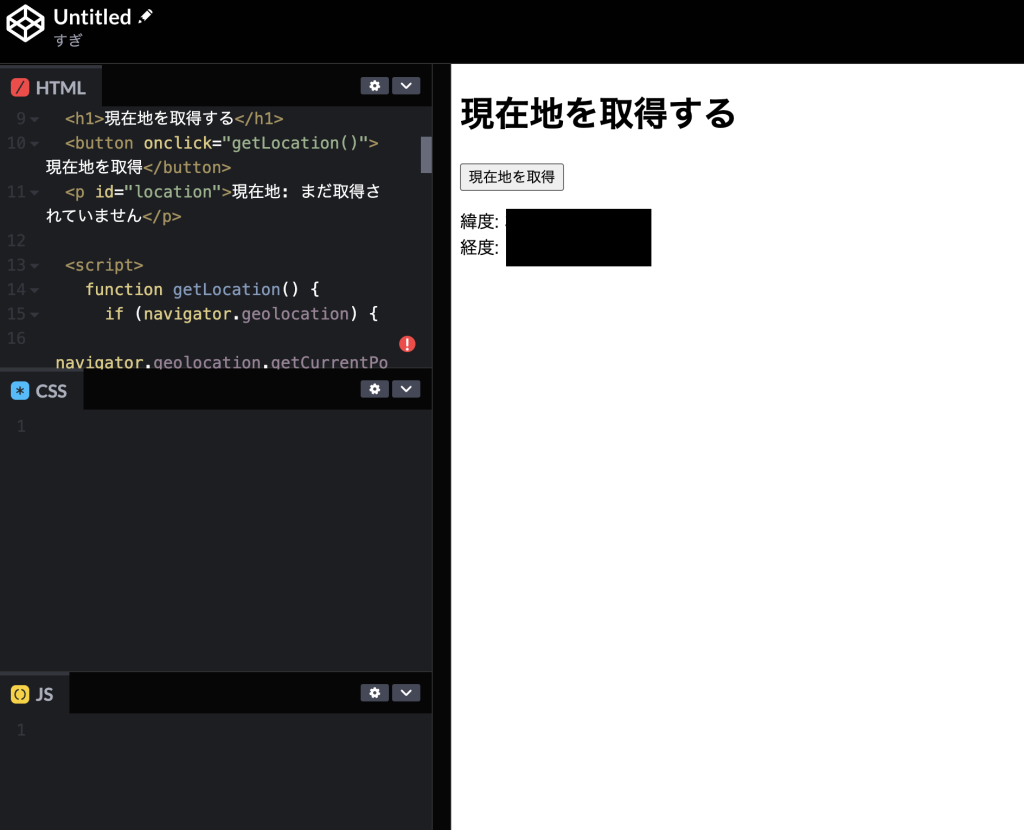
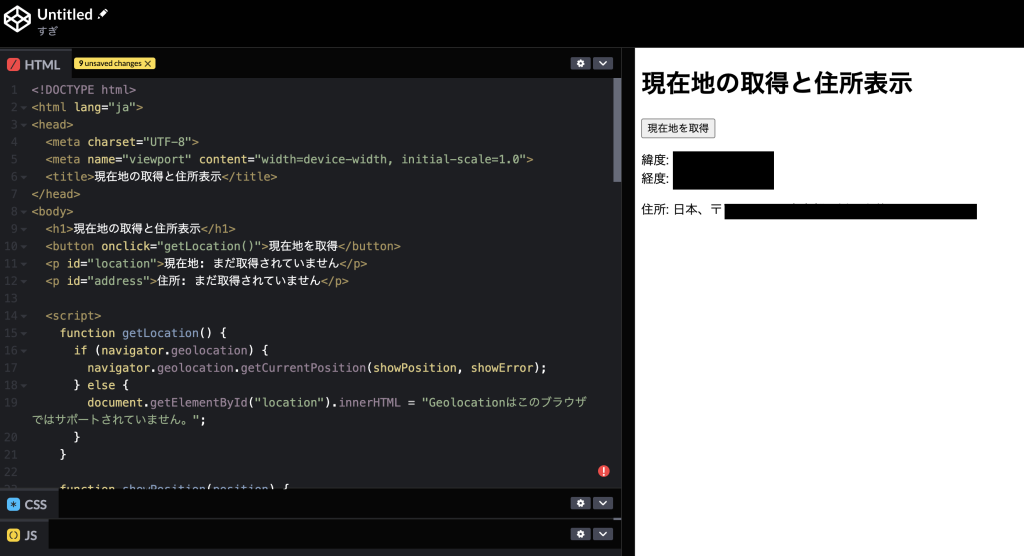
ここで出たコードを、いつもの如くコードをそのまま表示できる超便利ツール、「codepen」へコピペします。

おお、いきなり緯度経度を出してくれました!
ただ、緯度経度をパッと見て「ああ、ここね」と場所を特定できる人はほぼいないと思います。
区市町村までは出せるようにしたいです。
「ステップ1: Google Maps APIキーの取得」とあるように、どうやら
Google Maps APIキーなるものが必要になるようです。
あまりに説明が少なかったので、ここは具体的な手順を知りたいのでハルシネーション(生成AI特有の嘘)を軽減するためにperplexity.aiを活用します。
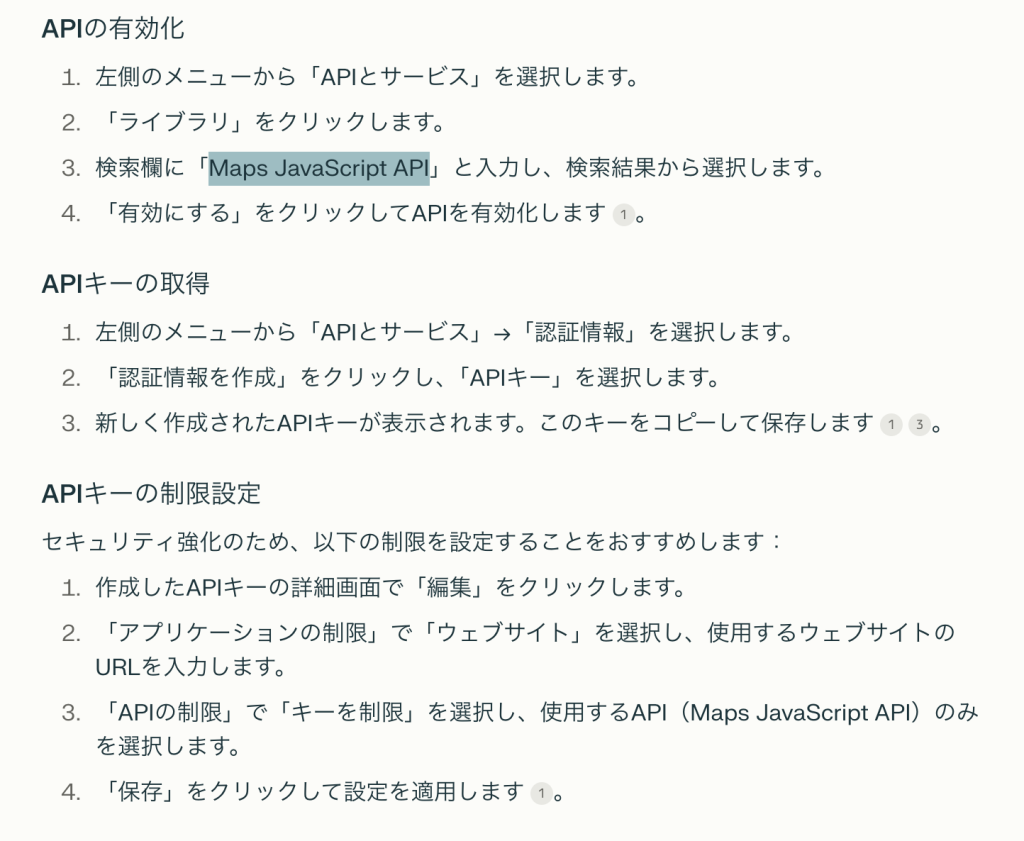
Google map APIキーを取得する
このように聞いてみました。


めちゃくちゃ具体的。。。
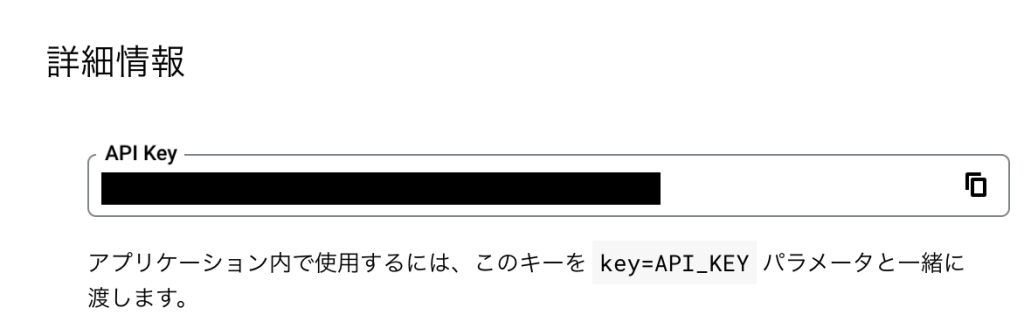
この通りに進めたら、行けました!!

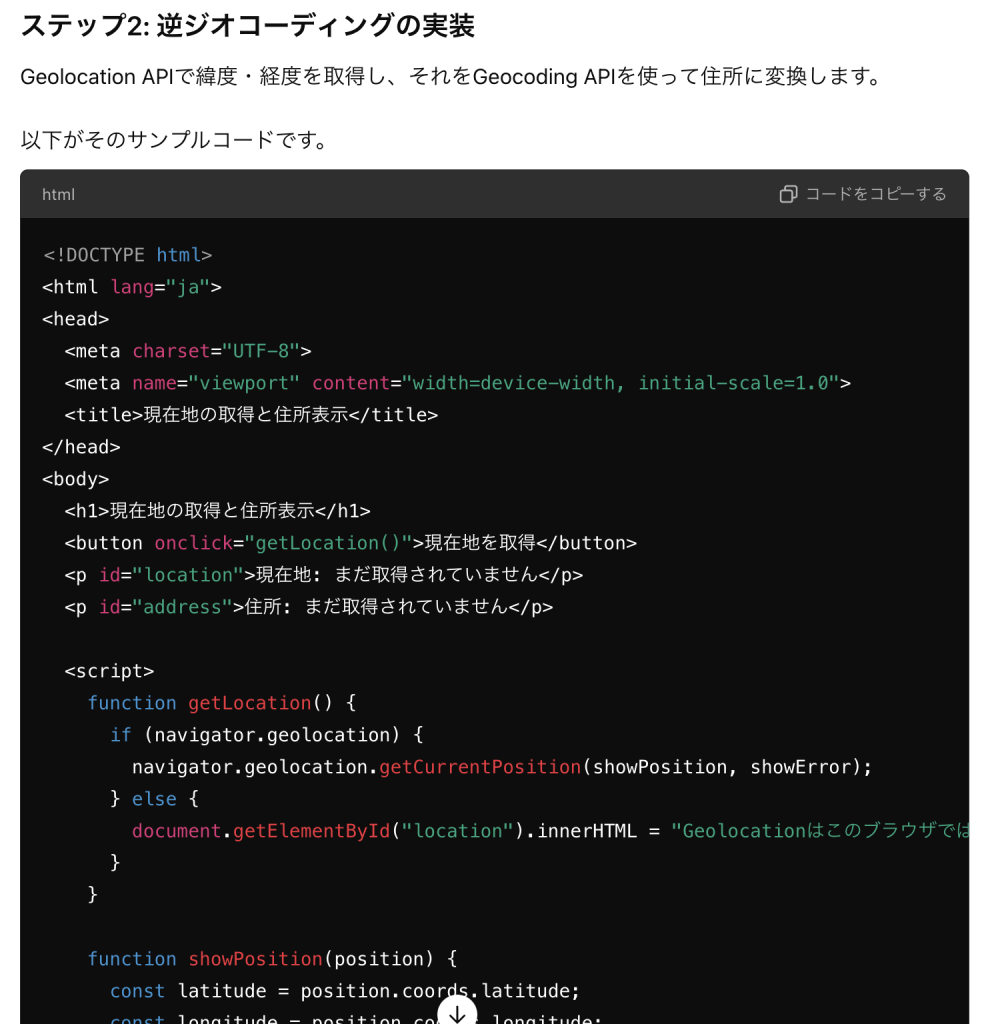
ChatGPTでコードを生成する

すでにChatGPTにはコードが生成されていたのでこのまま使用します。
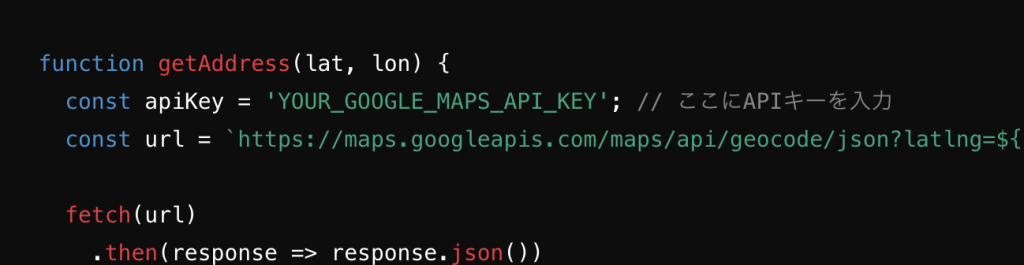
↓”ここにAPIキーを入力”とあるので、先ほど生成したAPIキーを入れてみます。

すると・・・

無事、現在地を表示できました。
※ChatGPTが出したコードについてはある程度理解する必要があります。
次回はこの現在地を利用して天気に反映できればと思います。
ここまでお読みいただきありがとうございました!