どうも、陰キャ代表すぎさんです。
今回の1時間チャレンジのお題は
「このサイトのトップページに提灯を置いて、それを提灯を光らせる」
でお届けします。
今回の内容はYouTubeですとよりわかりやすくお伝えしてますのでよかったみていってください。
このチャレンジは、1時間で動画撮影と編集、さらに1時間で記事作成を行うという2時間で完結するチャレンジです。
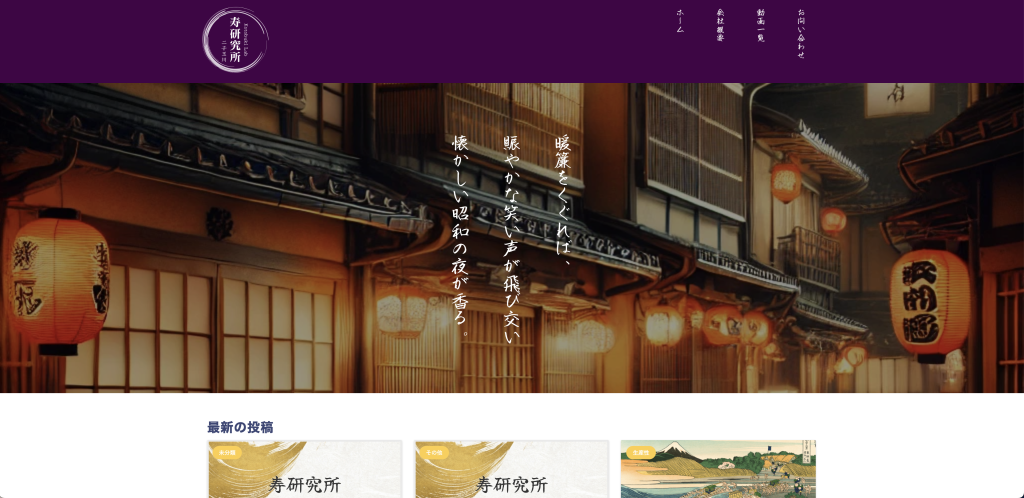
当サイトのトップページに提灯を置いて光らせたい、それを実行していきます!
前回の自己紹介に続いてもう少し補足します。
私のスキルセットをもう少しお伝えします。
WEB制作経験3年目になります。
・HTML
・CSS
・JavaScript
・php(wordpress)
デザイン領域は苦手です。
今寿研究の広報担当けんサイトアップデーターとして活動してます。
寿研究は前回の動画で「和」をモチーフにしたいというお話をしました。
今のサイトはwordpressのJINというテンプレートを使っています。
以前このようなトップ画面でした。
さらにここからアップデートするにはと社内で議論しました。
「見出しもフォントを和風にしたいですね。」
「アイキャッチ画像も和風にトンマナ合わせたいです。」
「提灯光らせてよ」
満場一致「良いですね!」
・・・どうやって光らせるんだ?
早速調べました。
恐らくJavaScriptで光らせるのですがどう実装するのでしょうか。
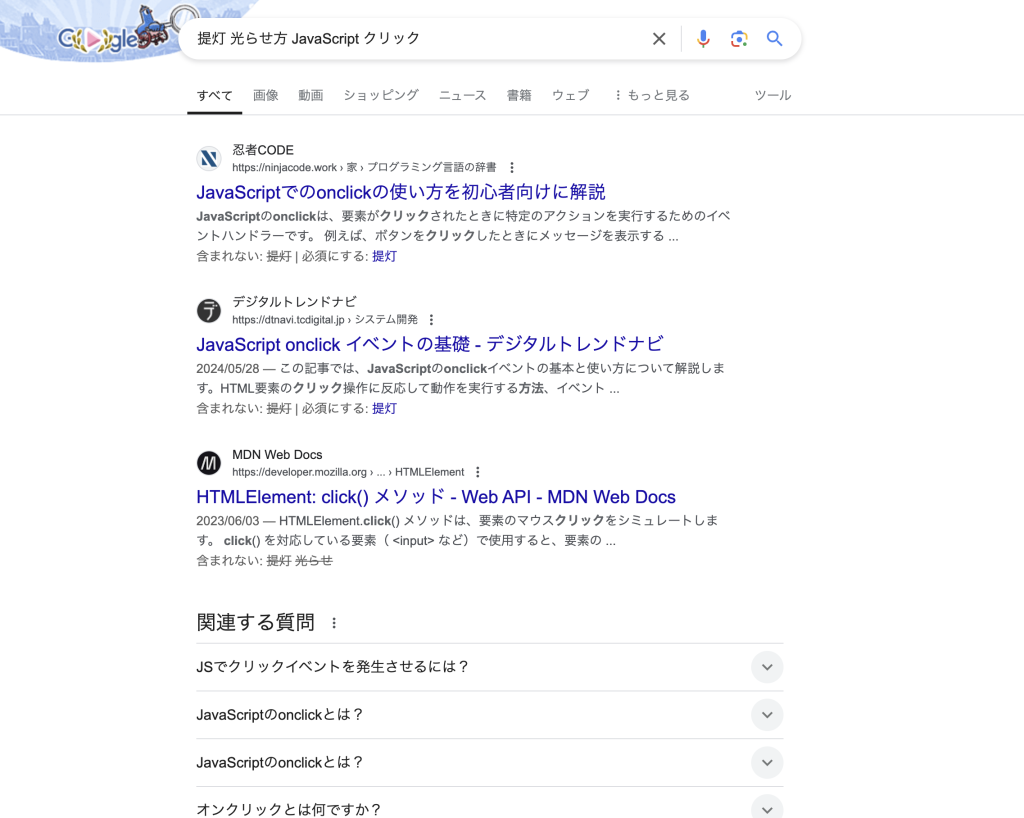
提灯 光らせ方 JavaScript クリック
で検索!
あるにはあるのですが、ビタッとした回答では無いさそうです。
最近は時間を検索に使いすぎないようにするために、
まず最初に思った単語でググッてからすぐ見つからなさそうだったらperplexityに聞くようにしてます。
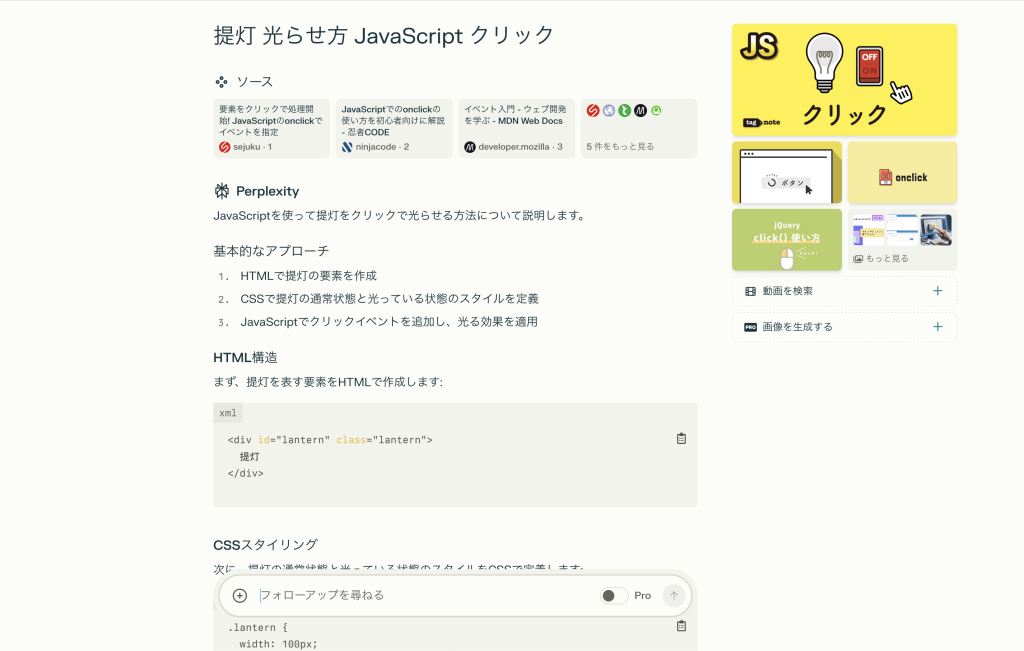
Perplexityにきいてみよう。
さすが我らがperplexity様!
そのまま実装方法を教えてくれました。
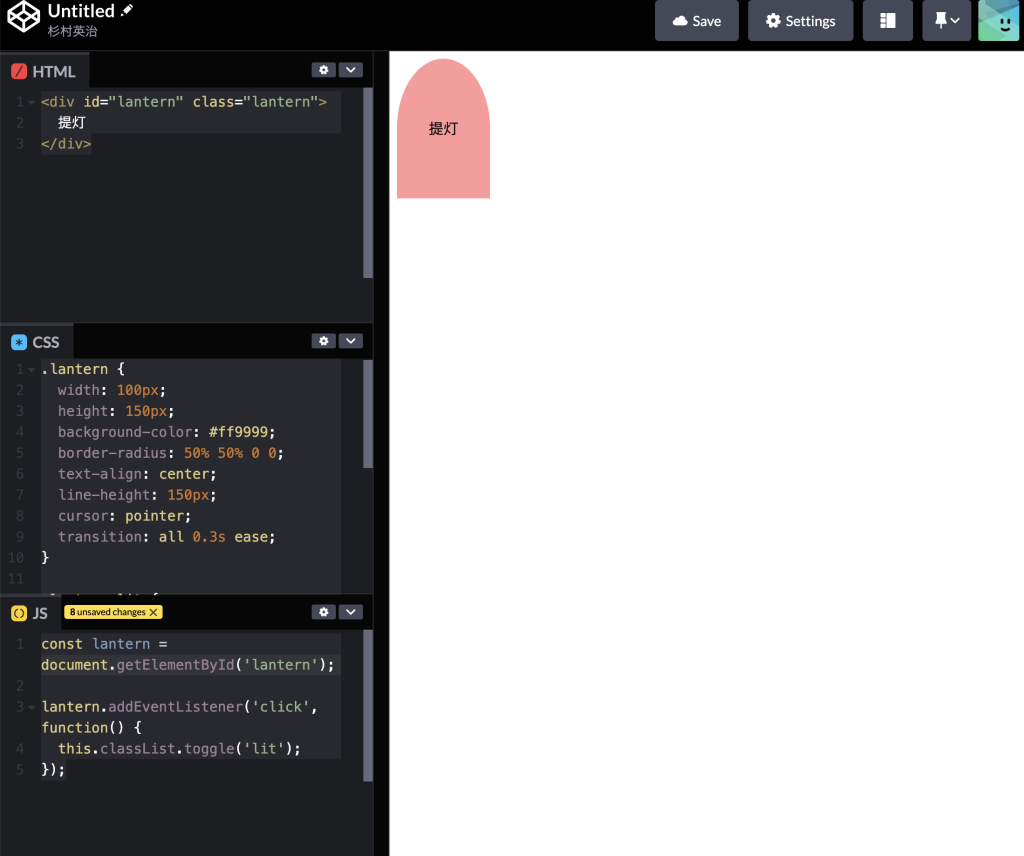
これをcodepenに貼っていきます。

指サック?
提灯では無いなにかが爆誕しました。
それならばと、提灯画像を作っていきます。
ChatGPTを使用しました。


いい感じ!!!
KVに使いたいのでこれを背景透過します。
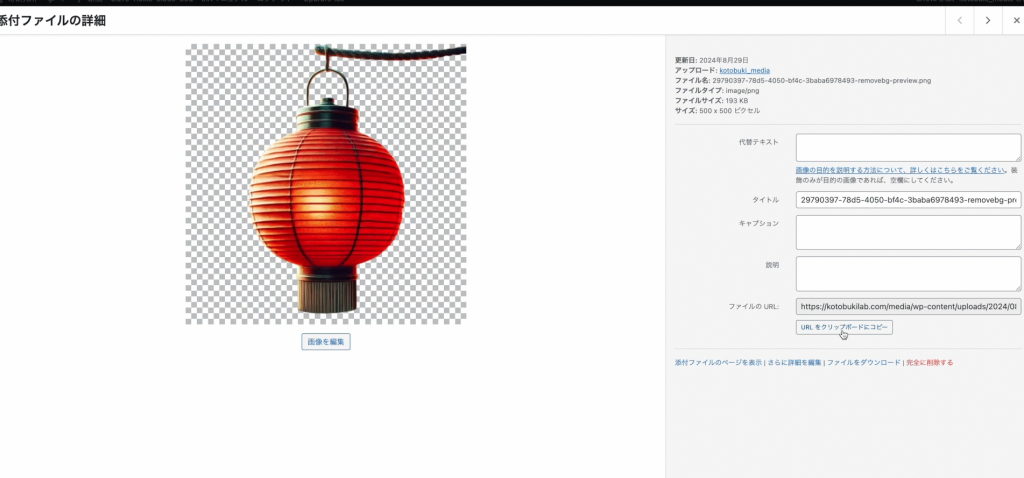
remove.bg というサービスを使用しました。
背景透過できました。

このままアップロードしてURL化します。
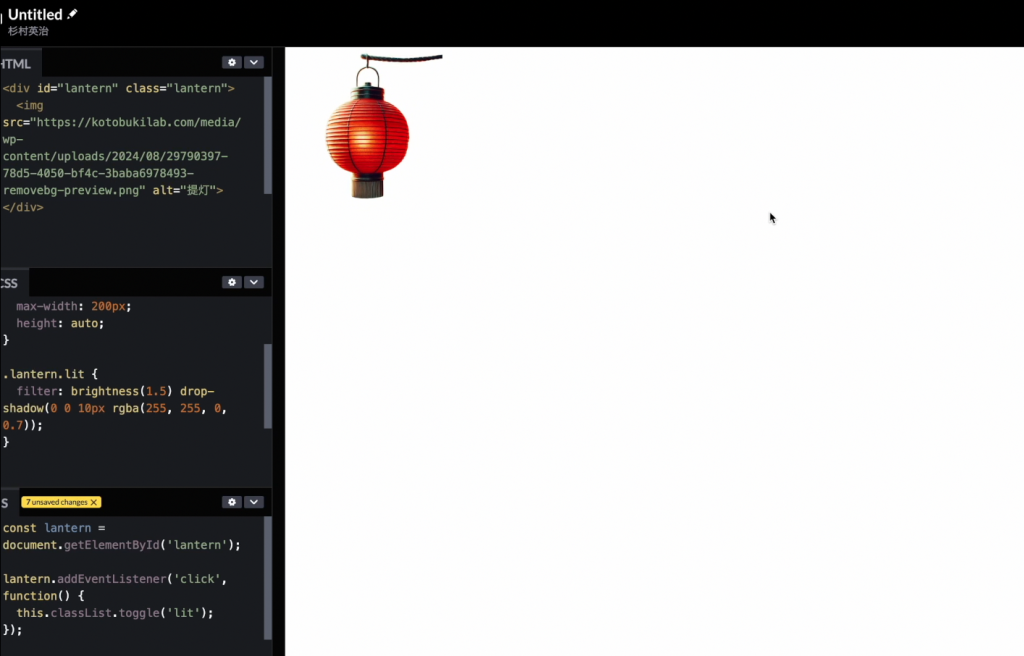
そしてPerplexityに投げてコードを作ってもらいました。


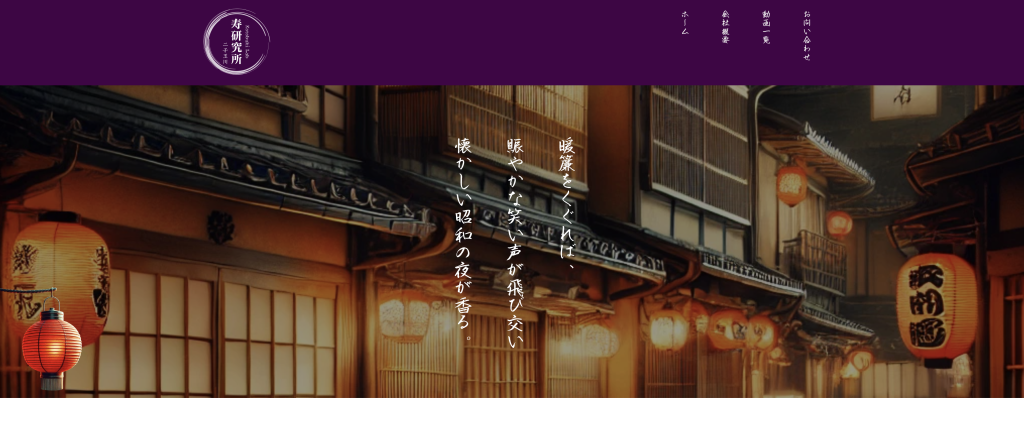
いい感じです。これをTOPに実装しました。

左下にちょこんとしてます。
提灯の光らせ方について、まだ少し浮いている感じがするため、もう少し自然な見た目にするための調整が必要です。
例えば、光のエフェクトをより滑らかにしたり、光源の位置を調整するなどの工夫が考えられます。
ただし、今回のチャレンジは一時間という制限時間の中で行ったため、これ以上の改善は次の機会に持ち越します。
今回は光る提灯を実装をお届けしました!
ありがとうございました!!