最近の生成AIの進化は早いですよね。ChatGPTが登場した2022年11月以降、さまざまなAIが登場しています。 そんな中でもPerplexity.AIの実力がすごいです。その実力を実際にLPを作る工程をお見せしながら進めていくリアルな記事で書いていこうと思います。
この記事を読むことで、以下のことがわかります。
✅生成AIをつかったLP制作方法がわかる
✅生成AIに投げる指示文がわかる
✅生成AIを使ってLPを作る全体像がわかる
用意するもの
・Perplexity.AI ・codepen ・LPの構成案(あれば)
今回の内容はYouTubeでも公開していますので、よろしければご覧下さい。
全体の流れ
今回はワイヤーフレームも生成AIに投げて見ます。 プロンプトは以下でやって見ます。目の前の机の上にポットタイプのサボテンがあったのでそれを題材にしますw
LP構成案を作成

LPの構成案から作ります。プロンプト(指示文)は以下。 今回はプレーンな実力の検証なので、あえて粗く投げて進めます。
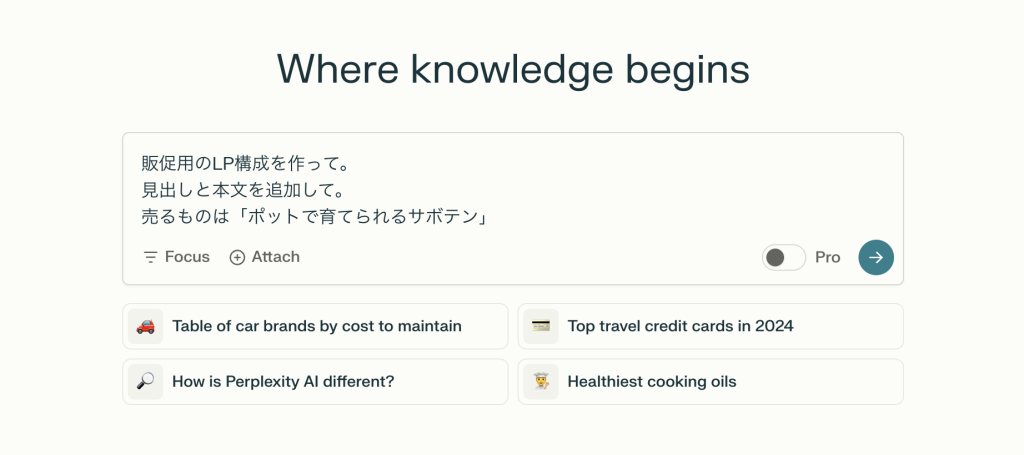
販促用のLP構成を作って。
見出しと本文を追加して。
売るものは「ポットで育てられるサボテン」Perplexity回答
もちろんです!「ポットで育てられるサボテン」の販促用ランディングページ(LP)の構成を以下に示します。見出しと本文も追加していますので、参考にしてください。
ポットで育てられるサボテンの魅力
1. キャッチコピー
「手軽に始めるグリーンライフ!ポットで育てるサボテンでお部屋に癒しを」
2. ヒーローセクション
見出し:
「簡単で楽しい!サボテン育成の新しい形」
本文:
「忙しい毎日に癒しをプラスしませんか?ポットで育てられるサボテンは、手間いらずで育てやすく、インテリアとしても最適です。初心者から植物愛好家まで、誰でも楽しめるサボテン育成を始めましょう。」
3. 特徴とメリット
見出し:
「ポットで育てられるサボテンの特徴とメリット」
本文:
手軽さ: 水やりの頻度が少なく、初心者でも簡単に育てられます。
インテリア性: おしゃれなポットと組み合わせて、お部屋のアクセントに。
多様性: さまざまな種類のサボテンがあり、コレクションする楽しみも。
健康効果: 空気を浄化し、リラックス効果をもたらします。
4. 商品ラインナップ
見出し:
「選べるサボテンの種類」
本文:
「当店では、以下のような多彩なサボテンをご用意しています。あなたのお気に入りの一つを見つけてください。」
ゴールデンバレル: 丸い形が特徴的で、存在感抜群。
オプンティア: 平たい葉が特徴で、ユニークな見た目。
エキノカクタス: 鋭い棘が魅力的で、育てがいがあります。
5. お客様の声
見出し:
「お客様の声」
本文:
「実際にポットで育てられるサボテンを購入されたお客様からの喜びの声をご紹介します。」
山田さん(30代・女性): 「初めての植物育成でしたが、とても簡単で楽しいです。部屋が一気に明るくなりました!」
鈴木さん(40代・男性): 「忙しい日々の中で、サボテンが癒しの存在になっています。毎日成長を見るのが楽しみです。」
6. 購入方法
見出し:
「簡単3ステップでサボテンを手に入れよう!」
本文:
選ぶ: お好みのサボテンを選びます。
注文: オンラインで簡単に注文。
受け取る: ご自宅にお届けします。すぐに育成を始められます。
7. よくある質問
見出し:
「よくある質問」
本文:
Q: 水やりの頻度はどれくらいですか?
A: 週に1回程度で十分です。季節によって調整してください。
Q: サボテンが枯れてしまった場合はどうすればいいですか?
A: お問い合わせフォームからご連絡いただければ、サポートいたします。
8. 特別オファー
見出し:
「今だけの特別オファー!」
本文:
「初回購入のお客様には、10%オフクーポンをプレゼント!さらに、2つ以上のご購入で送料無料。今すぐお買い求めください!」
9. フッター
見出し:
「お問い合わせ」
本文:
「ご質問やご不明点がございましたら、お気軽にお問い合わせください。サポートチームが迅速に対応いたします。」 この構成で、ユーザーに魅力的なサボテン育成の世界を紹介し、購入を促進することができます。うーん、なるほど、
売れる感じがしないので以下で投げて見ます。
LPの構成案から作ります。プロンプト(指示文)は元々準備している以下を投げます。
以下の構成で興味を持たせるイメージで作り直して
キャッチコピー:魅力的で短いフレーズ
画像:高品質なビジュアル
購入・申し込みボタン:目立つ場所に配置
課題を解決できることを示す
ユーザーの課題:具体的な問題点の提示
商品・サービスの解決策:どのように解決するかを明確に
商品の魅力・メリットの根拠を示す
数値的根拠:統計データや実績
科学・医学的根拠:専門的な証拠
「お客様の声」で共感を与える
実際に使ったお客様の声:具体的な体験談
「権威者の評価」で信頼性を与える
有名人や専門家の推薦:信頼できる人物からの推薦
受賞歴:商品の評価の証
テレビ出演や新聞掲載の実績:メディアでの紹介
制作者の思いを伝える
商品開発のストーリー:開発の背景や経緯
開発者・代表者の想いやメッセージ:個人的な思いやビジョン
購入・申し込みに導く
お得情報:限定オファーや割引
購入・申し込みフォーム:簡単でわかりやすいフォーム回答
キャッチコピー
「手のひらサイズの癒し、ポットサボテンで始める新しい暮らし」
画像
高品質な写真:様々な種類のサボテンがおしゃれなポットに植えられ、明るい部屋に飾られている様子
購入ボタン
ページ上部と下部に目立つ緑色のボタンを配置
「今すぐサボテンライフを始める」
ユーザーの課題
忙しい毎日に癒しが欲しい。でも植物の世話は難しそう...
水やりを忘れがち
日光の調整が面倒
植物の育て方がわからない
商品の解決策
ポットサボテンなら、誰でも簡単に緑のある暮らしを楽しめます!
月1回の水やりでOK
日当たりの良い窓際に置くだけ
初心者向けの育て方ガイド付き
商品の魅力・メリット
手軽さ: 最小限の手入れで育つ丈夫な植物
インテリア性: おしゃれなポットでどんな部屋にもマッチ
空気浄化効果: サボテンは室内の空気を浄化する効果があります
ストレス軽減: 緑を見ることでストレスが軽減されます
数値的根拠
当社のサボテンの生存率は98%(1年後)
お客様満足度95%(2023年顧客アンケート結果)
「お客様の声」
山田さん(30代・会社員)
「忙しくて植物を育てる自信がなかったのですが、このサボテンなら簡単に育てられています。毎日の癒しになっています!」
権威者の評価
植物療法士 鈴木花子先生のコメント
「サボテンは育てやすく、空気浄化効果も高い植物です。忙しい現代人にぴったりの緑のパートナーですね。」
制作者の思い
開発者メッセージ
「都会で忙しく生活する人々に、少しでも自然を身近に感じてほしい。そんな思いからこの商品を開発しました。」
お得情報
初回購入10%オフ
2個以上購入で送料無料
購入フォーム
簡単な3ステップの注文フォーム
サボテンの種類を選ぶ
ポットのデザインを選ぶ
配送先情報を入力
この構成により、ユーザーの興味を引き、商品の魅力を効果的に伝えることができます。キャッチコピーや画像で注目を集め、ユーザーの課題と解決策を明確に示すことで、購入意欲を高めることができるでしょう。おお! 急にそれっぽくなりましたね!
本来はターゲットやキーワード、キャッチコピーも事前に決めますが今回は大枠を見ていただくためにこのまま進めます。ではこのままコーディングしていきましょう。
HTMLを作成
では、ここで便利なサービスを使います。 ご存知の方も多いと思いますが、「CODEPEN」です。
一言で言うと、専門知識なしでHTMLをリアルタイムで反映できるサービスです。(無料で使用できます。)
指示文(冒頭でちゃんと褒めてあげましょう)
いいね。
では、HTMLとCSSでコーディングしてください。
イメージは女性向けの肌色と黄色、薄い緑をつかった柔らかい印象を与えたい。
全体的に丸みを帯びた印象でお願いします。
cssはインラインで。※補足:インライン=HTMLの中に直接CSSを書き込む記述方式です。最終分けてもいいですが、叩きを作る段階ではこれが一番楽です。
※以降、回答結果はわかりやすいよう「CODEPEN」に直接打ち込んで再現しています。
回答
See the Pen Untitled by 杉村英治 (@umdsqioz-the-styleful) on CodePen.
CSSが要素ごとに設定されてしまってます。これでは使い勝手が悪いので、再度投げます。
指示文
CSSは<style>タグを使って、インラインでいれて!回答
See the Pen Untitled by 杉村英治 (@umdsqioz-the-styleful) on CodePen.
インラインで入れてくれましたね!
見た目の確認
ここからは、実際にCODEPENへ入れて見た目を確認していきましょう。
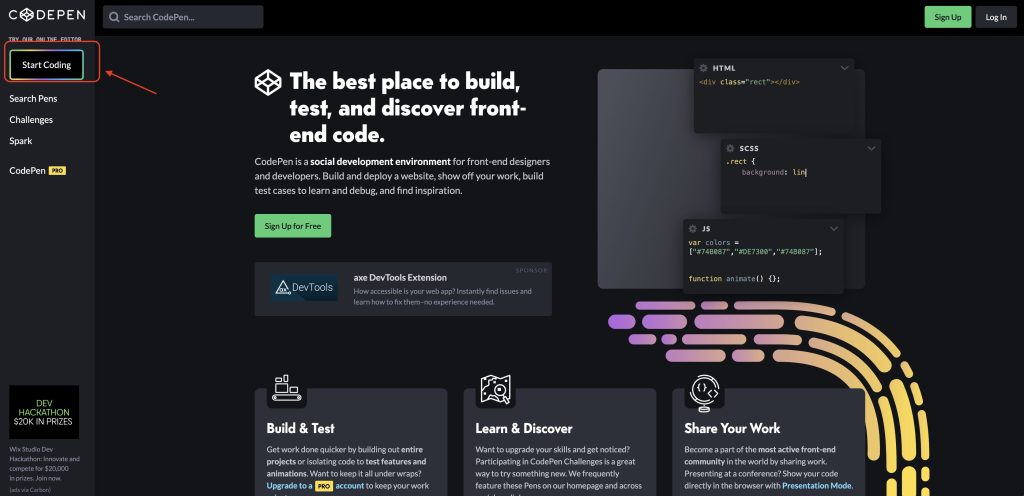
- 「CODEPEN」 へアクセス
- 以下の矢印部分「Start Coding」をクリック

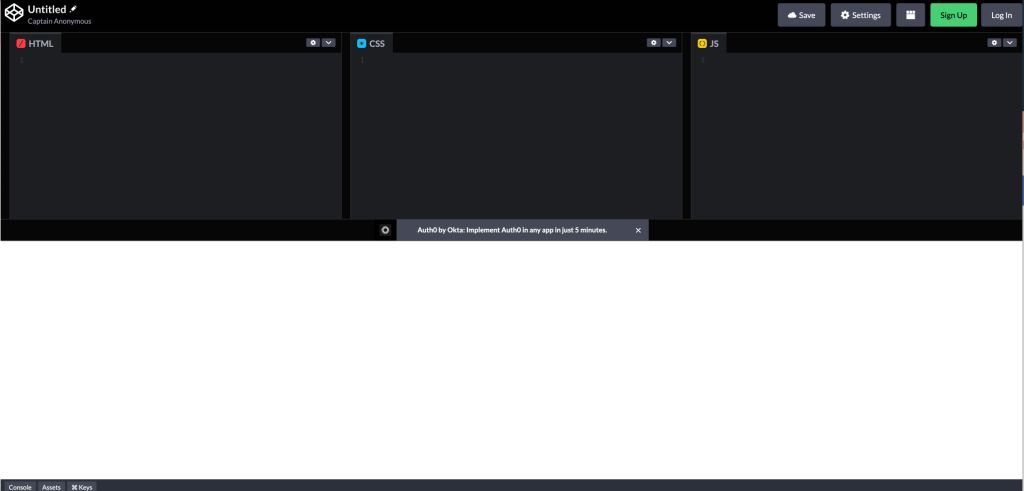
3. 以下の画面に遷移する

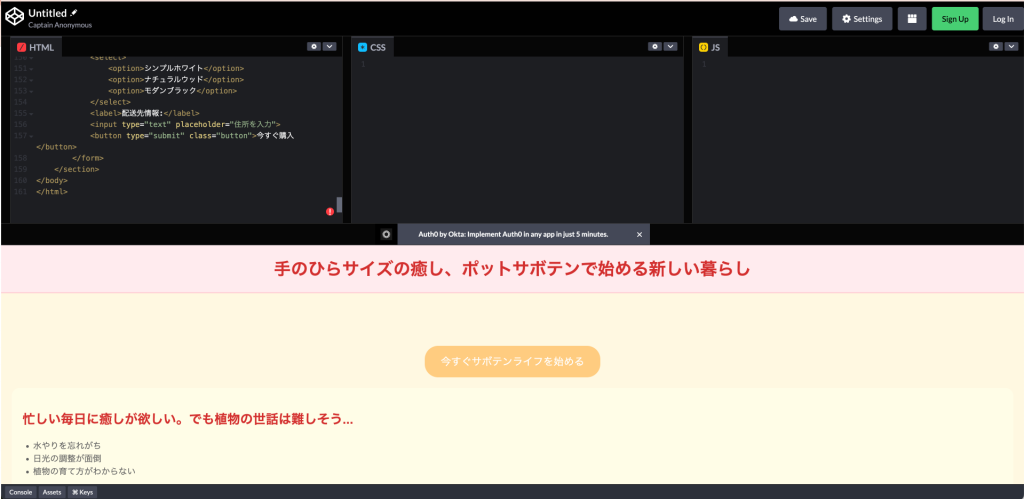
4. 「HTML」部分に、先ほどの回答を入れ込む 5. すると画面の下半分で自動で内容を表示してくれる

これでベースは完成です。 ちょっとデザインがあれなので、もう少し変更していきます。「インタラクティブ」という言葉を使うと、クオリティが上がるので試してみます。 ※ ここでは割愛しますが、インタラクティブデザインとは、「対話」「双方向」といった意味で、一方的な情報の提供ではなく、相互に情報のやり取りを行える状態のデザインことをいうそうです。
参照記事:インタラクティブデザイナーとは
指示文
もう少しインタラクティブで、デザイナーに依頼したようなクオリティのHTMLに変更して!回答
See the Pen Untitled by 杉村英治 (@umdsqioz-the-styleful) on CodePen.
おや、勝手に画像を引用していますね。参照元を辿ると、フリー素材でした。 ここのチェックは忘れずに行なってください。 また、javascriptを追加しています。 スムーズスクロールが指定されていますね。挙動のところまでやってくれるようです。 ただ、スマホ表示の時にデザインが少し崩れているのでそこを指摘します。
指示文
いいねぇ。ただ、少し要素がはみ出しているからレスポンシブに対応させたコーディングにして!回答
See the Pen Untitled by 杉村英治 (@umdsqioz-the-styleful) on CodePen.
うーん、治りません。 幅をremでやっているので、そもそもbodyへの設定が絡みます。一旦ここではプレーンなpxに変換します。
指示文
remじゃなくてpxで。あとスマホ表示の時、文字が要素幅を超えて崩れているよ。
どんな要素の縦幅、横幅でも崩れないレスポンシブにしてよ!回答
See the Pen Untitled by 杉村英治 (@umdsqioz-the-styleful) on CodePen.
崩れが治りました! セクションが所々抜けていますね。 抜けがないように再度伝えます。
指示文
以下の内容で再構成して。
##
キャッチコピー:魅力的で短いフレーズ
画像:高品質なビジュアル
購入・申し込みボタン:目立つ場所に配置
課題を解決できることを示す
ユーザーの課題:具体的な問題点の提示
商品・サービスの解決策:どのように解決するかを明確に
商品の魅力・メリットの根拠を示す
数値的根拠:統計データや実績
科学・医学的根拠:専門的な証拠
「お客様の声」で共感を与える
実際に使ったお客様の声:具体的な体験談
「権威者の評価」で信頼性を与える
有名人や専門家の推薦:信頼できる人物からの推薦
受賞歴:商品の評価の証
テレビ出演や新聞掲載の実績:メディアでの紹介
制作者の思いを伝える
商品開発のストーリー:開発の背景や経緯
開発者・代表者の想いやメッセージ:個人的な思いやビジョン
購入・申し込みに導く
お得情報:限定オファーや割引
購入・申し込みフォーム:簡単でわかりやすいフォーム回答
See the Pen Untitled by 杉村英治 (@umdsqioz-the-styleful) on CodePen.
なんかCSSが省略されてしまいました。 /* 前回のCSSをここに配置 */ とでているので本来ならコピペでいけますが、そこも任せてみます。 以下のように投げてみます。
指示文
全体を見直して、css追加して全体コードちょうだい。回答
See the Pen Untitled by 杉村英治 (@umdsqioz-the-styleful) on CodePen.
おお、いい感じに整えてくれました。 一旦、叩き台はここまでとします。
0から作るよりも叩き台があった方が何十倍も作業効率が上がりますね。
ここまで、早ければ20分かからないくらいで行けるので革命です。。
まとめ
いかがでしたか?生成AIの進化で簡単な指示分でもここまでのものが出来上がってしまいます。 ただ、結局ここからHTMLファイルを作ってサーバーにアップロードしてドメイン取って・・・など 少し専門知識がないとAIでは公開まで賄えません。
巷ではWEB屋さんはAIに仕事を奪われるなんて言われていますが 結局のところ、人が作業する単純部分や叩き台を作る部分置き換えることで作業効率を上げることを目的として今後も使っていくようなイメージになりそうです。 今後どれだけAIが進化しようとも、その分野の知識を理解した人が効率を上げるために使用する、という大筋は変わらないかと思います。 ここまで読んでいただきありがとうございました! この記事が少しでもあなたに取ってお役に立てれば幸いです。




