こんにちは、すぎさんです!
今回の内容はコーディングメインになります。
今回の内容もYouTubeで配信してますのでぜひチェックしてみてください。
トップページの背景がちょっと寂しい感じだったので、和紙を使って和風のデザインに挑戦してみました。白い背景がなんだか物足りないなーと思っていたので、和風っぽくするために実際に和紙を敷いてみることにしました。
1. まずはサイトの構造をチェック
bodyタグと、その直下にid wrapper の括りがありました。
今回は購入したテーマをカスタマイズするため、わかりやすいようbodyタグ に背景の和紙を敷いていこうと思います。

2. 和紙デザインを探してみた
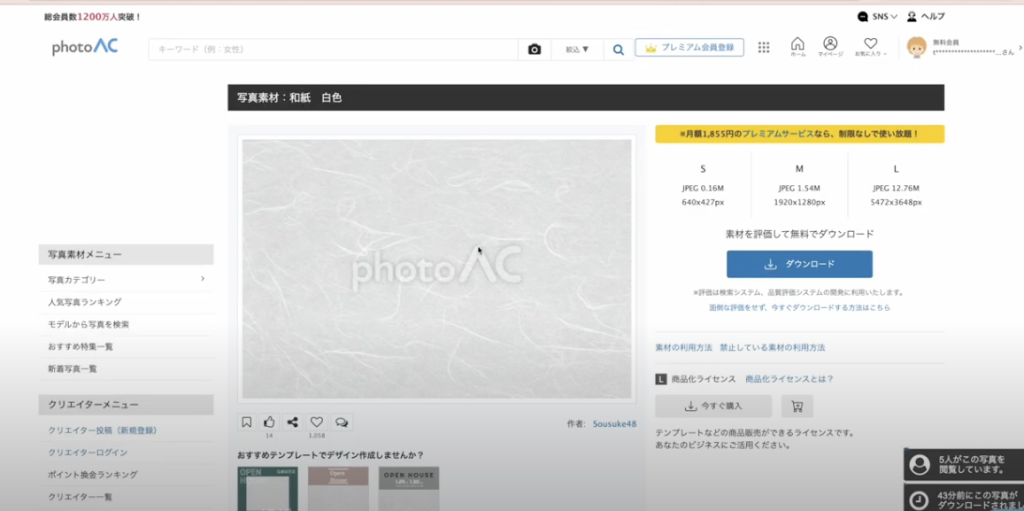
次に、背景に使う和紙のデザインを探してみました。
写真ACで良さそうなものを見つけました!
なんだかんだでオーソドックスなデザインが一番しっくりくるなーと思って、これを使ってみることにしました。

3. 画像をダウンロードして圧縮してみた
さて、デザインが決まったら早速ダウンロード!でも、このままじゃ画像がちょっと重いかも…。約2MBありました。
そこで、「ImageOptim」というツールを使って、画像を軽くしてみました。(macユーザー限定アプリかもしれません)
やってみたら、元のサイズからなんと79%も圧縮できました!これならサイトも読み込みもスムーズな動くはず。
4. 背景画像をサイトに設定してみた
4.1 和紙画像をアップロード
まずは、圧縮した和紙画像をWordPressのメディアライブラリにアップロード。
4.2 bodyタグに背景を設定してみた
次に、サイト全体に和紙を敷いてみるために、ボディタグに背景画像を設定しました。テキストエディタを開いて、ボディタグに「バックグラウンド」のCSS設定を追加。
ちょっとしたトラブル発生…。id wrapper の方が優先設定のようで、bodyタグでは反映されませんでした。。
4.3 wrapper要素に背景を敷く
背景がうまく反映されない部分があったので、wrapper要素で再チャレンジ。
ここで調整してみたら、無事に和紙が全体に敷かれました!

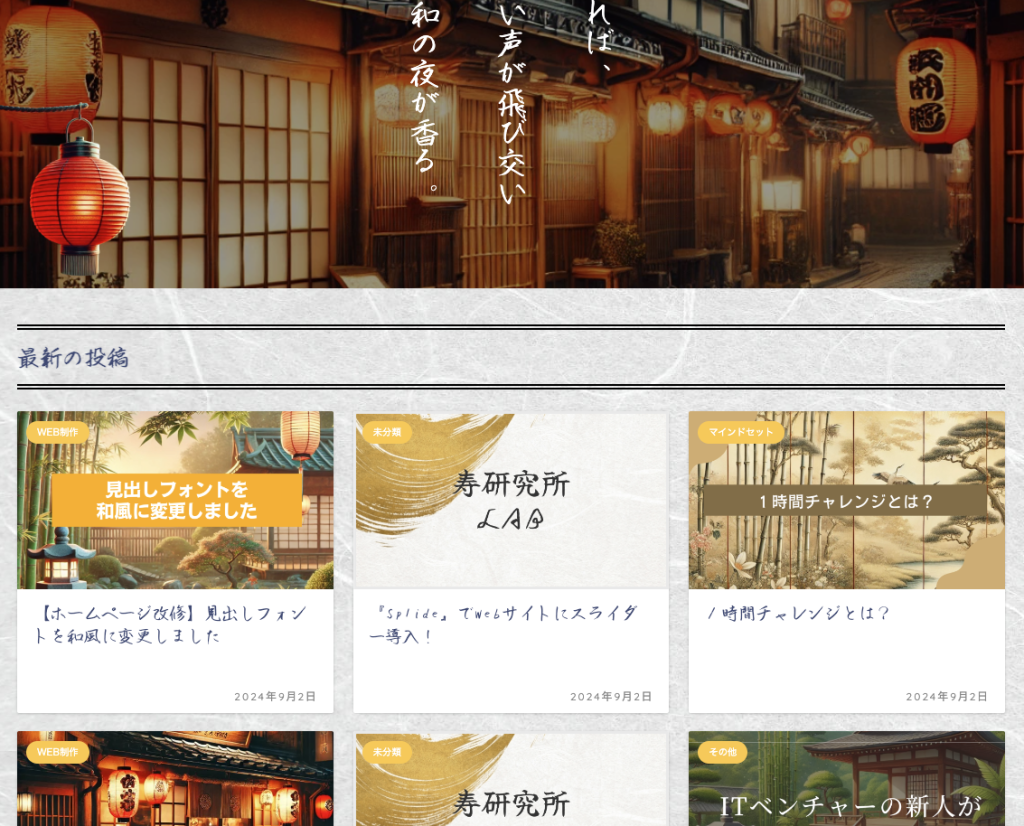
5. 仕上がりを確認してみた
最後に、サイト全体をチェック。和紙を敷いたことで、一気に和風な雰囲気になりました!見出しも少し小さかったので、ついでにサイズを24ピクセルに統一。スマホでも違和感なしで、いい感じに仕上がりました。

まとめ:和紙を敷いてみた結果
今回は、トップページに和紙を敷いてみた結果、大成功でした!
和風のデザインにチャレンジしたい方は、ぜひ試してみてくださいね。やってみると意外と簡単で、サイトの雰囲気もガラッと変わるのでオススメです。
ありがとうございました!