こんにちは、寿研究所のすぎです。
今回の内容はYouTubeでも解説しています。
今回は、ヘッダー画像を簡単に変更する方法を解説します。この手順を使えば、背景画像の変更から文字の配置まで、短時間で完了します。

1. 使用ツールの紹介:Figma
Figmaとは?
今回使用する「Figma」は、無料で使えるデザインツールです。画像の編集やレイアウトの調整に非常に便利です。
Figmaのダウンロードとインストール
まず、Figmaをインストールしましょう。公式サイトから無料でダウンロードできます。
2. 背景画像の準備
大きめの画像を用意する
最初に、背景画像を準備します。今回は生成AIで作成しました。
画像をFigmaにインポートする
次に、この画像をFigmaにドラッグアンドドロップでインポートします。
3. 画像サイズの調整
推奨サイズに変更する
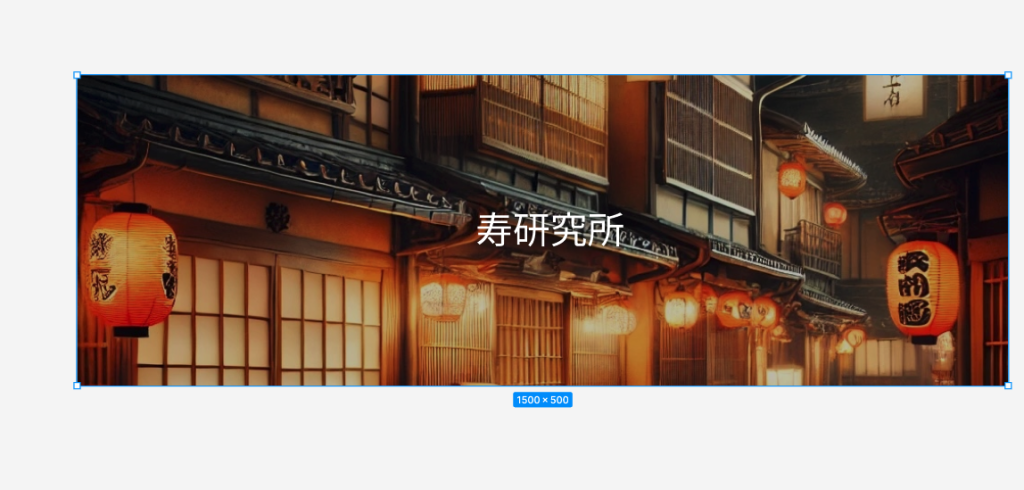
インポートした画像のサイズを、1500×500ピクセルに変更します。このサイズは、ヘッダー画像として最適です。
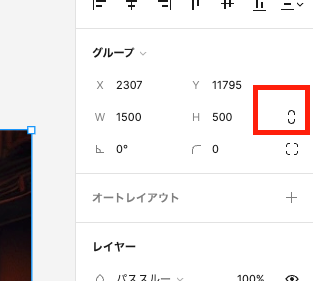
縦横比の解除
サイズ変更時に「縦横比を維持」オプションがオンになっている場合は、これを解除して自由にサイズを調整します。

4. テキストの追加とデザイン調整
テキストを追加する
画像の中央にテキストを追加します。例として、「寿研究所」という文字を白色で配置しました。

背景画像とのコントラスト調整
文字が背景画像と同化して見づらい場合、黒い透過画像を文字の背後に追加してコントラストを高めます。
透過画像の作成方法
Figmaで、背景画像と同じサイズの黒い四角形を作成し、透過度を調整します。これを文字の背後に配置することで、視認性を向上させます。
5. フォントの選択と設定
フォントのダウンロード
今回使用したフォントは「acgyosyo」です。このフォントをインターネットからダウンロードして、Figmaに追加しました。
フォントの反映
フォントをインポートしたら、テキストに適用します。これにより、デザインがより一層際立ちます。
6. 画像のエクスポートと適用
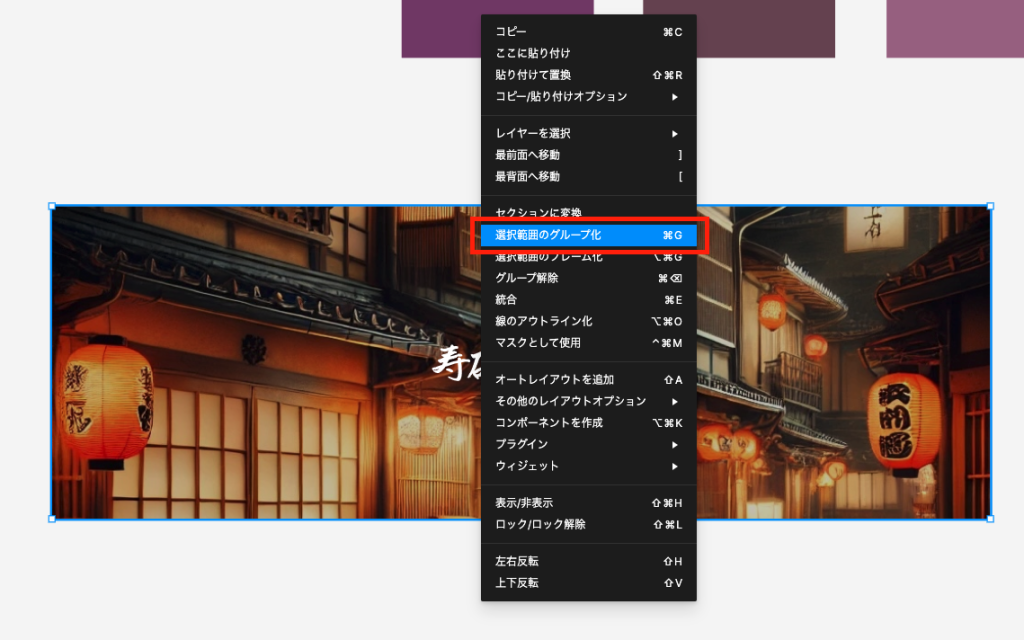
すべての要素をグループ化
デザインが完成したら、すべての要素を選択してグループ化します。これにより、まとめてエクスポートが可能になります。

画像のエクスポート方法
エクスポートする際は、適切なファイル名をつけて保存しましょう。例えば、「ビジュアル」という名前にしておくと管理しやすいです。
プロフィール画像の変更手順
エクスポートした画像を、プロフィール編集画面でアップロードします。これで、ヘッダー画像の変更が完了します。

7. まとめ
以上で、ヘッダー画像の変更方法についての解説は終了です。Figmaを使うことで、簡単に画像編集ができるので、ぜひ試してみてください。