こんにちは、寿研究所のすぎです。
WEBサイトの見出しの調整とYouTube動画の表示に関する改修を行いました。
この様子はYouTubeでも配信しています。
見出しフォントの調整
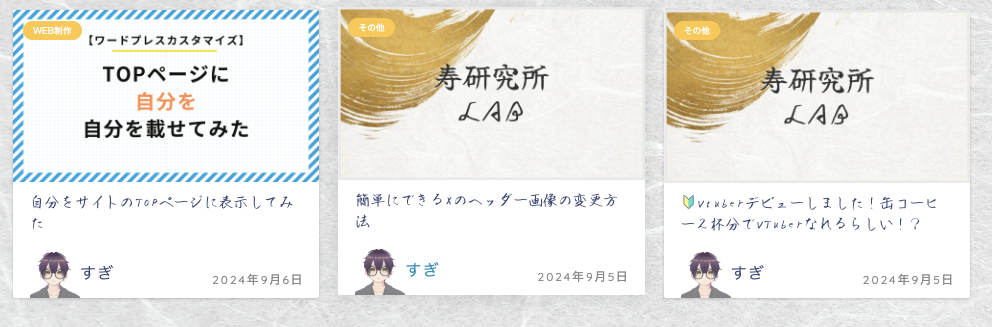
まず最初の対応として、見出しのフォントを変更しました。
before

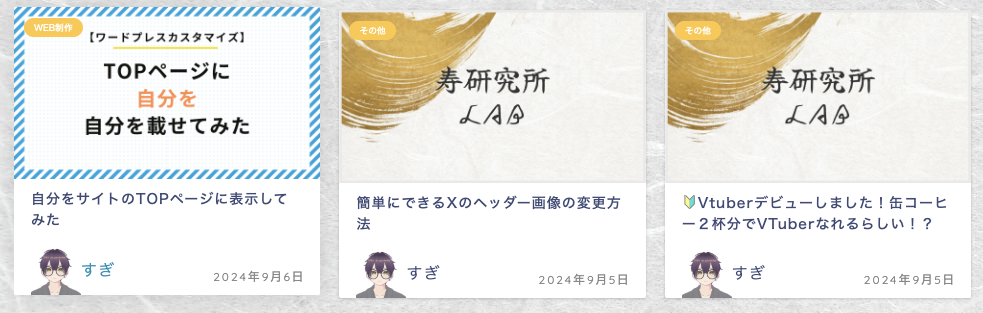
after

以前は全体で同じフォントを使っていましたが、読みにくいと感じたため、読みやすさを重視してフォントを変更しました。
読みやすさを大切にしていきたいと思いますので、随時調整していく予定です。
YouTube動画の表示数を6つに制限
次に、YouTube動画の表示に関する調整です。これまで、サイト上でYouTube動画を増やして表示していましたが、動画が増えすぎてスクロールが多くなってしまいました。そこで、表示する動画の数を一旦6つに制限しました。
設定方法
- トップページの編集: ホームページ上の「YouTube動画」セクションにて、phpファイルのカスタム投稿箇所で表示される動画数を6つに設定しました。
- リロード確認: 設定後、リロードして確認しましたが、無事6つに絞られた表示が確認できました。
<ul class="youtube_wrapper">
<?php
$args = array(
'post_type' => 'youtube',
'paged' => $paged,
'posts_per_page' => 6,
'tax_query' => array(
array(
'taxonomy' => 'category-youtube',
'field' => 'slug',
'terms' => 'post'
)
)
); ?>
<?php $wp_query = new WP_Query($args); ?>
<?php if ($wp_query->have_posts()) : ?>
<?php while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<li>
<?php the_field('iframe_text'); ?>
<h2><?php the_title(); ?></h2>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<li>投稿はありません</li>
<?php endif; ?>
</ul>「もっと見る」ボタンの追加
6つ以上の動画を見たいユーザーのために、「もっと見る」ボタンを追加しました。このボタンをクリックすると、全てのYouTube動画が表示されるページに遷移します。
実装の流れ
- ボタン設置: トップページの「YouTube動画」セクションの下部に「もっと見る」ボタンを追加しました。
- リンク設定: ボタンをクリックすると、WordPressの専用テンプレート「archive-youtube.php」を利用し、YouTube動画の一覧が表示されるようにしました。
- リロード確認: 設置後、リロードして確認し、正常に動作することを確認しました。
ボタンのデザイン調整
「もっと見る」ボタンが目立たないと感じたため、CSSでデザインを調整しました。

手順
- クラス名の追加: aタグに「button_link_more」というクラス名を追加しました。
- CSSでデザイン修正: デベロッパーツールでデザインを確認しながら、サイズや色の調整を行い、その後コードに反映しました。
これにより、ボタンがより目立つようになり、ユーザーにとってクリックしやすいデザインとなりました。
<a class="button_link_more" href="<?php bloginfo('url');?>/youtube/">もっとみる</a>スマートフォンでの確認
最後に、スマートフォンでも表示が正常であるか確認しました。スマホでも問題なく表示されていることを確認し、これで今回の実装は完了です。
以上が、今回の対応内容です。引き続き、サイトの改善に取り組んでいきますので、今後もよろしくお願いします。お疲れ様でした!