※いつもはYouTubeとセットで記事をアップしていましたが、喉の調子が悪く数日動画撮影はお休みさせていただきます。。
みなさんこんにちは!寿研究所、すぎです。
突然ですがワードプレスを運用していてこんなエラー出たことありませんかね?

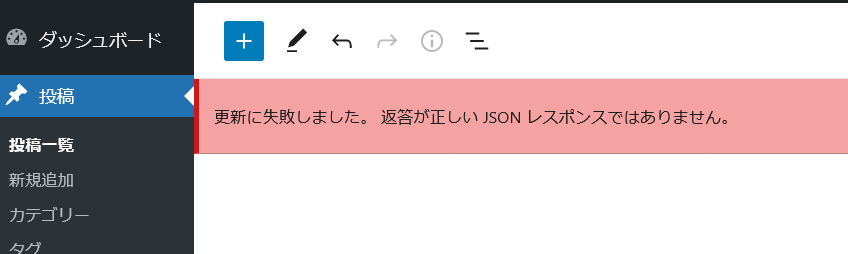
「変更に失敗しました。返答が正しいJSONレスポンスではありません」
これは割と急に出てくる割に解決難易度が高いで有名な、jsonレスポンスエラーです。泣
ワードプレスユーザーが見たくない画面ランキングTOP3には殿堂入りしていることと思います。
今回は、このエラーに1日ハマったので、皆さんも同じ轍を踏まないよう、原因と今回対応した解決策をお届けします。
前提、このエラーについての解決記事はたくさん出てますが、今回書く私のパターンは私が調べる限りでは見当たりませんでしたので、書いていきます。
なお、このエラーの範囲は広く、同じ環境であればその可能性がある、程度に見て頂けたら幸いです。
また、この分野については専門家ではないため、調査した内容をそのまま共有しています。内容の正確性のご判断や同様の作業をする際はご自身の責任で行ってください。

今回の環境
・ワードプレス使用
・ワードプレステーマ使用
・グーテンベルグ使用
・レンタルサーバーロリポップ使用
・カスタム投稿使用
・投稿に「半角(‘)アポストロフィ」が含まれていた
状況
発生したのは、作成したカスタム投稿に「半角(‘)アポストロフィ」が入っていたことにありました。気付いた理由は、保存できるときとできない時があったので1単語ずつ色々消しながら保存していき、「半角(‘)アポストロフィ」が入っている時のみ保存できないことから気付きました。
ただ、なぜかもともと用意されている「投稿」では「半角(‘)アポストロフィ」は使えました。
今回カスタム投稿の時だけ、
「変更に失敗しました。返答が正しいJSONレスポンスではありません」
と出たわけです。
発生理由
今回のエラーを紐解くにあたって重要なのが、グーテンベルグの通信方法でした。
「変更に失敗しました。返答が正しいJSONレスポンスではありません」
このエラーの意味としては、json形式でやりとりしているが、返ってくる値が正しくない、とのことでした。
さらに、コンソールで調べたところ保存した際に403エラーが返っていました。
これは、アクセスしようとしているページの閲覧が禁止されている城地を示すHTTPステータスコード のようです。
つまり、アクセスを試みたが、何者かがこのアクセスを阻んでいる、と捉えても良さそうです。
グーテンベルグについて
グーテンベルグは「REST API」という通信を使ってデータを保存しているようです。
グーテンベルグは、記事の内容やブロックの情報をサーバーとやり取りする際に、REST APIを使用します。
REST APIでは、データをJSONというフォーマットでやり取りします。JSONは、データをシンプルに表現するための形式で、ブラウザやサーバー間での通信にとても適しているようです。
「REST API」について、私なりに理解した内容を簡単に説明します。
「REST」と「API」にわかれます。
REST APIについて
「REST」は簡単にいうとインターネットを通じてデータをやり取りするためのルールのことのようです。
- Representational (表現): データをどんな形で送るかのことです。たとえば、データを「手紙」で送るのか、「メール」で送るのかといった違いみたいなものです。プログラムでは、JSONやXMLといった形式で送ります。
- State (状態): データがどんな内容かや、その時の情報のことです。たとえば、ゲームのセーブデータが「プレイヤーの現在の状態」を表しているように、今どんな情報かを示します。
- Transfer (転送): データをやり取りすることです。たとえば、友達にメッセージを送ったり、メールでファイルを送るように、データがインターネットを通じて移動することです。
簡単に言えば、データをどんな形で、どんな内容で、どうやって送るかを決める仕組みが「REST API」のようです。
それに対し「API」はアプリケーションプログラミングインタフェースの略称で、アプリケーション間を繋ぐ(インタフェース=接点)仕組みのことを指します。
発生に気づいた理由
今回気づいたのは、レンタルサーバーのWAFをOFFにしたらアポストロフィありでも保存できたことです。
このREST API、WAFに弾かれやすい特性をもっているようです。
レンタルサーバーの強靭なセキュリティが返って裏目にでるいい例ですね。。
もちろんWAFをこのためだけにオフにするのはあまりにもリスキーなので、ONへ戻しました。
発生原因と思われるもの
今回、半角アポストロフィがエラーに反応して保存できず、全角であれば保存できました。
このことから、WEBサイトへの脆弱性攻撃に使用する文字列(今回のアポストロフィ)をWAFで制限しているのではないかと思います。
解決方法
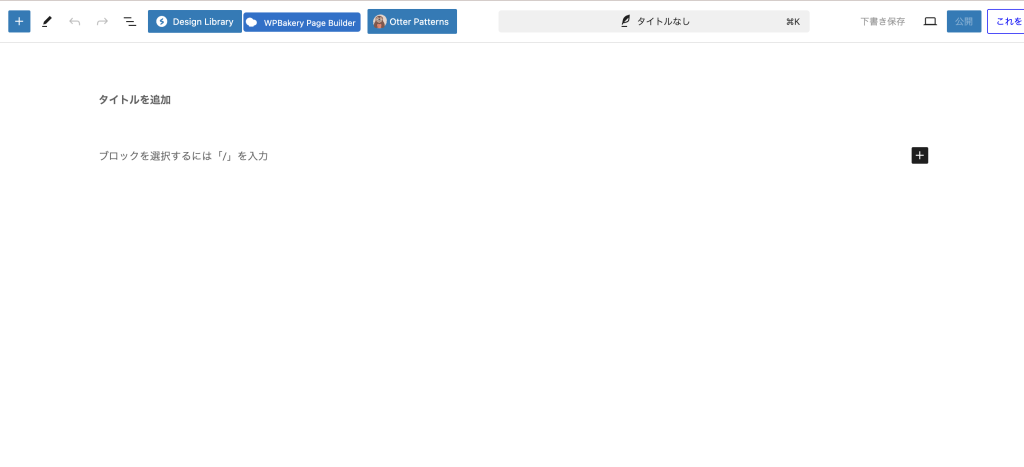
というわけで、REST API通信が弾かれてしまったので、試しに投稿画面をREST APIを使用していない「クラシックエディター」に切り替えてみたところ、アポストロフィありでもうまく保存できました。
両者の違いの比較
- グーテンベルグ(Gutenberg):
REST APIを使って、少しずつサーバーとやり取りします。たとえば、文章を追加したり、画像を変更するたびに、リアルタイムでサーバーにデータを送ります。これはまるでチャットアプリのように、すぐに相手にメッセージが届くイメージです。 - クラシックエディター:
クラシックエディターは、全体の編集が終わった後に「保存」や「公開」ボタンを押して、サーバーにデータを送信します。これは、長いメールを書いて最後に一気に送るようなものです。具体的には、HTMLのフォーム送信のように、一度に全部の情報を送信します。
参考:実際の画面

切り替え方
functions.phpに以下を追加するだけです。
add_filter('use_block_editor_for_post', function($use_block_editor, $post) {
if ($post->post_type === 'ここにカスタム投稿名をいれる') {
return false;
}
return $use_block_editor;
}, 10, 2);ただし・・・
エディターを切り替えたことで保存でき解決には至りました。
ただし、、なぜ通常の「投稿」からはアポストロフィありで保存できて、カスタム投稿のみでできたのかが原因を解決できていません。
本来の解決は、カスタム投稿であってもグーテンベルグで保存できることにあると思います。
ここについては追って調査していこうと思い、ここに備忘録として残します。
ここまでお読みおいただきありがとうございました。