どうもみなさん、寿研究所、すぎです!
※咳がひどいので今回も撮影はお預けです。。
今回は、ユーザーご自身のサイト訪問回数を確認できるカウンターを設置しました。
↓こんな感じのやつです。
回数によって文言を変えていますので是非毎日遊びに来てみてくださいね。
実装方法
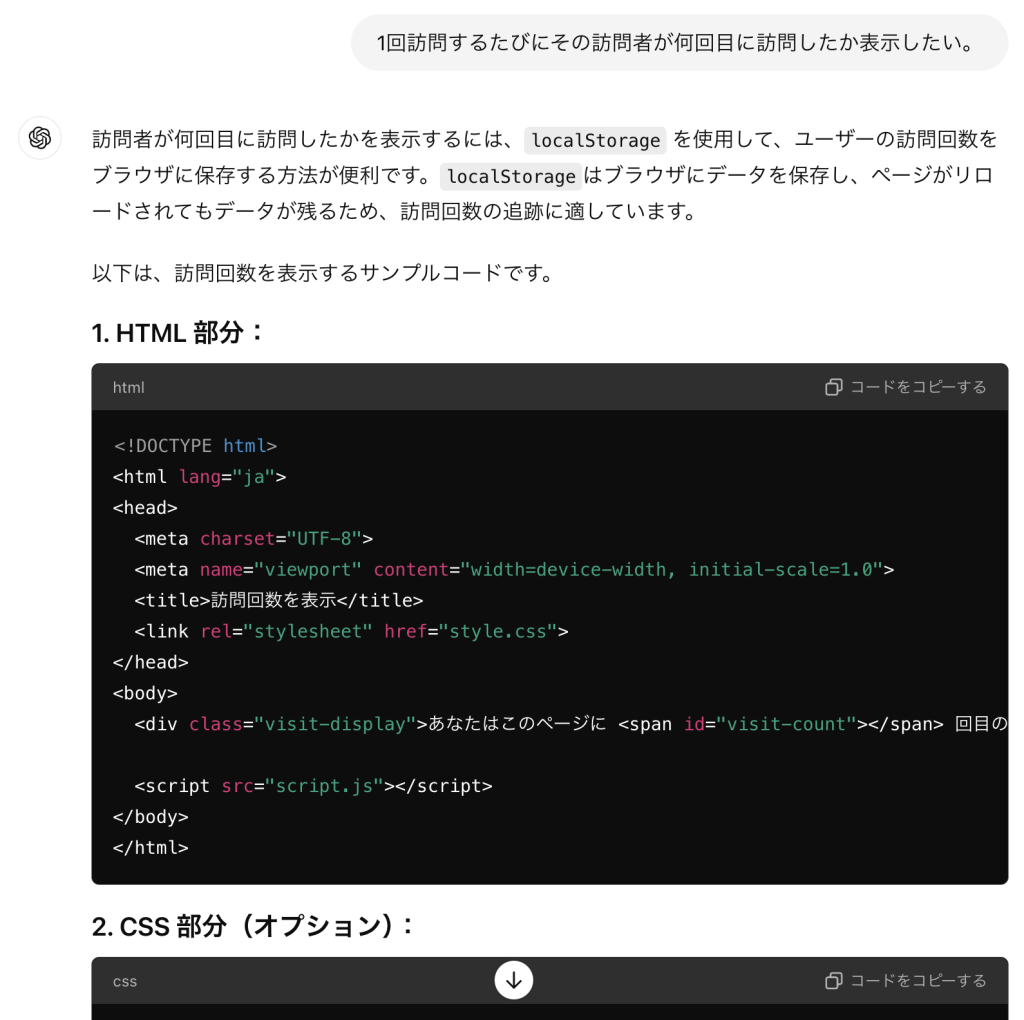
今回もいつものようにChatGPTへ指示を投げて実装します。



はい、今回も1撃で出力してくれました。
シンプルな実装は、すでに一言で実装できる時代が来てしまいましたね。。
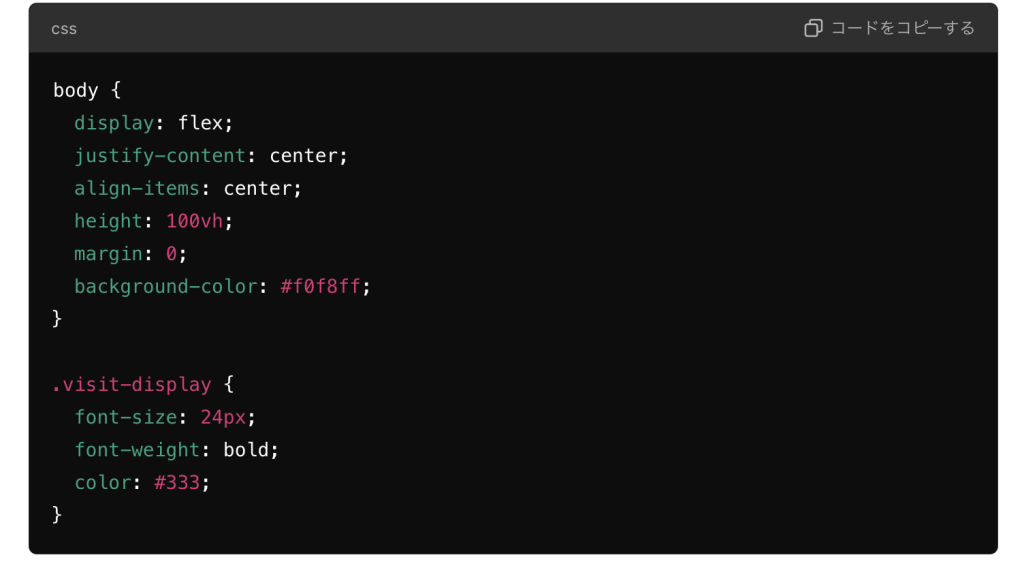
ただ、cssのみ追加修正が必要です。
このテキストを出力する背景は、昼と夜で背景色が黒か白で切り替わります。
したがって、文字色を昼と夜で切り替えます。
.nighttime .visit-display {
color: #fff;
}
.daytime .visit-display {
color: #333;
}
また、リロードでも反応する実装のようです。

TOPページを表示した回数としてのカウンターの役割をしています。
条件を増やすと複雑になってしまうので一旦シンプルに現状のまま、
「TOPページに訪問した回数」で実装しようと思います。
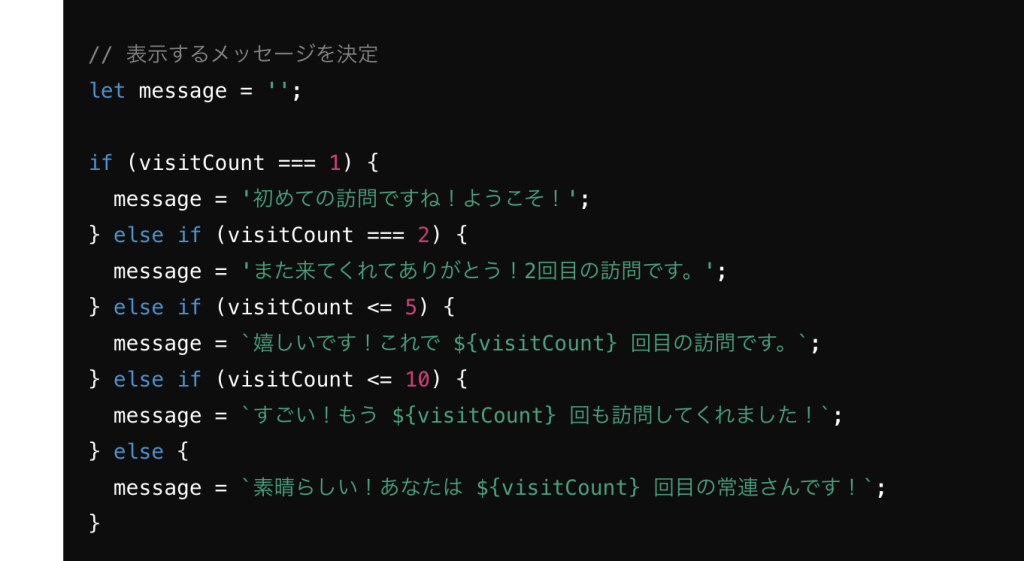
文言を回数によって切り替える実装もしてみたいと思います。
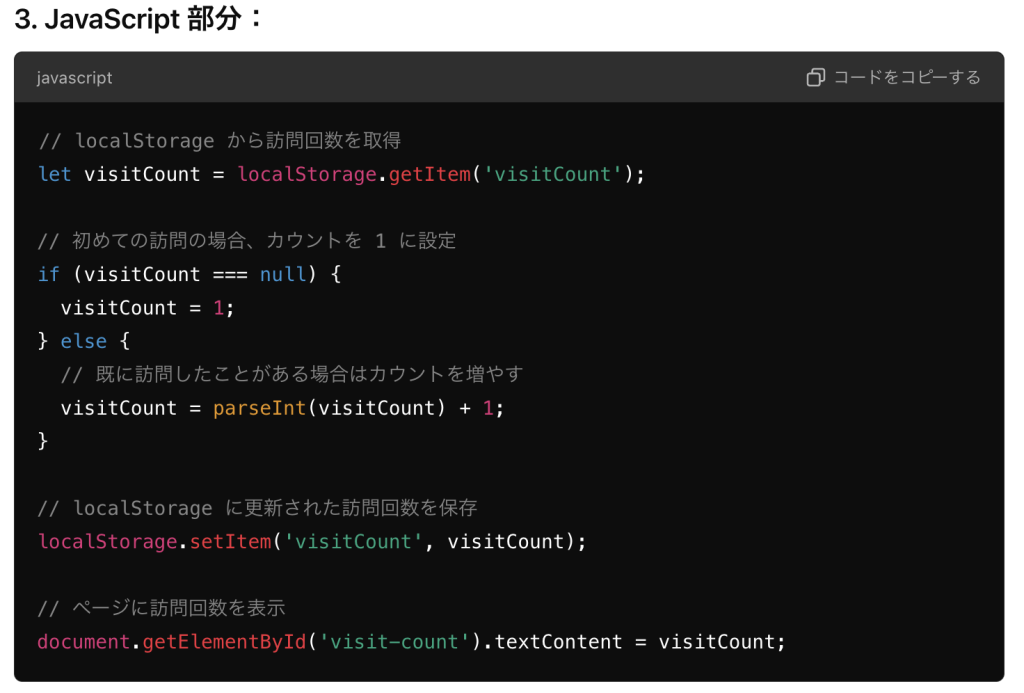
javascriptのこの箇所のみ変更のようです。

if文で回数によって出し分ける実装ですね。
ここの文言や回数を変更することで無限にパターンが広がりそうです。
最終のコードを以下に載せておきます。
html
<div class="visit-display">
<span id="message"></span>
</div>css
.visit-display {
font-size: 20px;
font-weight: bold;
color: #333;
text-align: center;
}
.nighttime .visit-display {
color: #fff;
}
.daytime .visit-display {
color: #333;
}javascript
// localStorage から訪問回数を取得
let visitCount = localStorage.getItem('visitCount');
// 初めての訪問の場合、カウントを 1 に設定
if (visitCount === null) {
visitCount = 1;
} else {
// 既に訪問したことがある場合はカウントを増やす
visitCount = parseInt(visitCount) + 1;
}
// localStorage に更新された訪問回数を保存
localStorage.setItem('visitCount', visitCount);
// 表示するメッセージを決定
let message = '';
if (visitCount === 1) {
message = '初めての訪問ですね!ようこそ!';
} else if (visitCount === 2) {
message = 'また来てくれてありがとう!2回目の訪問です。';
} else if (visitCount <= 5) {
message = `嬉しいです!これで ${visitCount} 回目の訪問です。`;
} else if (visitCount <= 10) {
message = `すごい!もう ${visitCount} 回も訪問してくれました!`;
} else {
message = `いつもありがとう!あなたは ${visitCount} 回目の常連さんです!`;
}
// ページにメッセージを表示
document.getElementById('message').textContent = message;
これで、訪問回数に応じて表示する文字を変更して出力することができました。
本日は以上です。
ここまでお読みいただきありがとうございました!