※前回のお話はこちらです。
皆さんおはこんばんにちは、すぎです!
前回はAPIを使って現在地を取得するところまで行けました。
今回はその現在地を取得して、天気に表示していこうと思います。
※API周りの知見はほぼなく、ChatGPT頼りの実装になるので、悪しからずご了承ください。その過程を見て頂いてどこかしら学び慣れれば幸いです。
ChatGPTへ聞く

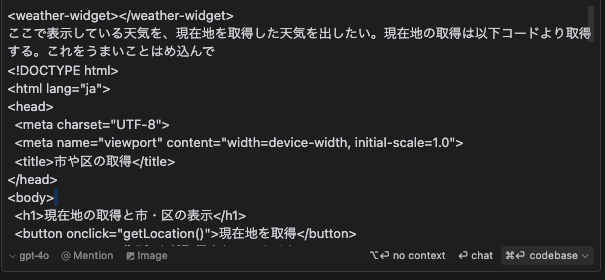
影響範囲が広いので、cursor(ChatGPT内蔵テキストエディター)を使用してコード全体から改修を行います。

回答をもらい、いざ実装。
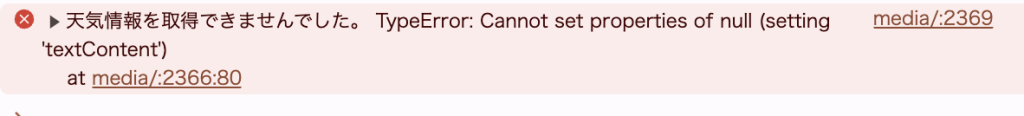
・・・
エラーが出て進めません。。

いきなり全体ではだめだったようです。本来であればエラーを1つ1つ解いていくべきですが、それよりは一旦この実装をリセットして分解してアプローチをしていく方がスムーズにことを進めることが多かったのでそのやり方を取ります。
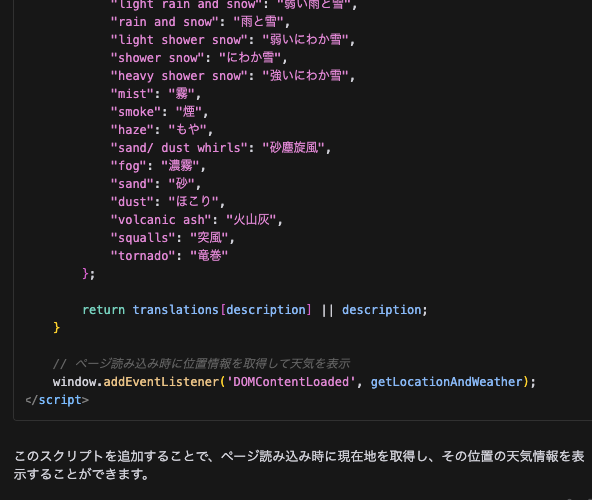
まずエラーとして考えられるのは取得した天気情報と位置情報で出力される単語が違うことが考えられます。
あとはそもそもやろうとしている区市町村を天気で表示できるかどうかです。
今回は今の場所の情報をえられるかテストします。

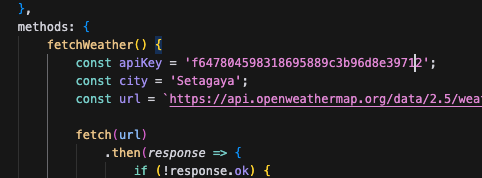
この部分(‘Setagaya’)を、’minato’に変更したところ、変更されました。
つまり、天気は「Setagaya」のようにアルファベットを取得して現在地を取得してます。
一方、位置情報の値は「東京都世田谷区」のように漢字もしくは緯度経度での取得だったのでここで差異が発生しているようです。
ここをどちらかに合わせることでできそうです。
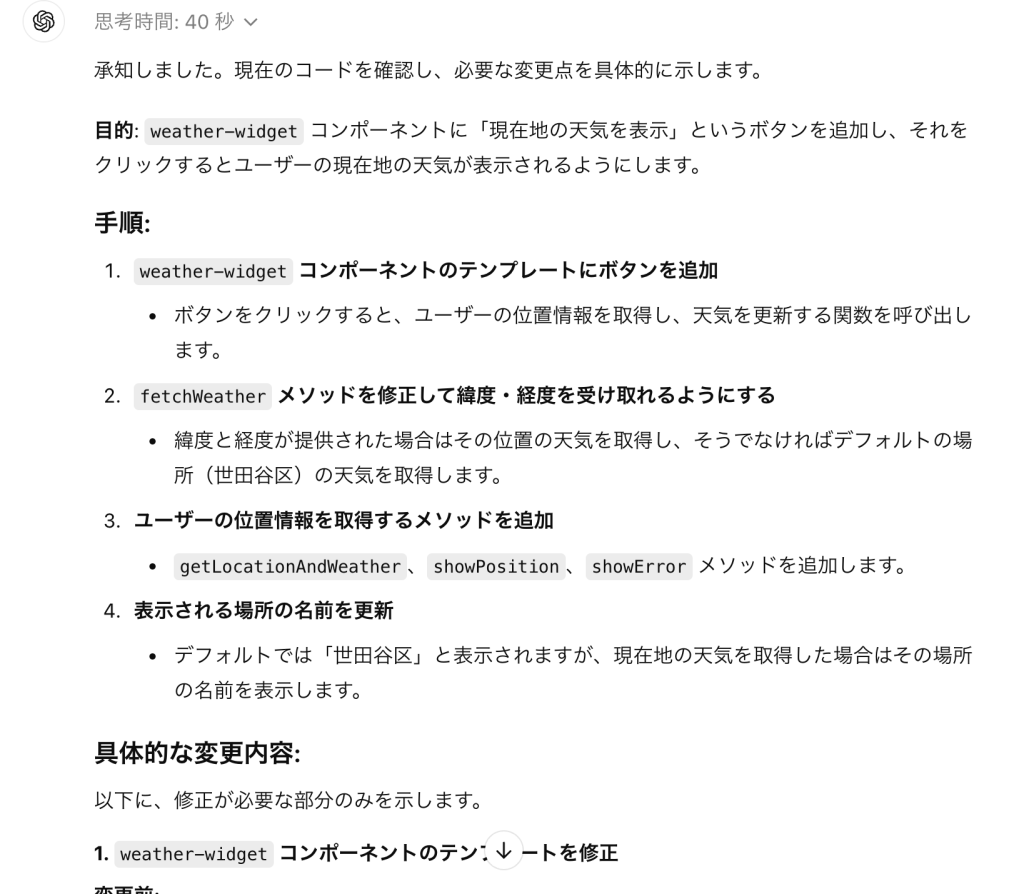
ChatGPT o1-preview に頼んでみます。
40秒の思考の元考えてもらいました。

結果、、
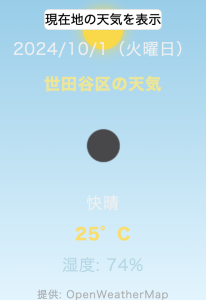
アルファベットではありますが、現在地の天気を表示ボタンを押したら切り替えることができました!
さすが ChatGPT o1-preview、人を超えたと言われる所以ですね。。
 →
→
現在は品川近辺にいるのですが、ほぼ近しい結果をアルファベットではありますが表示することができました。
後は細かいチューニングで調整して違和感のないUIを目指そうと思います。
今回は以上です。
ここまでお読みいただきありがとうございました。