みなさんこんにちは、すぎです!
前回、ACF(カスタムフィールド)と、管理画面側の設定を行いました。
前回の記事はこちらです。
今回より、コーディングを行い表示していきます。
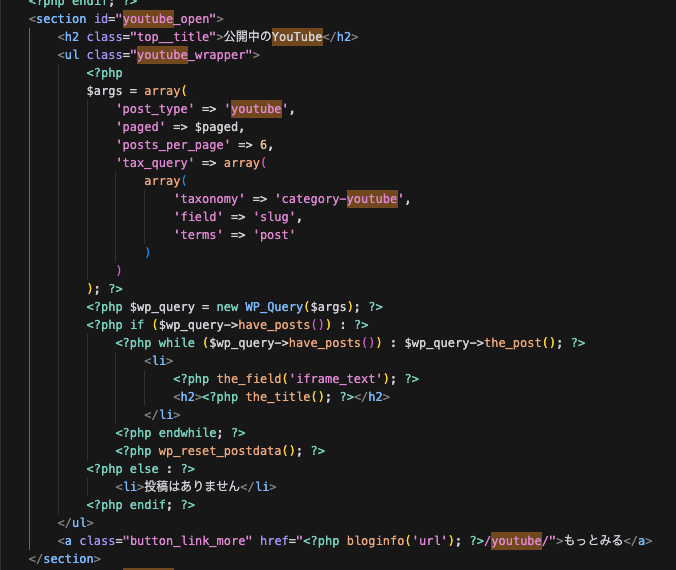
まずはYouTubeの記述がされている箇所を開きます。

この中で、以下の部分を
<li>
<?php the_field('iframe_text'); ?>
<h2><?php the_title(); ?></h2>
</li>以下のように変更します。
<li>
<a target="_blank" href="<?php the_field('link'); ?>">
<img src="<?php the_field('thumbnail'); ?>" alt="<?php the_title(); ?>のアイキャッチ画像">
<h2><?php the_title(); ?></h2>
</a>
</li>
やったことは、
①aタグを追加し、ACFで設定した”link”をリンク先に出力
②imgタグを追加し、画像を出力。画像のURLはACFで設定した”thumbnail”から出力
の2点です。
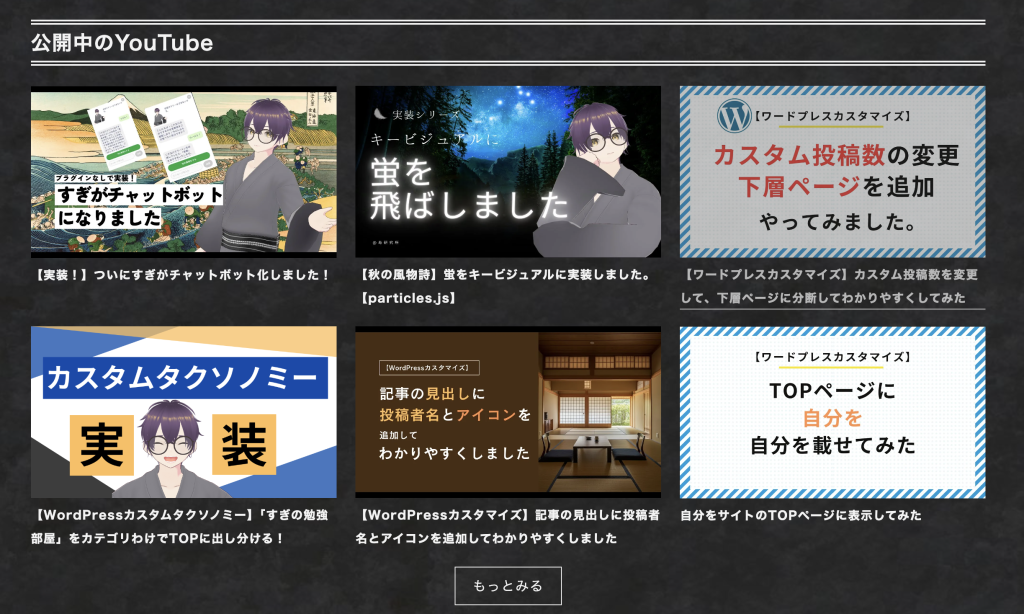
これで、フロント側へ出力することができました。
マウスホバーした時にわかりやすいように、テキストにアンダーバーが伸びるアニメーションも付与しました。

.youtube_wrapper a:hover {
opacity: .7;
}
.youtube_wrapper a {
position: relative;
text-decoration: none;
}
.youtube_wrapper a::after {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 1px;
background-color: #fff;
transition: width 0.3s ease;
}
.youtube_wrapper a:hover::after {
width: 100%;
}
YouTubeを表示しているのは2箇所あるので、こちら側にも同様に適応します。

無事適応できました。
YouTubeというのがパッとみてわからなくなったので、YouTubeアイコンをどこかのタイミングで追加しようと思います。
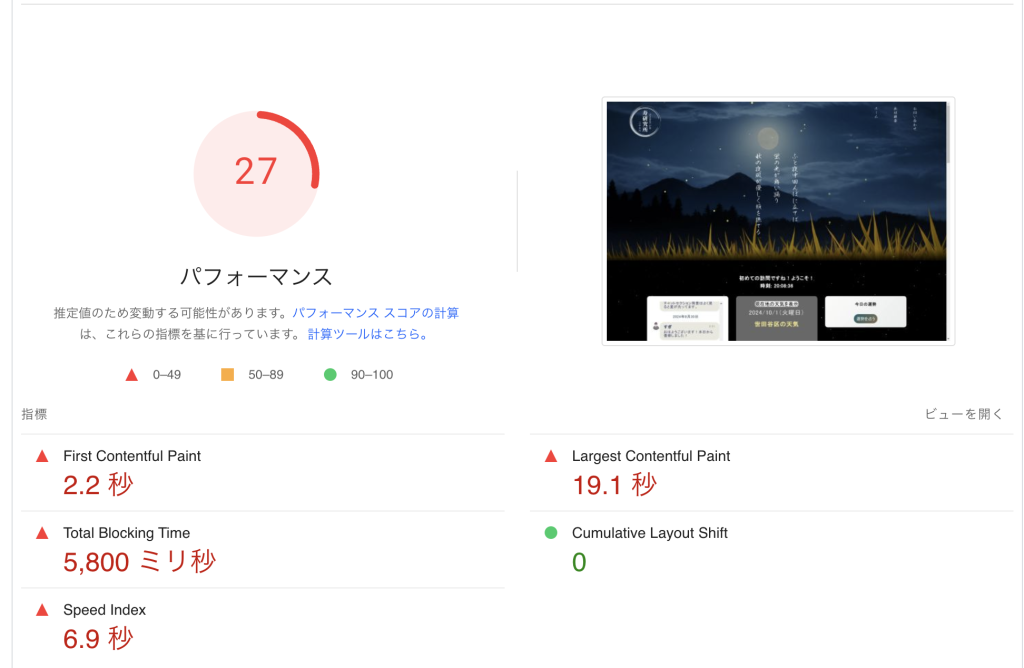
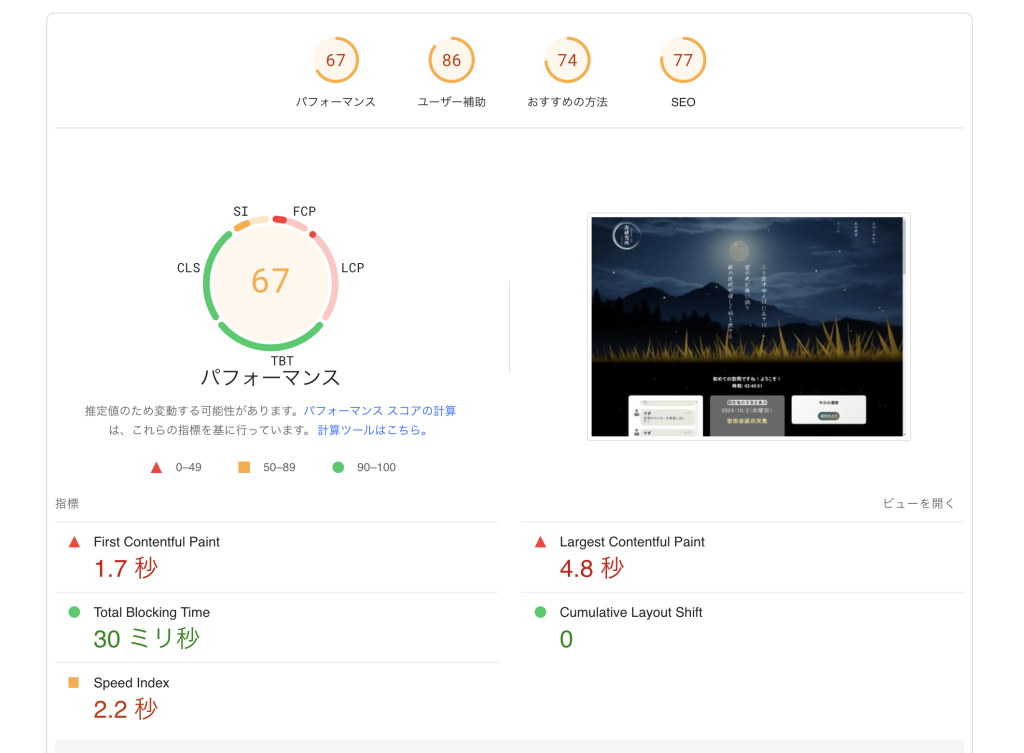
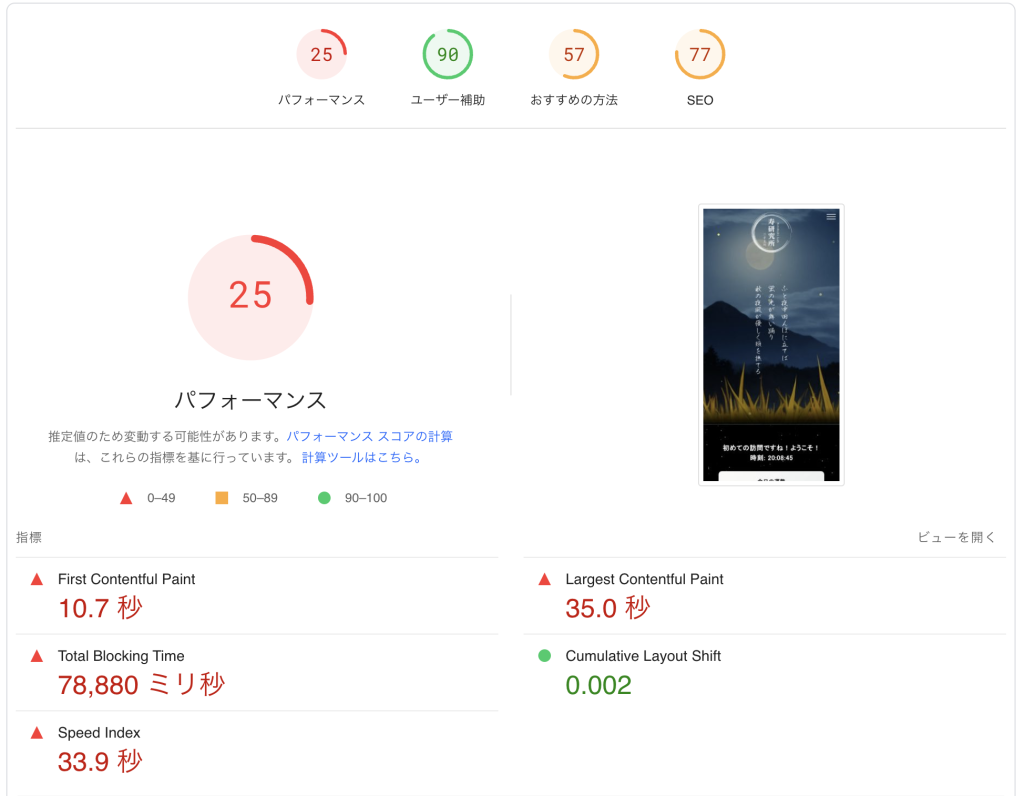
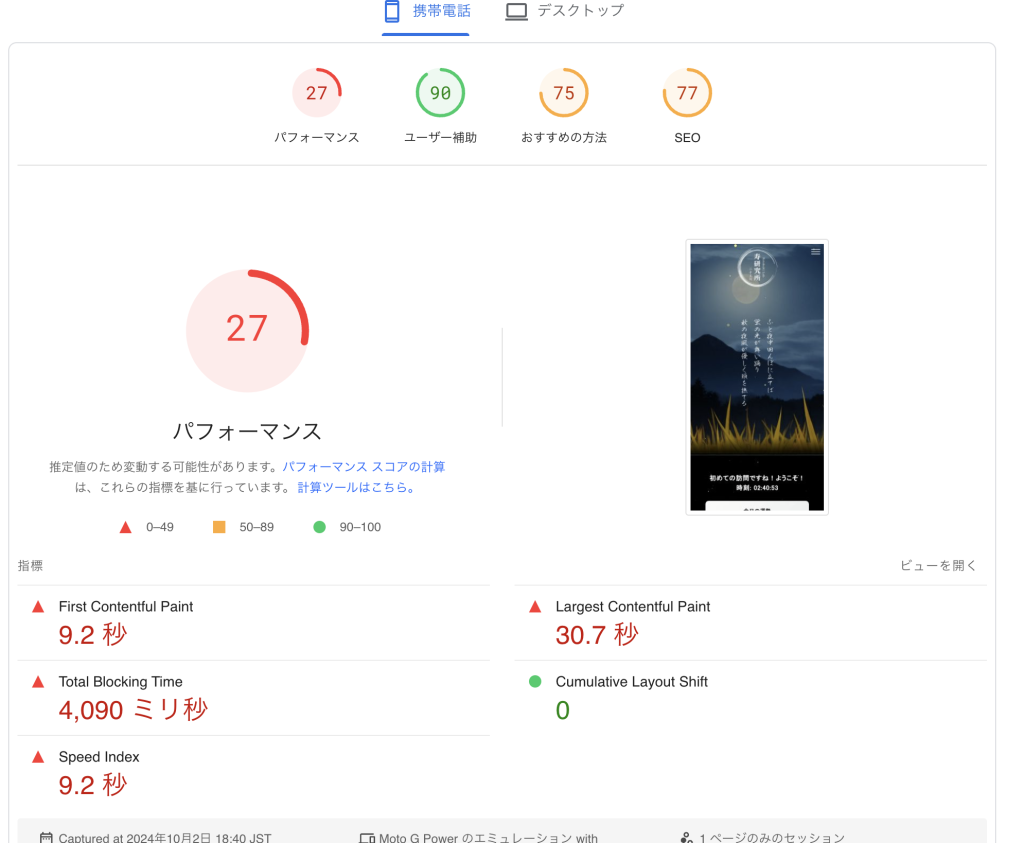
今回の目的がサイトの重さ改善なのでgoogleのサイトチェッカーでみてみましょう。
PC before

PC after

スマホ before

スマホ after

スマホの上がり幅はそこまで大きくないですが、PC側が大きく改善されました!
いずれにせよスマホもPCも改善されましたね。
こんな感じで少しずつ改善できればと思います。
あとは「もっとみる」の先も変更する必要があるので、次回そちらも変更しようと思います。
今回は以上です。
お読みいただきありがとうございました!