こんにちは、寿研究所のすぎです!
このサイトでは、日々のウェブ技術に関する挑戦や新しい実装をお伝えしています。今回は、Vue.jsを使って開発した運勢ウィジェットをコンポーネント化し、効率的かつ再利用可能な形に改善した方法を詳しく紹介します。
前提、Vue.jsは学習中の身です。その中でもCatGPTを活用して実装していく様をお届けしています。
この記事では、具体的な手順と実装のポイントをわかりやすくまとめているので、ぜひ参考にしてください!
YouTubeではより詳しく発信していますので、よかったらみていってくださいね!
プロジェクトの背景と目的
現在、私はこれまでWordPress上でVue.jsを使っていくつかのウィジェットを実装してきました。
その中でも、今回は「運勢ウィジェット」のコードを最適化することがテーマです。前回の記事で、チャットコンポーネントと天気ウィジェットをすでにコンポーネント化しましたが、今回は運勢ウィジェットに取り組みます。
プロジェクトの現状:
- プラットフォーム:WordPressでサイトを実装
- Vue.jsの利用箇所:チャット、天気ウィジェット、運勢ウィジェット
- 今回の作業内容:運勢ウィジェットをパーツ化し、効率的な再利用と保守性の向上を図る。
コンポーネント化の手順
1. 運勢ウィジェットの分割とパーツ化
今回も例に倣ってCURSORを使っていきます!

いやぁ、便利ですね。
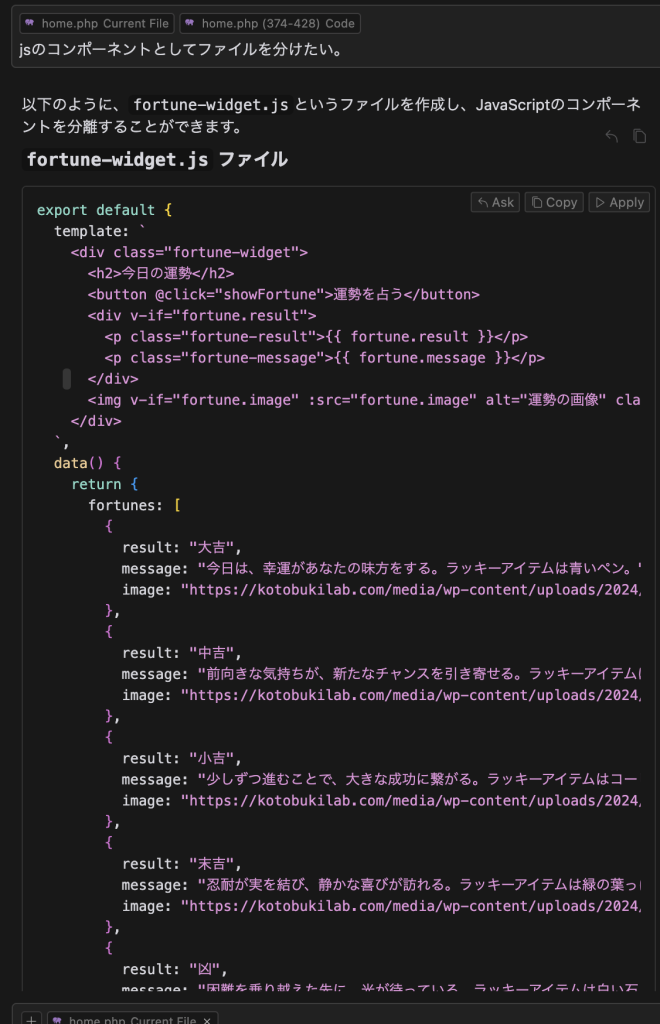
まず、運勢ウィジェットのコードを一つの独立した「fortune-widget.js」ファイルに分けます。これにより、再利用性が高まり、他のページでも同じコンポーネントを簡単に呼び出せるようになります。
具体的な作業内容:
- fortune-widget.jsという新しいJavaScriptファイルを作成。
- 運勢ウィジェットのコードをこのファイル内に移動。
- テンプレート部分とメソッド部分を整理し、コンポーネント化しました。
2. ファイルの作成と構成
次に、運勢ウィジェットを独立したファイルにまとめ、Vue.jsで読み込めるように構成します。これにより、各コンポーネントは簡単に管理でき、全体のコードがよりシンプルになります。
手順:
FortuneWidget.jsファイルを新規作成。Export defaultを使って、コンポーネントとして設定。- テンプレートとメソッドを含めたコードを整理。
JSファイルの中身は以下です。
export default {
template: `
<div class="fortune-widget">
<h2>今日の運勢</h2>
<button @click="showFortune">運勢を占う</button>
<div v-if="fortune.result">
<p class="fortune-result">{{ fortune.result }}</p>
<p class="fortune-message">{{ fortune.message }}</p>
</div>
<img v-if="fortune.image" :src="fortune.image" alt="運勢の画像" class="fortune-image">
</div>
`,
data() {
return {
fortunes: [
{
result: "大吉",
message: "今日は、幸運があなたの味方をする。ラッキーアイテムは青いペン。",
image: "https://kotobukilab.com/media/wp-content/uploads/2024/09/喜び.png"
},
{
result: "中吉",
message: "前向きな気持ちが、新たなチャンスを引き寄せる。ラッキーアイテムはチョコレート。",
image: "https://kotobukilab.com/media/wp-content/uploads/2024/09/少し嬉しい.png"
},
{
result: "小吉",
message: "少しずつ進むことで、大きな成功に繋がる。ラッキーアイテムはコーヒー。",
image: "https://kotobukilab.com/media/wp-content/uploads/2024/09/通常.png"
},
{
result: "末吉",
message: "忍耐が実を結び、静かな喜びが訪れる。ラッキーアイテムは緑の葉っぱ。",
image: "https://kotobukilab.com/media/wp-content/uploads/2024/09/少し悲しい.png"
},
{
result: "凶",
message: "困難を乗り越えた先に、光が待っている。ラッキーアイテムは白い石。",
image: "https://kotobukilab.com/media/wp-content/uploads/2024/09/悲しみ.png"
}
],
fortune: {
result: '',
message: '',
image: ''
}
};
},
methods: {
showFortune() {
const index = Math.floor(Math.random() * this.fortunes.length);
this.fortune = this.fortunes[index];
}
}
};3. コンポーネントのインポートとページでの表示
次に、この作成したコンポーネントをページに反映させるため、必要なインポート作業を行います。今回のポイントは、Vue.jsのapp.mountメソッドを使い、簡潔にウィジェットを読み込むことです。
実装方法:
- 運勢ウィジェットをVue.jsのメインアプリケーションにインポート。
- Vue.jsの
mountメソッドを利用して、#appの中にウィジェットを表示。 - コンポーネントを呼び出すコードを1行に短縮し、シンプルな記述に。

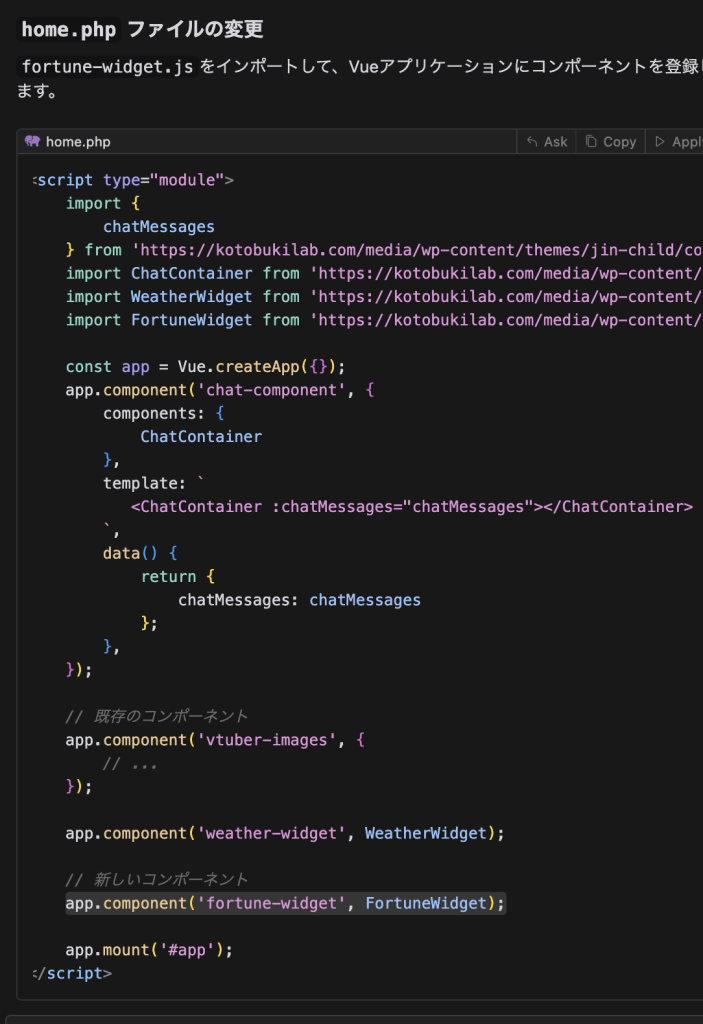
上記のようにCURSORの指示によりimportの記述を追加します。
importは以下の書き方で行います。
import FortuneWidget from 'https://kotobukilab.com/media/wp-content/themes/jin-child/components/fortune-widget.js';
そして、”FortuneWidget”という変数として置き換えます。
app.component('fortune-widget', FortuneWidget);無事1行にまとめることができました!!
4. 不要な要素の削除と最終調整
表示がうまくいった後、プロジェクト内で使っていない古い要素を削除しました。例えば、以前に使用していた「VTuberイメージ」は現在不要なため、コードから取り除いています。このような最適化により、さらにシンプルで効率的なコードになりました。

調整内容:
- 不要な要素(例:VTuberイメージ)を削除。
- 必要な部分のみ残してコードをスリム化。
コンポーネント化によるメリット
今回のコンポーネント化により、以下のような大きなメリットが得られました。
- 再利用性の向上
一度コンポーネント化されたウィジェットは、他のページでも簡単に使い回すことができます。今後、新しいページやプロジェクトでも同じウィジェットを手軽に導入可能です。 - コードの簡潔化
コンポーネントごとにファイルを分けることで、全体のコードが見やすく整理されます。また、コードの変更や更新も個別に行えるため、保守がしやすくなります。 - 保守性の向上
各コンポーネントは独立しているため、特定の機能に問題が生じた場合でも、そのコンポーネントだけを修正すれば済みます。他の機能に影響を与えることなく、迅速な修正が可能です。
今回の実装まとめ
今回、運勢ウィジェットをVue.jsでコンポーネント化し、以下のプロセスで効率的な実装を行いました。
- ファイル作成:fortune-widget.jsという新しいファイルを作成。
- fortune-widget.jsへ内容を記述:home.phpの中身の該当箇所をそのまま書きます。
- Vue.jsでの実装:importを使って呼び出し、”FortuneWidget”変数に置き換え
- 不要な要素の削除:VTuberイメージなどを削除し、コードを最適化。

次回の予定
次回は、このコンポーネント化した運勢ウィジェットを実際に他のページで再利用する方法を解説します。再利用性を最大限に活かし、サイト全体のメンテナンスやカスタマイズをより簡単に行えるようにするテクニックを紹介する予定です。
ぜひ次回もお楽しみに!
ここまでお読みいただきありがとうございました!