こんにちは、寿研究所のすぎです。
今回は、ワードプレスの投稿一覧にページネーションを実装し、表示速度を改善する方法を紹介します。
スマホとPCで表示件数を変更し、パフォーマンスを向上させる手順を実演します。ウェブサイトの読み込み速度を改善したい方や、ワードプレスのカスタマイズに興味がある方に役立つ内容です。
YouTubeではより詳しく紹介しておりますので、ぜひチェックして見てください。
1. 課題の背景
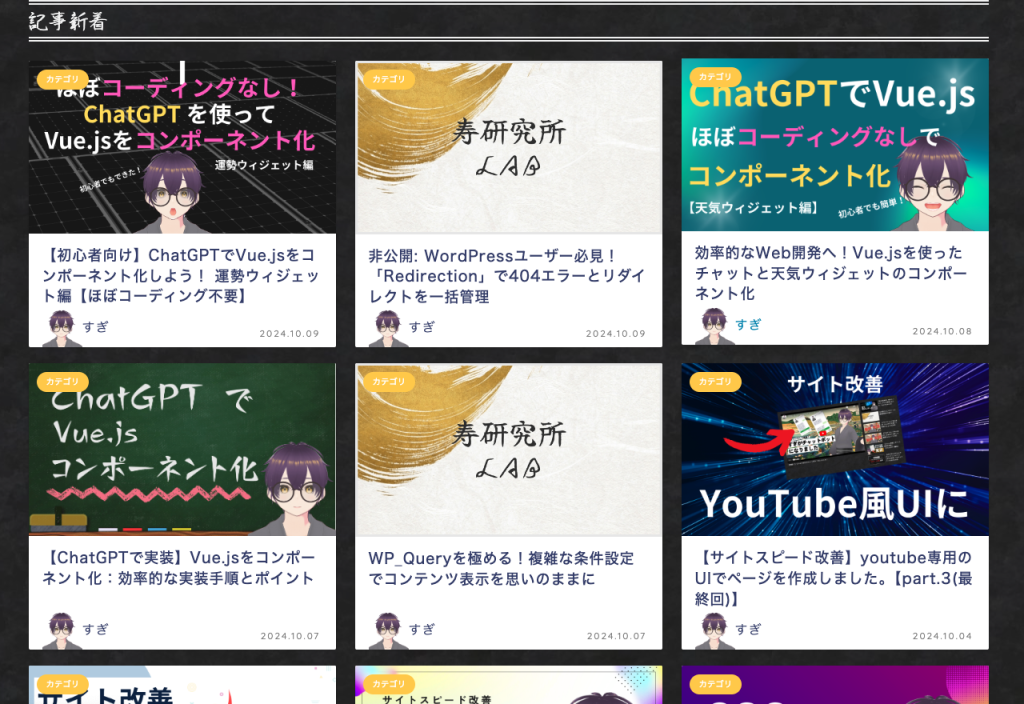
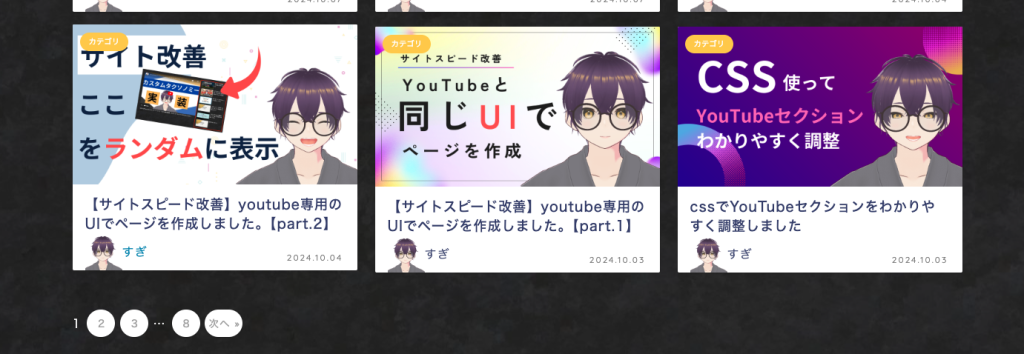
現在のサイトでは、投稿一覧ページで全ての投稿を一度に表示してしまっており、その結果、読み込み速度が非常に遅くなっています。(以下のサムネイルが下に続くイメージです。)

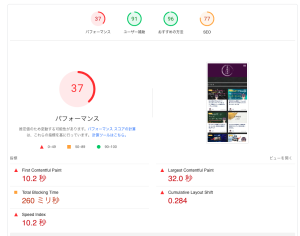
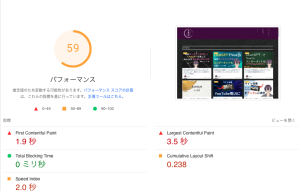
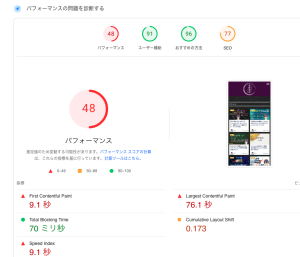
特に、モバイル環境での読み込みは遅く、Googleの「PageSpeed Insights」で測定したところ、スマホでは37点、デスクトップでは59点という評価でした。このような状況では、ユーザーが離れてしまう恐れがあります。


2. 実装の概要
今回は、投稿一覧の表示件数をPCでは12件、スマホでは8件に設定し、ページネーション(ページ送り)を実装していきます。このカスタマイズにより、読み込みスピードの向上を目指します。
コードの編集箇所
- アーカイブページ(
archive.php):ここに投稿数の制限を設けます。 - 投稿数の制御:
WP_Queryを利用し、投稿数をPCとスマホで条件分岐します。
<?php
$posts_per_page = wp_is_mobile() ? 8 : 9;
$args = array(
'post_type' => 'post', /* 投稿タイプを指定 */
'posts_per_page' => $posts_per_page,
); ?>3. ページネーションの実装
投稿一覧にページネーションを追加するには、以下のようなコードを使用します。ループ終了後にページナビゲーションを挿入します。
今回は「paginate_links();」関数を使用します。
<div class="pagination">
<?php
echo paginate_links(array(
'total' => $wp_query->max_num_pages
));
?>
</div>以下が、投稿箇所含めた記述です。
<?php $wp_query = new WP_Query($args); ?>
<?php if ($wp_query->have_posts()) : ?>
<?php while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
ここに投稿内容を記述
<?php endwhile; ?>
<div class="pagination">
<?php
echo paginate_links(array(
'total' => $wp_query->max_num_pages
));
?>
</div>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<li>ニュースはありません</li>
<?php endif; ?>
このように表示されました。

4. 表示のカスタマイズ
実装後、ページネーションのデザインが崩れていたので、CSSで調整が必要です。
例えば、ページ送りボタンを中央に配置するには以下のようなコードを使います。
下記のデザインで実装しました。この実装で問題なければ、下記のcssをそのままご活用ください。

.pagination a {
min-width: 38px;
min-height: 37px;
color: #aaa !important;
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.18);
text-decoration: none;
background: #fff;
font-weight: 400;
font-size: 0.85rem;
padding: 5px 3px 4px 5px;
border-radius: 20px;
line-height: 0;
display: flex;
align-items: center;
justify-content: center;
margin-right: .5em;
}
.pagination span {
display: block;
margin-right: .5em;
color: #fff;
}
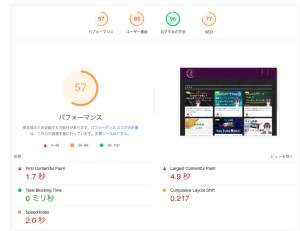
5. 実装後の効果
実装後、再度「PageSpeed Insights」で測定したところ、スマホで48点、デスクトップで57点と改善が見られました。


ただし、さらなる改善のために、画像の次世代フォーマット(WebPなど)への変換や、テキストの圧縮も検討すべきです。
6. 今後の課題
今回のカスタマイズにより、投稿一覧ページのパフォーマンスは向上しましたが、完全な最適化にはさらなる調整が必要です。今後も、読み込み速度やユーザビリティの改善を続けていきます。