皆さんこんにちは!
本日はCSSの3カラムレイアウトの3つのパターンをご紹介します。
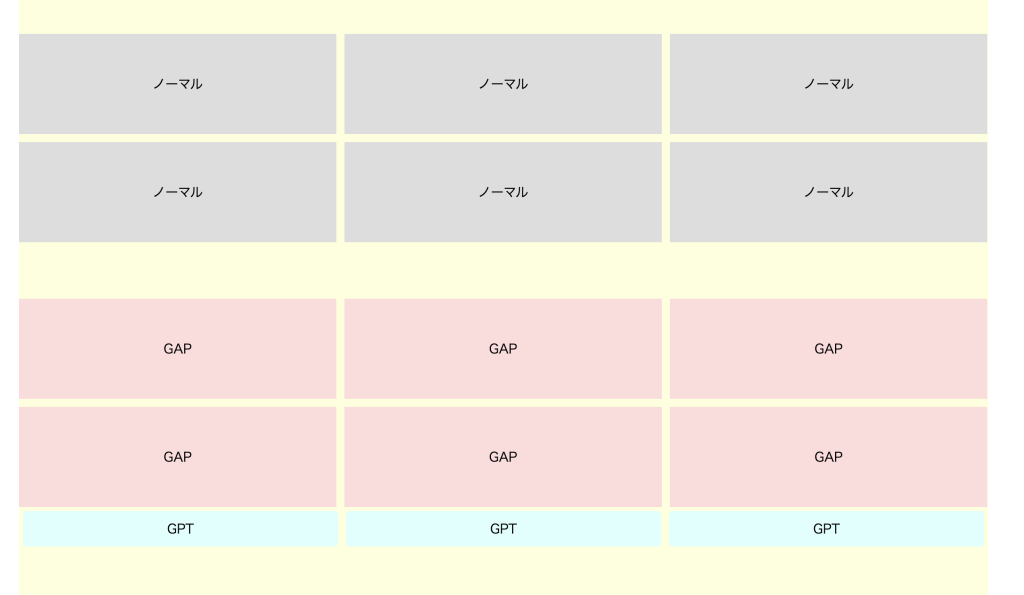
(グレーの枠)ノーマル(calc + margin-right を使ったやり方)
(ピンクの枠)GAPプロパティを使用したやり方
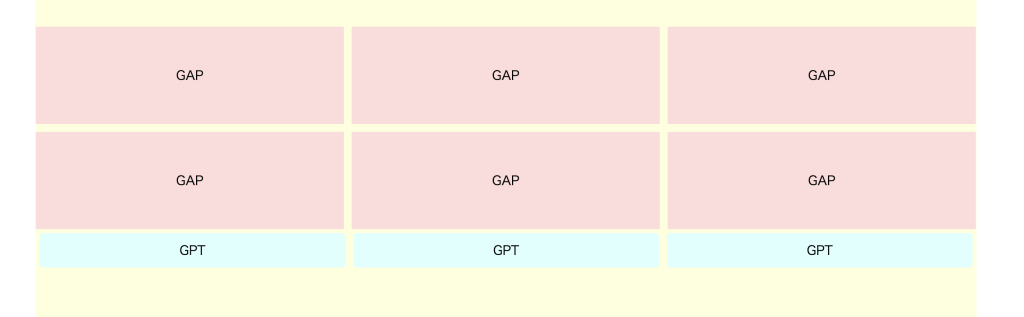
おまけ(水色の枠)ChatGPTを使用したやり方
youtubeでも紹介してますので、よろしければどうぞ!
[youtube のiframe]
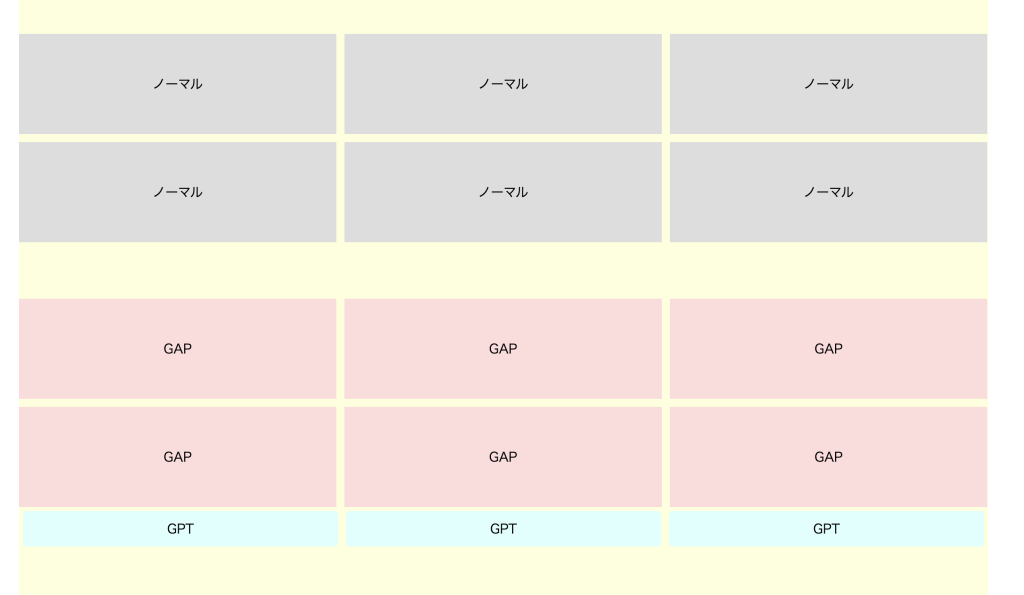
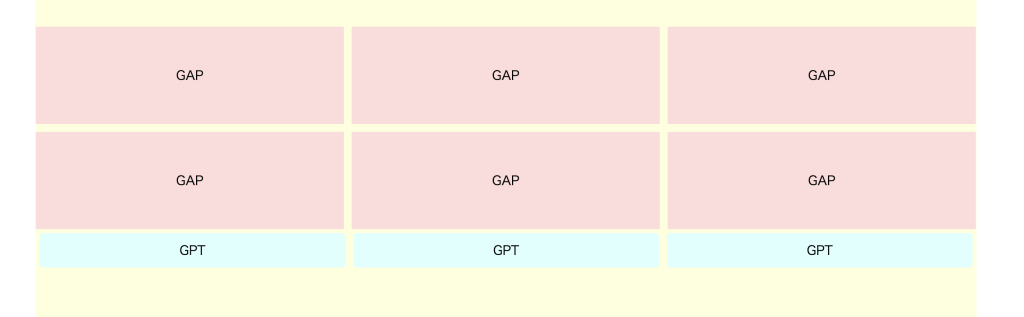
以下は、完成系です。

以下は、元の状態です。

◾️最終コード:HTML
<div class="test_wrapper">
<ul class="sampleA">
<li>ノーマル</li>
<li>ノーマル</li>
<li>ノーマル</li>
<li>ノーマル</li>
<li>ノーマル</li>
<li>ノーマル</li>
</ul>
<ul class="sampleB">
<li>GAP</li>
<li>GAP</li>
<li>GAP</li>
<li>GAP</li>
<li>GAP</li>
<li>GAP</li>
</ul>
<ul class="sampleC">
<li>GPT</li>
<li>GPT</li>
<li>GPT</li>
</ul>
</div>
◾️最終コード:CSS
main {
max-width: 1200px;
margin: 0 auto;
padding: 100px 0;
background: #fcffdb;
height: 100vh;
}
ul {
display: flex;
flex-wrap: wrap;
align-items: center;
margin: 60px 0 0 0;
}
ul li {
display: flex;
align-items: center;
justify-content: center;
list-style: none;
background-color: #ddd;
padding: 50px;
list-style: none;
}
ul.sampleA li {
width: calc(100% / 3 - 7px);
margin-right: 10px;
margin-bottom: 10px;
}
ul.sampleA li:nth-of-type(3n) {
margin-right: 0;
}
ul.sampleB {
gap: 10px;
}
ul.sampleB li {
width: calc(100% / 3 - 7px);
background-color: #ffdbdb;
}
ul.sampleC li {
list-style: none;
background-color: #dbfffd;
}
.sampleC {
display: flex;
justify-content: space-between;
list-style-type: none;
padding: 0;
margin: 0;
}
.sampleC li {
flex: 1;
text-align: center;
background-color: #f0f0f0;
padding: 10px;
margin: 5px;
border-radius: 5px;
}
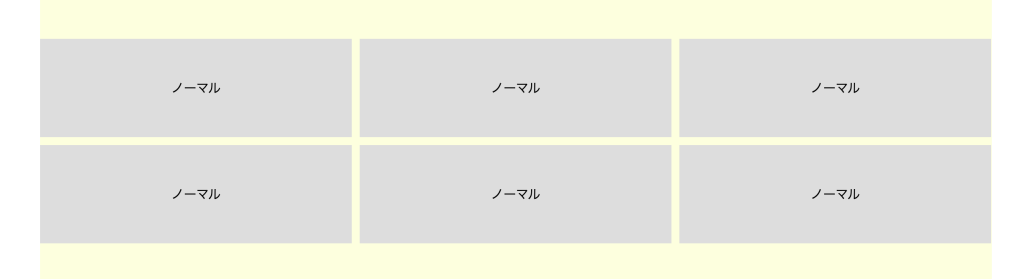
(グレーの枠)ノーマル(calc + margin-right を使ったやり方)
まずはよくある「ノーマルパターン」です。
calc + margin-right を使ったやり方です。
親要素に幅を設定し、リストタグに幅を指定します。
まずは100%の幅を3等分し、それぞれの要素に10ピクセルの余白を追加します。
ul.sampleA li {
width: calc(100% / 3 - 7px);
margin-right: 10px;
}
7pxの部分は、余白調整で使用しています。
liの最後の要素にmargin-rightは不要なので3つ目を打ち消す以下を入れます。
ul.sampleA li:nth-of-type(3n) {
margin-right: 0;
}
しかし、100%を超えてしまうため、”flex-wrap”プロパティを使い、折り返しを設定させ、折り返しが発生しないように調整することでピッタリかどうかを判断します。

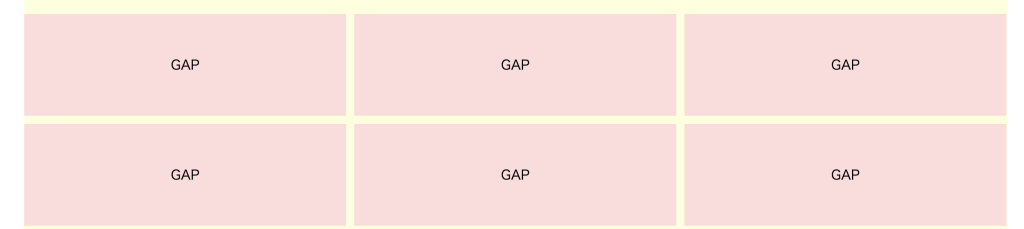
(ピンクの枠)GAPプロパティを使用したやり方
次に、ギャッププロパティを使ったパターンです。このプロパティを使用すると、余白の作業を一瞬で終わらせることができます。
リストの親要素に対してギャッププロパティを指定し、縦と横の余白を調整します。これにより、簡単にレイアウトを整えることができます。
これが
ul.sampleA li {
width: calc(100% / 3 - 7px);
margin-right: 10px;
margin-bottom: 10px;
}
ul.sampleA li:nth-of-type(3n) {
margin-right: 0;
}
これで良くなります。
ul.sampleB {
gap: 10px;
}
ul.sampleB li {
width: calc(100% / 3 - 7px);
}
うーん、シンプルでよいですね!
内側の余白を設定する時はこのgapプロパティを基本使いましょう!

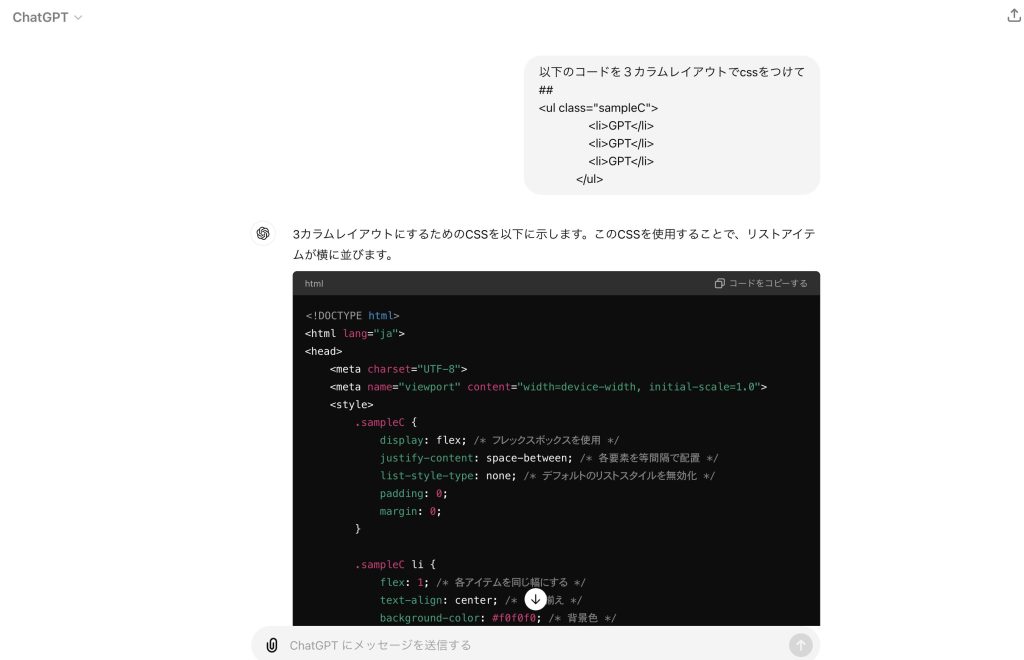
おまけ(水色の枠)ChatGPTを使用したやり方
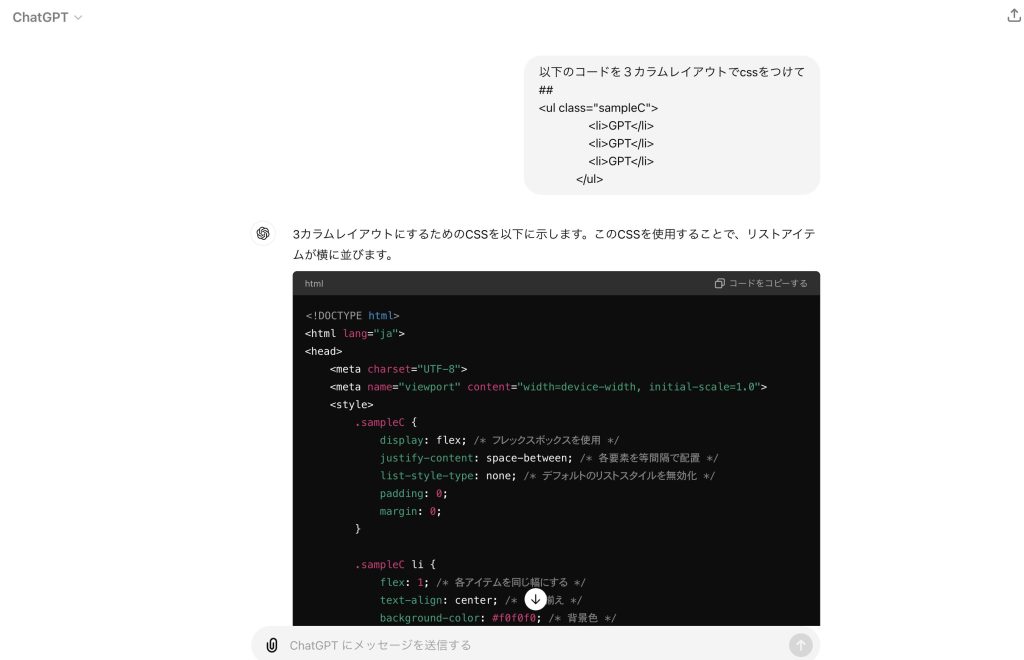
最後に、ChatGPTを使った方法をご紹介します。これは非常にシンプルで、コードをそのまま投げるだけです。
ChatGPTに以下を投げます。
以下のコードを3カラムレイアウトでcssをつけて
##
<ul class="sampleC">
<li>GPT</li>
<li>GPT</li>
<li>GPT</li>
</ul>

そして回答は以下でした。
<style>
.sampleC {
display: flex; /* フレックスボックスを使用 */
justify-content: space-between; /* 各要素を等間隔で配置 */
list-style-type: none; /* デフォルトのリストスタイルを無効化 */
padding: 0;
margin: 0;
}
.sampleC li {
flex: 1; /* 各アイテムを同じ幅にする */
text-align: center; /* 中央揃え */
background-color: #f0f0f0; /* 背景色 */
padding: 10px;
margin: 5px;
border-radius: 5px; /* 角を丸くする */
}
</style>
かなり複雑にやっています。
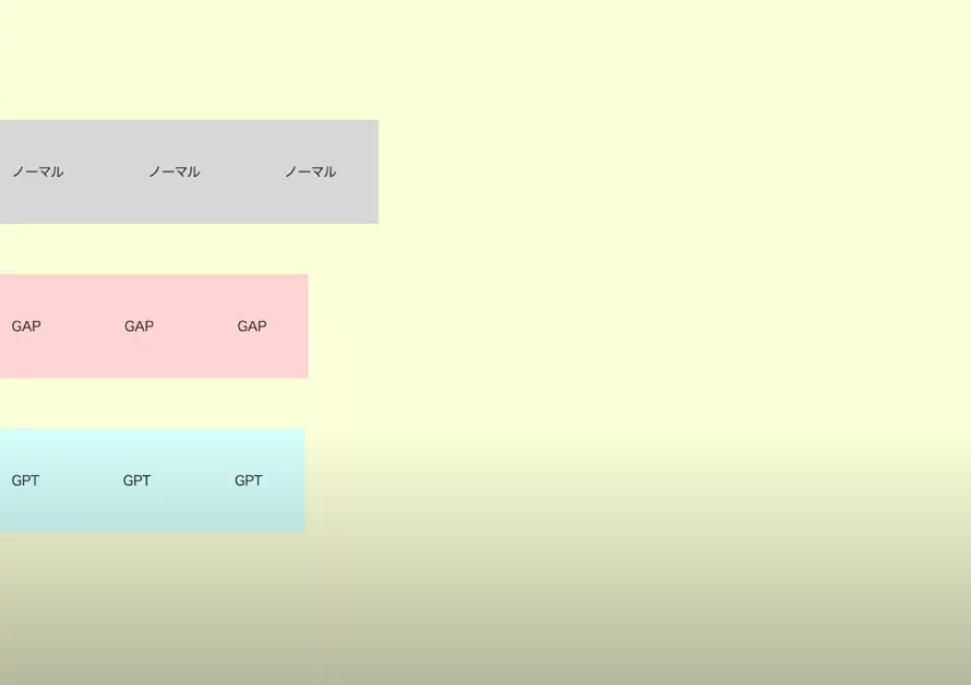
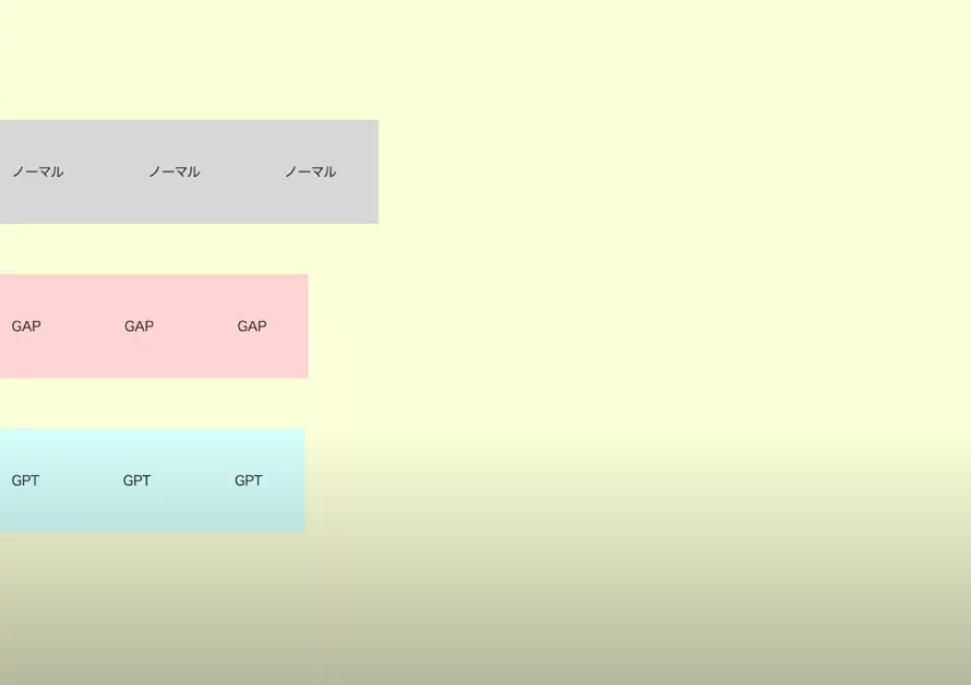
さらに、欲しい答えを1回では出せませんでした。(右側に若干の余白ができてしまってます。)

ここから直せなくはないですが、直すのであれば最初から直した方が早そうです。。
このようにChatGPTよりも、コーディングをした方が早いパターンもありますので
生成AIに頼りっぱなしにしないようにしていきたいですね。
まとめ
いかがでしたでしょうか。
3カラムはgapプロパティを使って高速にコーディングをしましょう。
ChatGPTを使用したやり方でもできてしまいますが、早いやり方を知っている方がやはり強いです。
また、ChatGPTの出した長い回答が正しいか判断できるレベル感ですと、コーダーとしてレベルを上げることができるので、ぜひ出力された内容の理解に徹しましょう。
今回もご覧いただき、ありがとうございました。