こんにちは、すぎさんです。
TOPページの一番下のYouTubeですが、手コーディングで毎回1つずつ追加しておりました。

毎日やる作業だからこそ、簡易化して時間を短くすべく、今回はそこを管理画面から追加できる機能を実装しました。
今回の内容もコーディングのお話中心になるかと思います。
YouTubeでも公開してます。
使用するツールとプラグインの準備
まずは、ワードプレスのカスタム投稿とカスタムフィールドを利用して実装を進めます。
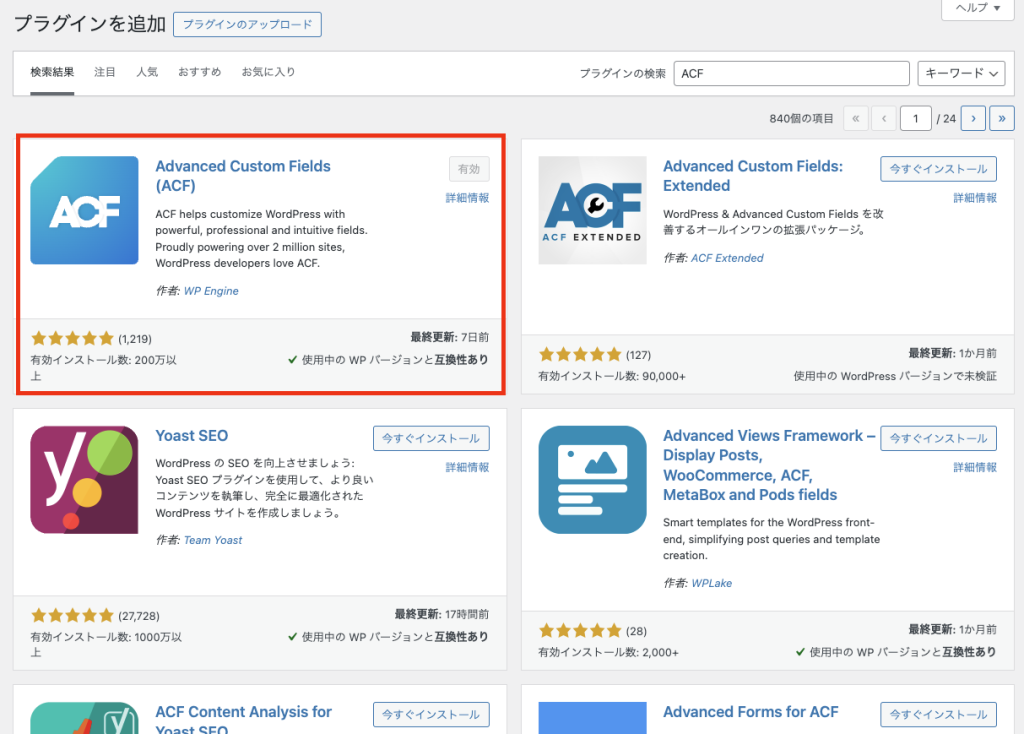
使用するプラグインは「Advanced Custom Fields」です。
プラグインをインストールし、有効化した後、設定を行います。

プラグインのインストール
- ワードプレス管理画面のプラグインメニューから「新規追加」を選択します。
- 「Advanced Custom Fields」を検索し、インストールして有効化します。
- 有効化後、左側のメニューに「ACF」が追加されます。
カスタムフィールドの設定
次に、YouTube動画のURLとタイトルを入力できるようにカスタムフィールドを設定します。
- 「ACF」から「新規追加」を選択します。
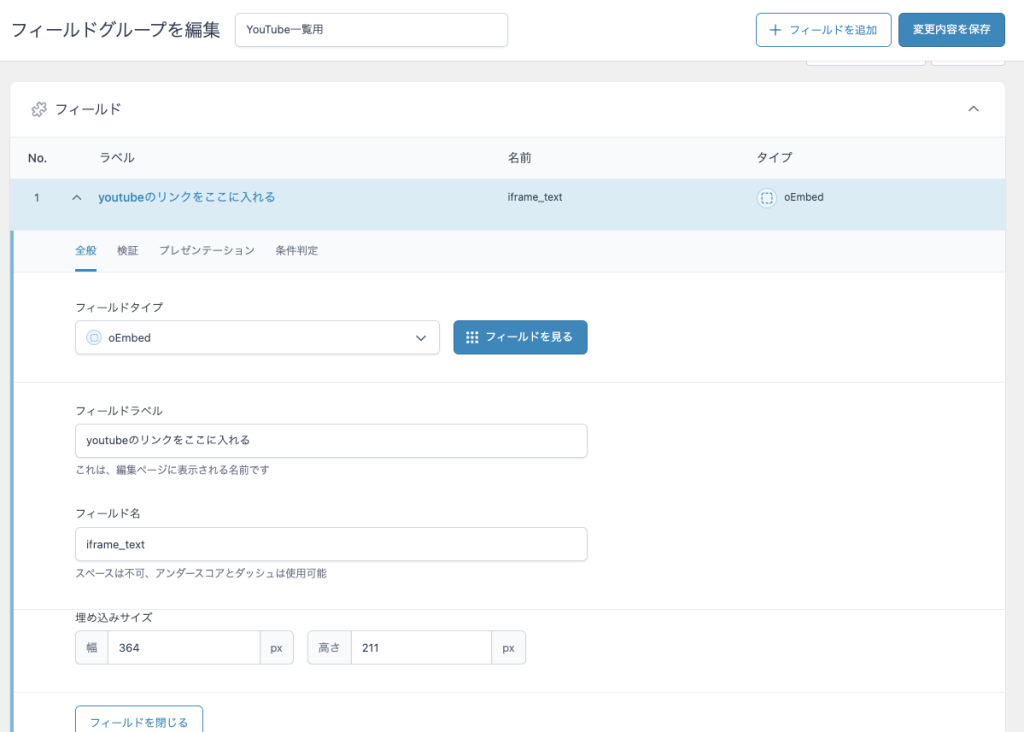
- 「oEmbed」というラベルを選択します。
- フィールドグループ名を「一覧用」とし、変更内容を保存します。
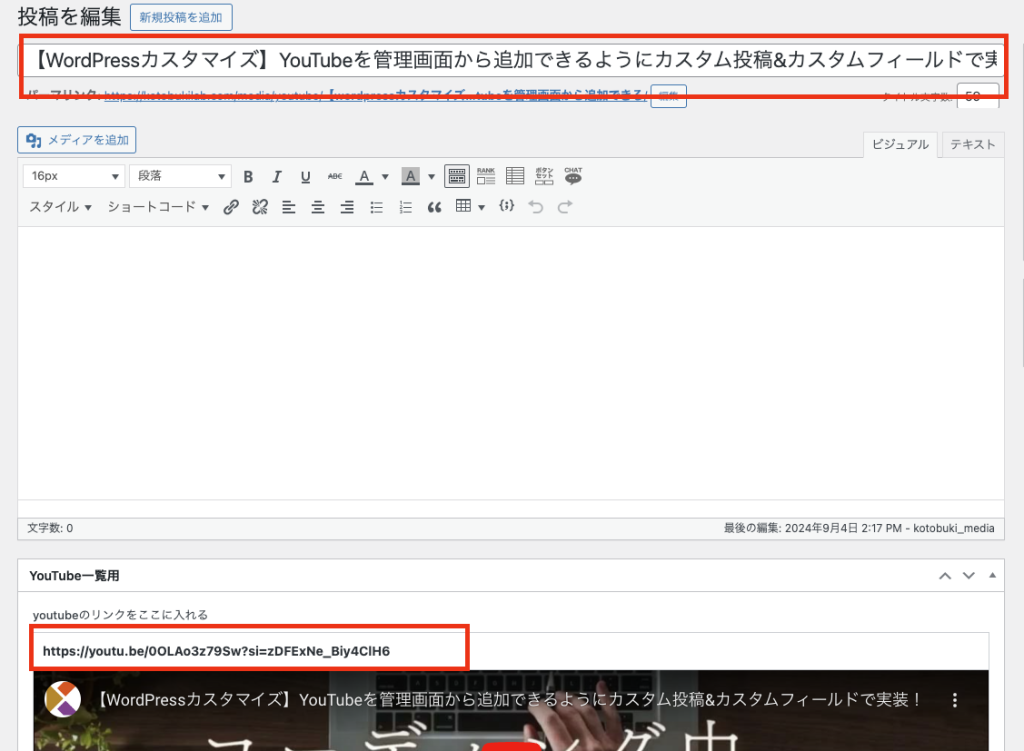
変更後の画面はこちらです。

これを追加することで、以下の下段赤枠の入力欄が追加できます。

ここにYouTubeのリンクを貼ります。
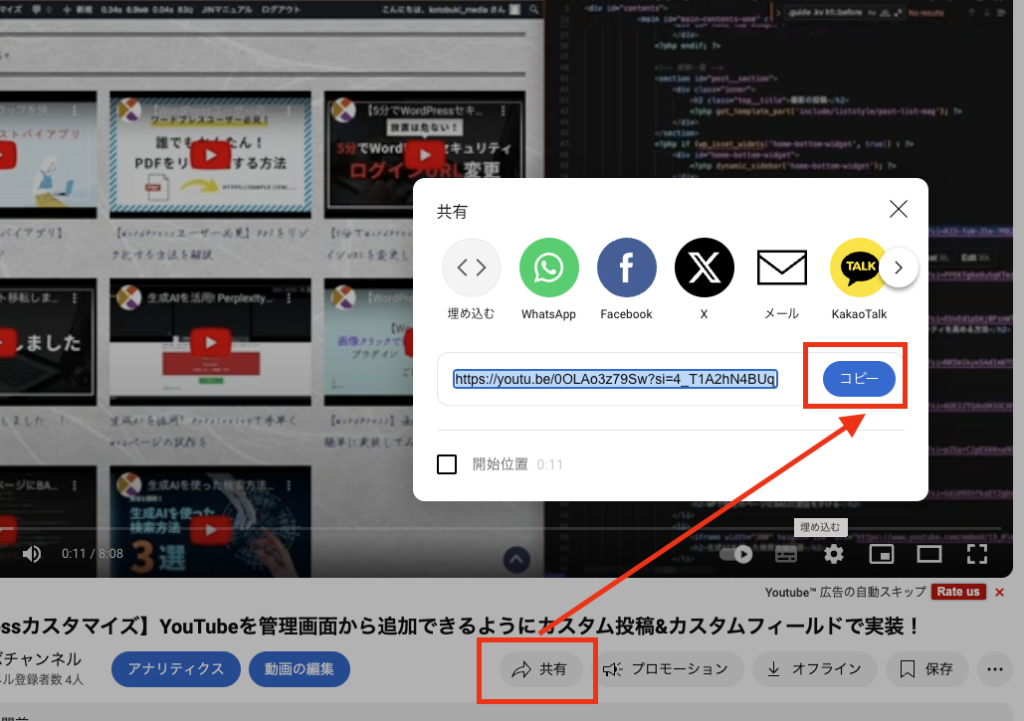
YouTubeのリンクは以下の手順で取得します。

カスタム投稿タイプの追加
続いて、YouTube投稿用のカスタム投稿タイプを追加します。
- テーマの
functions.phpにコードを追加し、新しい投稿タイプ「YouTube投稿」を作成します。 - 作成したカスタム投稿は管理画面のメニューに表示されます。
- この投稿タイプに、先ほど作成したカスタムフィールドを適用します。
実際に追加コードはこちらです。
// カスタム投稿の記述
function add_custom_post() {
register_post_type(
'youtube',
array(
'label' => 'トピックス',
'public' => true,
'has_archive' => true,
'menu_position' => 5,
'show_in_rest' => true,
'supports' => array(
'title',
'editor',
'thumbnail',
'revisions',
'excerpt',
'custom-fields',
)
)
);
}
add_action( 'init', 'add_taxonomy' );
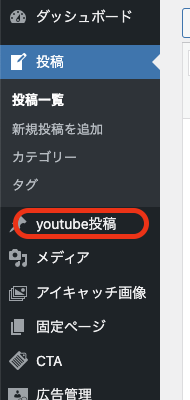
実装後は”youtube投稿”というメニューが追加になります。

フロント側(サイトの見た目)表示設定
サイトに表示するための設定を行います。ここでは、ループ文を用いて投稿された動画を一覧表示します。
single-post.phpまたはpage.phpにコードを追加し、カスタムフィールドのデータを取得して表示します。- タイトルを取得するにはには、
the_field()関数を使用して、iFrameやタイトルを出力します。
実際に追加したコードはこちらです。
<ul class="youtube_wrapper">
<?php
$args = array(
'post_type' => 'youtube', /* 投稿タイプを指定 */
'paged' => $paged,
'posts_per_page' => -1
); ?>
<?php $wp_query = new WP_Query($args); ?>
<?php if ($wp_query->have_posts()) : ?>
<?php while ($wp_query->have_posts()) : $wp_query->the_post(); ?>
<li>
<?php the_field('iframe_text'); ?>
<h2><?php the_title(); ?></h2>
</li>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<li>投稿はありません</li>
<?php endif; ?>
</ul>これで、投稿をしたものが表示できるようになりました。
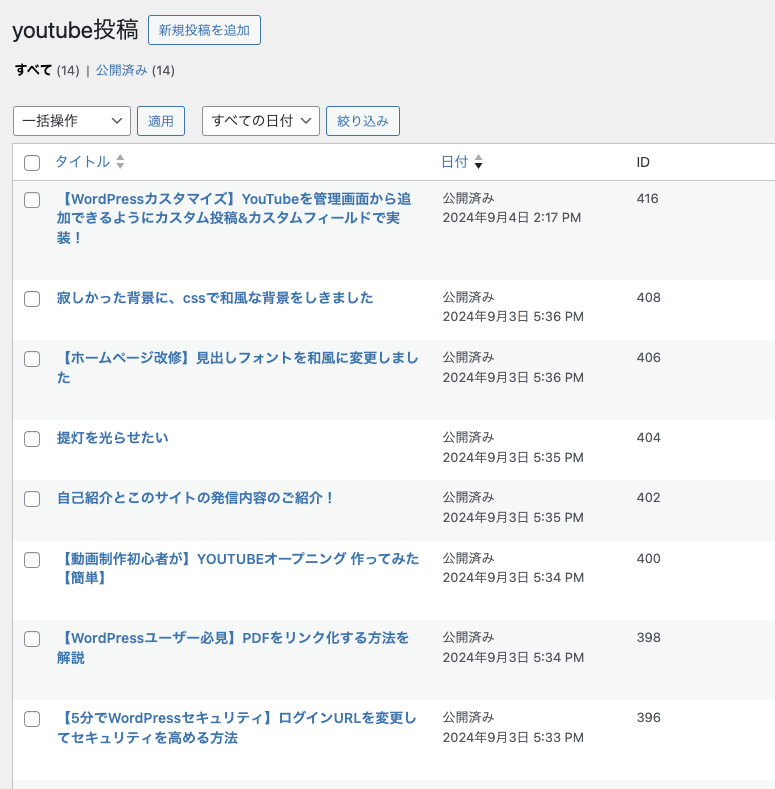
管理画面「youtube投稿」を以下のように追加していくことができるようになりました。

最終確認と今後の作業
すべての設定が完了したら、投稿画面からYouTubeリンクを入力して、動画が正しく表示されることを確認します。

今回の手順により、今後の作業が大幅に簡略化されますので、ぜひご活用ください。
まとめ
今回の実装を通じて、ワードプレスのカスタム投稿とカスタムフィールドを活用した効率的な動画投稿方法をご紹介しました。これにより、業務の効率化が図れ、毎日の作業がスムーズに進むことでしょう。